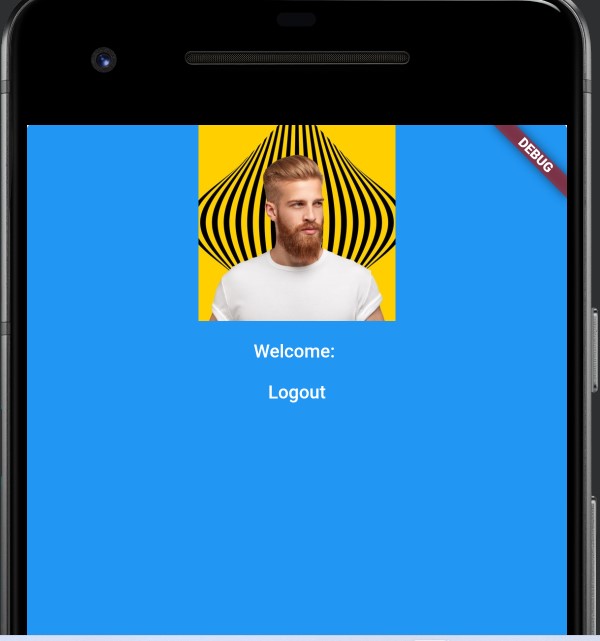
I'm new on flutter and I don't have an idea why ElevatedButton stretched and become a background. I just want a simple button. How can I solve this problem? Here's the image below:
Here's my code
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: SafeArea(
child: Center(
child: Column(
children: [
Image.asset(
'profile_image.jpg', height: 150, width: 150,),
const SizedBox(height: 15,),
Text("Hello World"),
const SizedBox(height: 15,),
const Text('Go back'),
],
)
)
),
),
)
);
}
}
CodePudding user response:
You are using button on body. that's why full body acting as button.
body: Center(
child: ElevatedButton(
What you seek is just wrapping the Text('Go back')), with ElevatedButton.
return Scaffold(
body: Center(
child: SafeArea(
child: Center(
child: Column(
children: [
Image.asset(
'profile_image.jpg',
height: 150,
width: 150,
),
const SizedBox(
height: 15,
),
Text("Hello World"),
const SizedBox(
height: 15,
),
ElevatedButton(
onPressed: () {
// Navigator.pop(context);
},
child: const Text('Go back')),
],
))),
));