I am having some trouble when setting up my dropdown functionality. I do not understand why is this since the widget itself accepts String: DropdownMenuItem I get the error:
type string is not a subtype of type DropdownMenuItem<dynamic>
I tried either to cast my value to String or dynamic like this: value: map["breed"].cast() or value: map["breed"].cast()
but nothing seems to work.
class DogForm extends StatefulWidget {
@override
_DogFormState createState() => _DogFormState();
}
class _DogFormState extends State<DogForm> {
final todoController = TextEditingController();
final List<DropdownMenuItem> breeds = [];
String? _mySelection = '';
final List<Map> _mybreedJson = [
{
"breed": "Cavalier King Charles Spaniel",
"img":
"https://upload.wikimedia.org/wikipedia/commons/thumb/5/5f/CarterBIS.Tiki.13.6.09.jpg/220px-CarterBIS.Tiki.13.6.09.jpg"
},
{
"breed": "Curly-Coated Retriever",
"img":
"https://upload.wikimedia.org/wikipedia/commons/thumb/5/58/Curly_Coated_Retriever.jpg/220px-Curly_Coated_Retriever.jpg"
},
];
void addToDo() async {
if (todoController.text.trim().isEmpty) {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text("Empty title"),
duration: Duration(seconds: 2),
));
return;
}
await saveTodo(todoController.text);
setState(() {
todoController.clear();
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Parse Todo List"),
backgroundColor: Colors.blueAccent,
centerTitle: true,
),
body: Column(
children: <Widget>[
Container(
padding: EdgeInsets.fromLTRB(17.0, 1.0, 7.0, 1.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
child: DropdownButtonHideUnderline(
child: ButtonTheme(
alignedDropdown: true,
child: DropdownButton<String>(
isDense: true,
hint: Text('Select Breed'),
value: _mySelection,
onChanged: (String? newValue) {
setState(() {
_mySelection = newValue;
});
},
items: _mybreedJson.map((Map map) {
return DropdownMenuItem<String>(
value: map["breed"],
// value: _mySelection,
child: Row(
children: <Widget>[
Image.asset(
map["img"],
width: 25,
),
Container(
margin: EdgeInsets.only(left: 10),
child: Text(map["breed"])),
],
),
);
}).toList(),
),
),
),
),
]),
)
],
));
}
}
Future<void> saveTodo(String title) async {
await Future.delayed(Duration(seconds: 1), () {});
final todo = ParseObject('Todo')
..set('title', title)
..set('done', false);
await todo.save();
}
Please! can somebody tell me how to make it work with a list like this?
_mybreedJson = [
{
"breed": "Cavalier King Charles Spaniel",
"img":
"https://upload.wikimedia.org/wikipedia/commons/thumb/5/5f/CarterBIS.Tiki.13.6.09.jpg/220px-CarterBIS.Tiki.13.6.09.jpg"
},
{
"breed": "Curly-Coated Retriever",
"img":
"https://upload.wikimedia.org/wikipedia/commons/thumb/5/58/Curly_Coated_Retriever.jpg/220px-Curly_Coated_Retriever.jpg"
},
];
CodePudding user response:
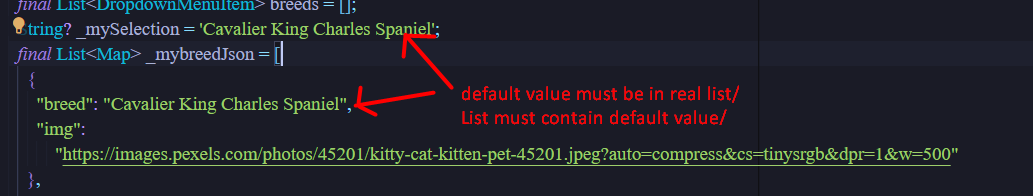
This is what you want ?, please run codes. I changed .asset => .network and , I put real value as default value

import 'package:flutter/material.dart';
import 'package:parse_server_sdk_flutter/parse_server_sdk.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Material App',
theme: ThemeData.dark(),
home: DogForm(),
);
}
}
class DogForm extends StatefulWidget {
@override
_DogFormState createState() => _DogFormState();
}
class _DogFormState extends State<DogForm> {
final todoController = TextEditingController();
final List<DropdownMenuItem> breeds = [];
String? _mySelection = 'Cavalier King Charles Spaniel';
final List<Map> _mybreedJson = [
{
"breed": "Cavalier King Charles Spaniel",
"img":
"https://images.pexels.com/photos/45201/kitty-cat-kitten-pet-45201.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
},
{
"breed": "Curly-Coated Retriever",
"img":
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSjiLOiEP-qSR6OgMrPELypnHToVToGPEc_qTkuLq5mMKwCCMoQ4x6Fsn19uvBoDO0qZaQ&usqp=CAU"
},
];
void addToDo() async {
if (todoController.text.trim().isEmpty) {
ScaffoldMessenger.of(context).showSnackBar(const SnackBar(
content: Text("Empty title"),
duration: Duration(seconds: 2),
));
return;
}
await saveTodo(todoController.text);
setState(() {
todoController.clear();
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Parse Todo List"),
backgroundColor: Colors.blueAccent,
centerTitle: true,
),
body: Column(
children: <Widget>[
Container(
padding: const EdgeInsets.fromLTRB(17.0, 1.0, 7.0, 1.0),
child: Row(mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[
Expanded(
child: DropdownButtonHideUnderline(
child: ButtonTheme(
alignedDropdown: true,
child: DropdownButton<String>(
isDense: true,
hint: const Text('Select Breed'),
value: _mySelection,
onChanged: (String? newValue) {
setState(() {
_mySelection = newValue;
});
},
items: _mybreedJson.map((Map map) {
return DropdownMenuItem<String>(
value: map["breed"],
// value: _mySelection,
child: Row(
children: <Widget>[
Image.network(
map["img"],
width: 25,
),
Container(margin: const EdgeInsets.only(left: 10), child: Text(map["breed"])),
],
),
);
}).toList(),
),
),
),
),
]),
)
],
));
}
}
Future<void> saveTodo(String title) async {
await Future.delayed(const Duration(seconds: 1), () {});
final todo = ParseObject('Todo')
..set('title', title)
..set('done', false);
await todo.save();
}
CodePudding user response:
If you make Map map --> Map<String,String> map, maybe flutter show you where error is.
