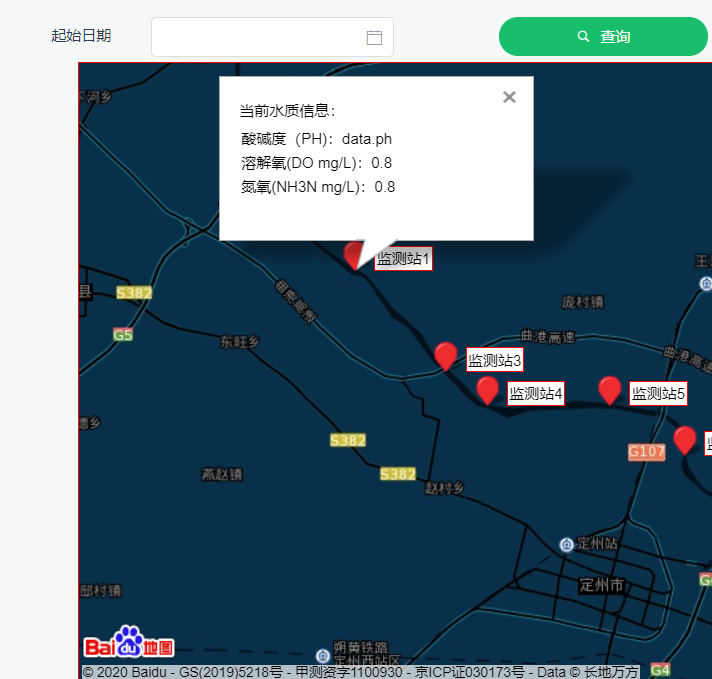
Background data is time, ph, etc., I through binding query retrieval time events, the background data can be printed in other lines, but maps on, and you won't come


Can print out the background data, but I am enclosing ph [1] is an error. The response data.
This is my mark code:
` ` `
Var content \="& lt; Table> ";
The content=\ content \ + "& lt; tr>
The content=\ content \ + "& lt; tr>
The content=\ content \ + "& lt; tr>
Content +="& lt;/table> ";
//create information window object
Let the infoWindow \=new BMap. InfoWindow (content, {
Width: 150,//information window width
Height: 100,//information window height
Title: "the current water quality information:"//information window title
});
//to add the name of the data to map
Var label \=new BMap. Label (e.n ame, {
Offset: new BMap. Size (25, 5)
});
MarkerFun (pointNumber infoWindow, label)
})
` ` `
CodePudding user response:
The background data can be at the console page. Print the log, but used as package undefined error- Related
- Links:
- CodePudding
