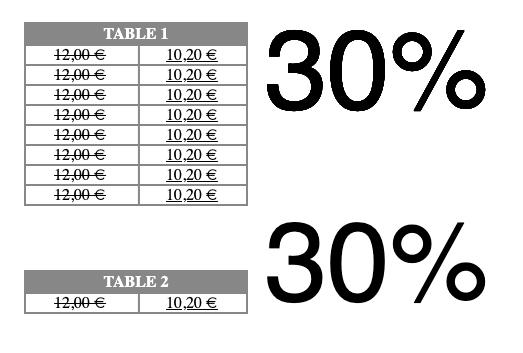
Our online store has a variations table with prices. The cells display the original price, the sale price, and the discount percentage. We use 
.products .snippet-dto-porcentaje {
display: none;
}
.product .snippet-dto-porcentaje {
position: absolute;
top: 2rem;
right: 3rem;
font-size: 7rem;
font-family: 'Helvetica', sans-serif;
color: #000000;
border-radius: 5rem;
padding: 1rem;
}
table.vartable {
border-collapse: collapse;
width: fit-content;
margin: 2rem 0 4rem;
}
table.vartable>thead>tr>th {
border: 2px;
border-style: solid;
border-color: gray;
color: white;
background-color: gray;
text-align: center;
}
table.vartable td {
border: 2px;
border-style: solid;
border-color: gray;
text-align: center;
padding: 0 3rem;
}
table.vartable td.pricecol {
padding: 0 1.75rem;
}
td.pricecol>del {
padding-right: 1.75rem;
}
td.pricecol>ins>span>bdi {
padding-left: 1.75rem;
}
td.pricecol>ins>span>bdi:before {
content: "|";
margin-left: -2rem;
font-size: 3rem;
color: gray;
line-height: 0%;
position: absolute;
transform: scale(0.5, 0.6);
margin-top: 0.7rem
}<div >
<table >
<thead>
<tr>
<th>TABLE 1</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
</tbody>
</table>
<table >
<thead>
<tr>
<th>TABLE 2</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span style="top:14rem;">30%</span>
</td>
</tr>
</tbody>
</table>
</div>CodePudding user response:
You can set the text-shadow of the percentage to white to conceal the things behind it.
.products .snippet-dto-porcentaje {
display: none;
}
.product .snippet-dto-porcentaje {
position: absolute;
top: 2rem;
right: 3rem;
font-size: 7rem;
font-family: 'Helvetica', sans-serif;
color: #000000;
border-radius: 5rem;
padding: 1rem;
text-shadow: 0px 0px 2px white;
}
table.vartable {
border-collapse: collapse;
width: fit-content;
margin: 2rem 0 4rem;
}
table.vartable>thead>tr>th {
border: 2px;
border-style: solid;
border-color: gray;
color: white;
background-color: gray;
text-align: center;
}
table.vartable td {
border: 2px;
border-style: solid;
border-color: gray;
text-align: center;
padding: 0 3rem;
}
table.vartable td.pricecol {
padding: 0 1.75rem;
}
td.pricecol>del {
padding-right: 1.75rem;
}
td.pricecol>ins>span>bdi {
padding-left: 1.75rem;
}
td.pricecol>ins>span>bdi:before {
content: "|";
margin-left: -2rem;
font-size: 3rem;
color: gray;
line-height: 0%;
position: absolute;
transform: scale(0.5, 0.6);
margin-top: 0.7rem
}<div >
<table >
<thead>
<tr>
<th>TABLE 1</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
</tbody>
</table>
<table >
<thead>
<tr>
<th>TABLE 2</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span style="top:14rem;">30%</span>
</td>
</tr>
</tbody>
</table>
</div>CodePudding user response:
Since you want the td's to be hidden, but only the first row, you'll need a css selector like:
table > tbody > tr:not(:first-of-type) > td {
display: none;
}
So get the not first row, and the td inside.
.products .snippet-dto-porcentaje {display:none;}
.product .snippet-dto-porcentaje {
position:absolute;
top:2rem; right:3rem;
font-size:7rem;
font-family: 'Helvetica', sans-serif;
color:#000000;
border-radius: 5rem;
padding:1rem;
}
table > tbody > tr:not(:first-of-type) > td {
display: none;
}
table.vartable {border-collapse: collapse;
width: fit-content;
margin: 2rem 0 4rem;}
table.vartable > thead >tr>th {
border: 2px;
border-style: solid;
border-color: gray;
color: white;
background-color: gray;
text-align: center;}
table.vartable td {
border: 2px;
border-style: solid;
border-color: gray;
text-align:center;
padding:0 3rem;
}
table.vartable td.pricecol{padding:0 1.75rem;}
td.pricecol > del {padding-right: 1.75rem;
}
td.pricecol > ins > span > bdi {padding-left: 1.75rem;}
td.pricecol > ins > span > bdi:before {content:"|";
margin-left:-2rem;
font-size:3rem;
color: gray;
line-height: 0%;
position: absolute;
transform: scale(0.5, 0.6);
margin-top:0.7rem}<div >
<table >
<thead>
<tr>
<th>TABLE 1</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span >30%</span>
</td>
</tr>
</tbody>
</table>
<table >
<thead>
<tr>
<th>TABLE 2</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Precio">
<del aria-hidden="true"><span><bdi>12,00 €</bdi></span></del> <ins><span><bdi>10,20 €</bdi></span></ins><span style="top:14rem;">30%</span>
</td>
</tr>
</tbody>
</table>
</div>