.bg_color {
width: 100vw; /* view width */
height: 100vh; /* view height */
padding: 1rem;
-webkit-box-sizing: border-box;
box-sizing: border-box;
/*
Create the diagonal line in the background by setting each color to take
up 50% of the space. Setting the break points to 49.9% and 50.1% will minimize
the jagged line that is created if gradient colors were to be set to 50%/50%.
*/
background-image: -webkit-gradient(linear, right bottom, left top, color-stop(49.9%, #000000), color-stop(50.1%, #1DA1F2));
background-image: -webkit-linear-gradient(bottom right, #000000 49.9%, #1DA1F2 50.1%);
background-image: -o-linear-gradient(bottom right, #000000 49.9%, #1DA1F2 50.1%);
background-image: linear-gradient(to top left, #000000 49.9%, #1DA1F2 50.1%);
}<div >
<h1>Half Background</h1>
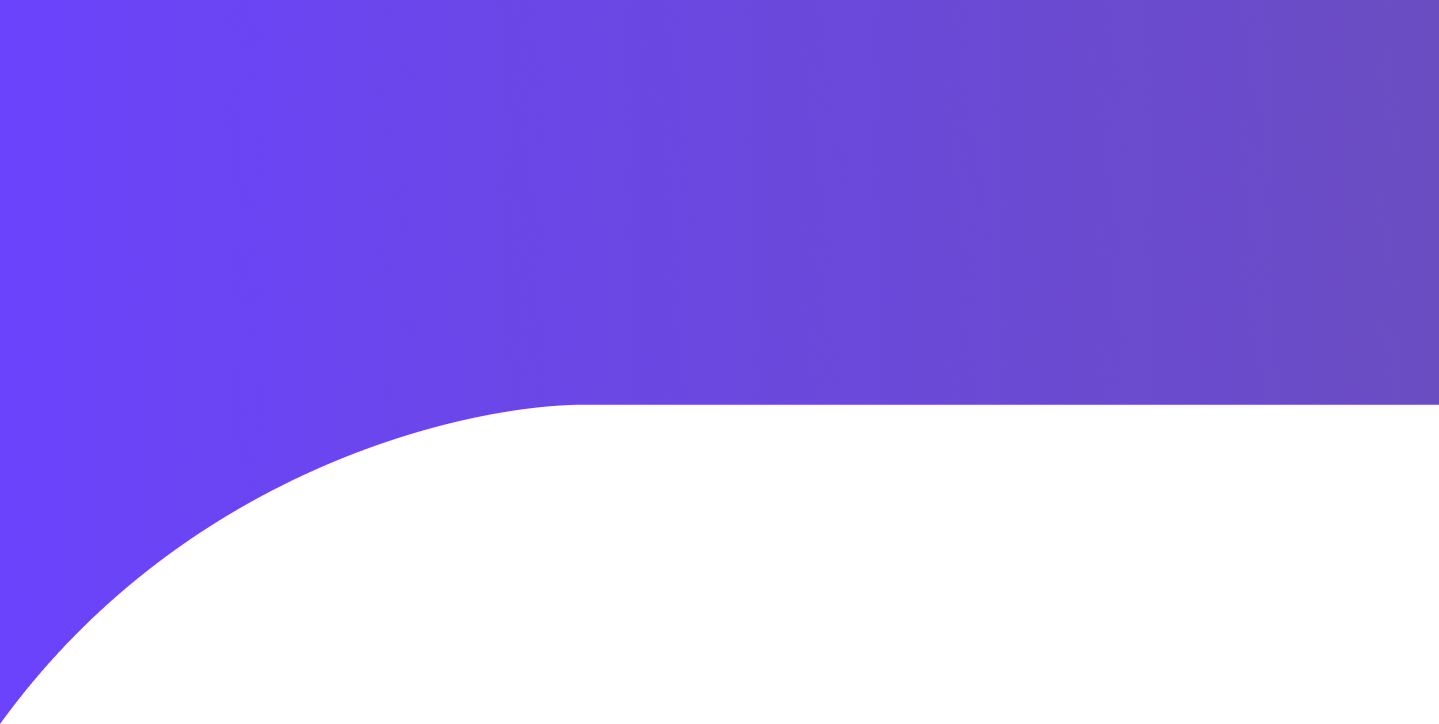
</div>I want to set half background like this
in my code, I want to add half the background using color code I have tried following the code but I can't understand how to set it properly!
CodePudding user response:
If you really want to set it via HTML - it may look like this:
<div style="width: 300px; height: 300px; background-image: linear-gradient(to left, white 0%, white 100%), radial-gradient(white 60%, transparent 60%), linear-gradient(to left, red 0%, #1DA1F2 100%); background-position: 120px 193px, -30px 170px, 0; background-repeat: no-repeat"></div>
CodePudding user response:
How about if you use a white overlay with a radius for the white section:
div {
width: 300px;
height: 150px;
position: relative;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#6b43fc 0,6b4dc2 100 */
background: #6b43fc; /* Old browsers */
background: -moz-linear-gradient(left, #6b43fc 0%, #6b4dc2 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #6b43fc 0%,#6b4dc2 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #6b43fc 0%,#6b4dc2 100%); /* W3C, IE10 , FF16 , Chrome26 , Opera12 , Safari7 */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6b43fc', endColorstr='#6b4dc2',GradientType=1 ); /* IE6-9 */
}
div::after {
position: absolute;
content: '';
top: 50%;
left: 0;
right: 0;
bottom: 0;
background: #fff;
border-top-left-radius: 80px 40px;
}<div></div>I couldn't reproduce the exact curve, but you can play around with border-top-left-radius: H V where H is the horizontal and the V is the vertical radius.
To learn more check out this link.
CodePudding user response:
i hope this is what your finding
div {
width: 100vw;
height: 100vh;
position: relative;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#6b43fc 0,6b4dc2 100 */
background: #6b43fc; /* Old browsers */
background: -moz-linear-gradient(left, #6b43fc 0%, #6b4dc2 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #6b43fc 0%,#6b4dc2 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #6b43fc 0%,#6b4dc2 100%); /* W3C, IE10 , FF16 , Chrome26 , Opera12 , Safari7 */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6b43fc', endColorstr='#6b4dc2',GradientType=1 ); /* IE6-9 */
}
div::after {
position: absolute;
content: '';
top: 50%;
left: 0;
right: 0;
bottom: 0;
background: #000;
border-top-left-radius: 80px 40px;
}<div></div>