I've been working on making a simple website that handles information for a MySQL database of books.
Intro/Problem:
I've gotten the server (spring-boot), database (MySQL) and website (React) running as they're expected to with the sole exception of one particular GET request even though there doesn't seem to be anything wrong with it at all.
The issue occurs when I use Axios to make a GET request to the server from the website for GetFiveBooks. As soon as it's called, a 404 error is returned.
Thoughts:
Now the obvious issue is that there's something wrong with the URL but that doesn't seem to be the case at all. I've called the exact same URL multiple times both from within the browser and with PostMan and both return the expected results every single time. The next thing is that maybe something is wrong with Axios but I don't see that as an issue either because I can run another Axios request with a different URL and that one works perfectly.
So if the URL is good and Axios is running as intended then what could be wrong?
I've included all of the code that I believe to be relevant below.
Code:
The Axios Requests
The first method is the request I mentioned earlier that works as expected and the second one is the method that's giving me trouble. The URLs are pulled from a sepreate file called "Commands.js" Note how the only differences are the names of the methods and the exact command that they're calling.
const getExactBook = async () => {
try{
const response = await axios.get(commands.getSpecificBook(10));
console.log(response)
} catch(error) {
}
}
const getLastFive = async () => {
try{
const response = await axios.get(commands.getFiveBooks);
console.log(response)
} catch(error) {
}
}
The Commands.js class
Awkward name aside, this file does appear to be doing its job as it should and the URLs are constructed in much the same way minus some additional formatting needed for the "getSpecificBook" method. Ironically, this makes the problematic URL even simpler than the one that's actually working.
const baseURL="http://localhost:8080/api";
class commands {
getSpecificBook = (id) => {
return baseURL `/books/${id}`;
}
getFiveBooks = () => {
return baseURL `/books`;
}
}
export default new commands();
The Spring-Boot REST Controller
These are the two most relevant mappings in the controller class. Both of them work when manually called via the web browser or Post Man but only "getSpecificBook" works when called by the website. Apologies if this code is sloppy, this is the part of the entire process that I understand the least.
@CrossOrigin(origins="http://localhost:8080")
@GetMapping(path="/books")
public @ResponseBody Iterable<Book> getFiveBooks() {
// This returns a JSON or XML with the users
return bookRepository.findLastFive();
}
@CrossOrigin(origins="http://localhost:8080")
@GetMapping(path="/books/{id}")
public @ResponseBody List<Book> getSpecificBook(@PathVariable int id) {
return bookRepository.findBybookID(id);
}
The Book Repository
This is the complete BookRepository interface minus the import code. The custom SQL query at the bottom does work as expected. GenreID =8 simply refers to American History.
public interface BookRepository extends CrudRepository<Book, Integer>{
List<Book> findAll();
List<Book> findBybookID(int bookID);
@Query(nativeQuery=true, value= "Select * from library.Book b where genreID = 8 order by b.bookID Desc Limit 0,5")
List<Book> findLastFive();
}
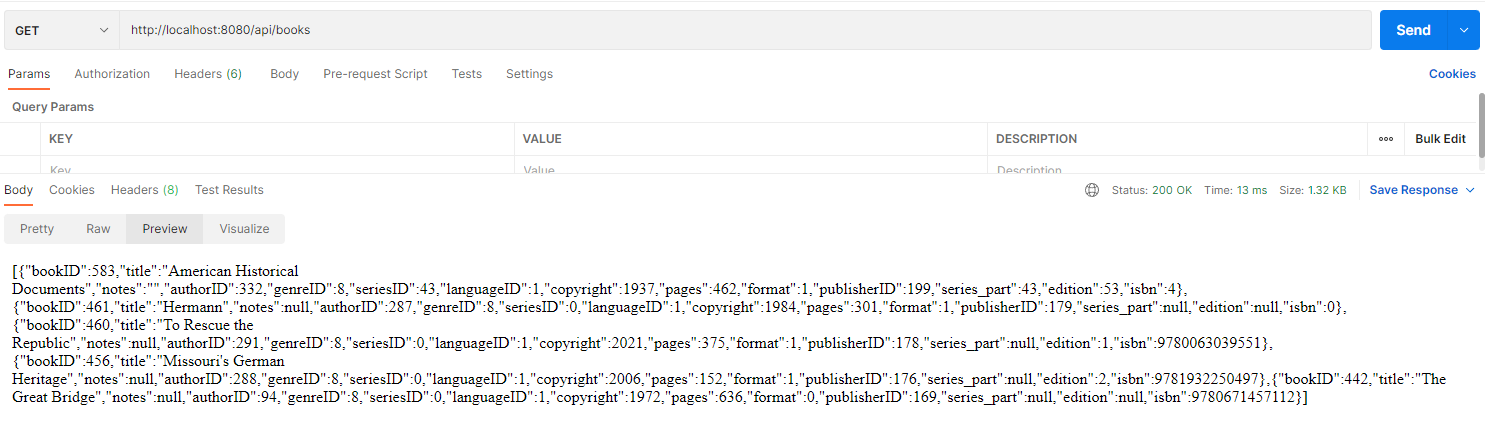
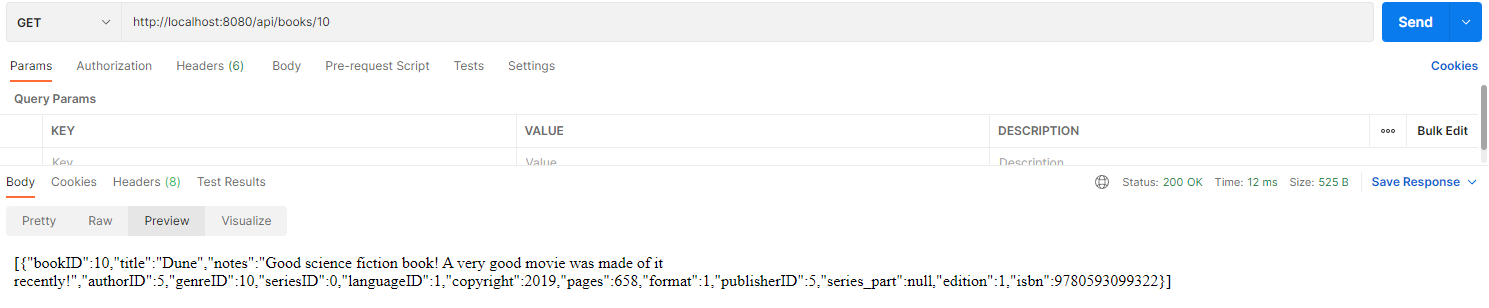
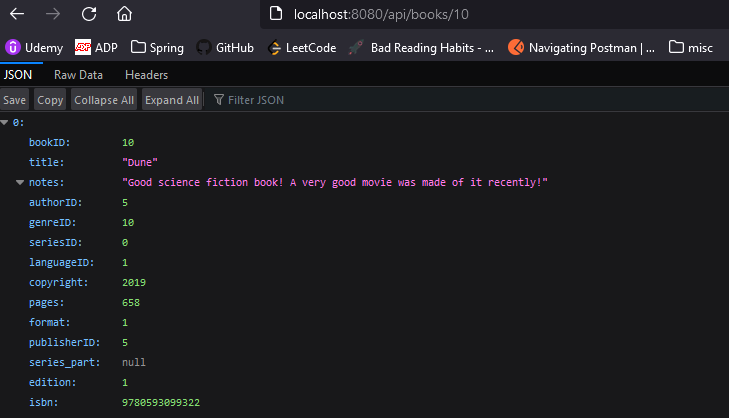
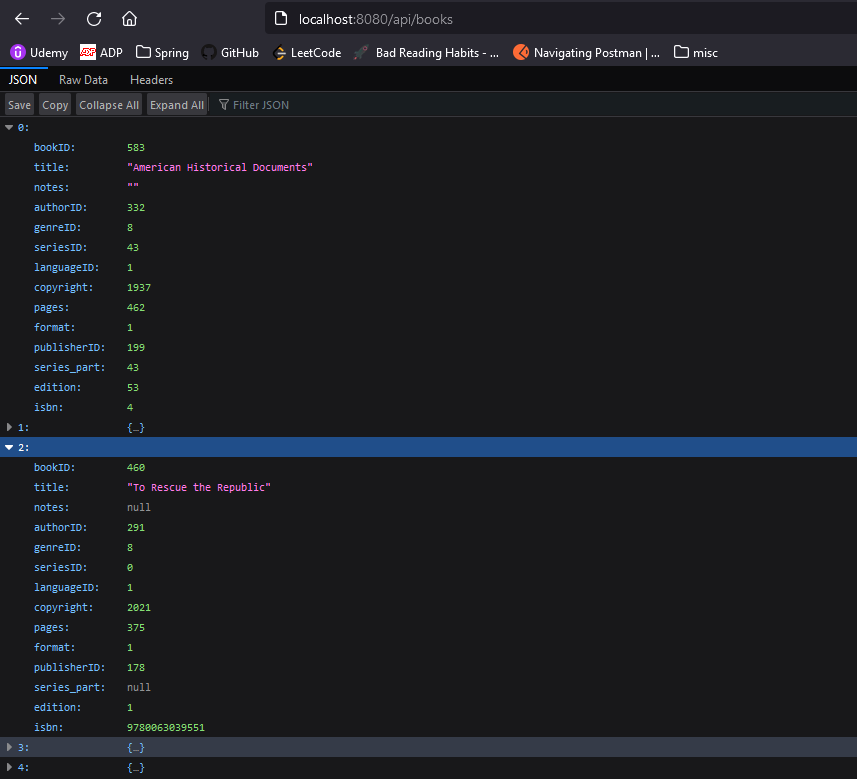
These Four pictures show the results for the two requests in both Post Man and Firefox.
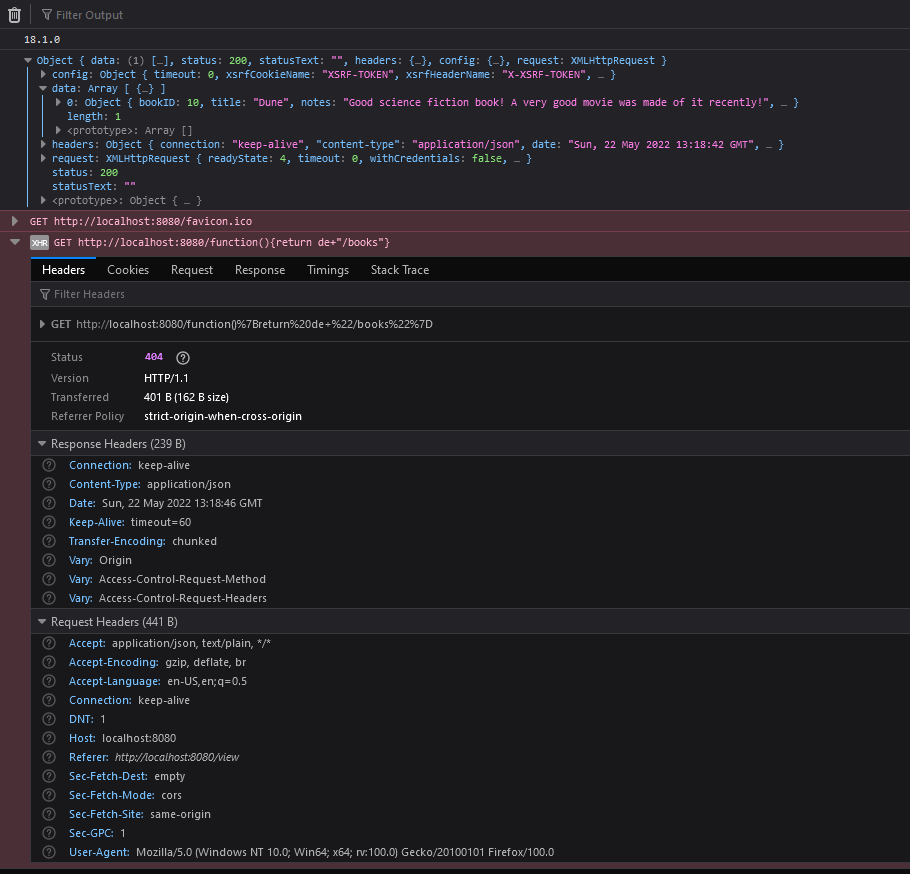
This last picture shows the console results of the requests as they're made in the website. The first result is for the "getExactBook" method shown earlier and the last result is for "getLastFive".
Please note that the 404 for "favicon.ico" is unimportant and I've simply not gotten around to setting a proper icon for the site. It never has any impact on the site at large.
I apologize if there's something I missed that's obvious. I'm still very new to this and don't know what all to look for.
CodePudding user response:
I noticed you don't call your function getFiveBooks() from the commands class. This could be a mistake in replication but could be worth looking into, as you'd need to call the function in order to get the url.
Another issue I noticed was that you don't really log any errors in the functions that do the axios requests. Attaching a console.error would help out with debugging in case of actual errors.
(One of my first times on SO too so I hope that was helpful)