so in persian language the direction is rtl .
i wanna know how can i change this input to my language for the project ?
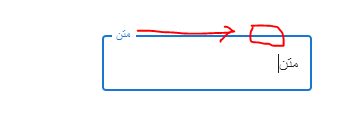
Please take a look at this Image
this is what i wanna do but i have no idea how can i change the border line on hover.
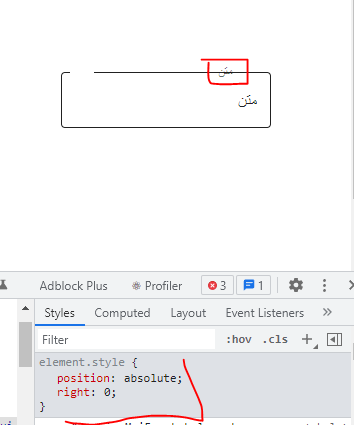
I can change the label text with position: relative or absolute and move it, but when we click the input to type, idk what to do with that borderline?
how can i move that ? I Will appreciate some help.
material ui code
import * as React from "react";
import TextField from "@mui/material/TextField";
<div style={{ margin: "10rem 5rem" }}>
<TextField
id="outlined-basic"
label="متن"
variant="outlined"
/>
</div>
CodePudding user response:
You need to change the inner fieldset text-align to "right" instead of "left", and also change the transform X property of label, also you can change from left:0 to right:0, to move the placement of label from left to right, there are multiple solutions, just check documentation to learn how to change properties of inner elements.