I'm trying out BottomSheetScaffold and I just found a strange behavior (maybe a bug) when using it.
I put it inside a Box { } that has a cyan background color:
composable(route = "my_route") {
Box(
modifier = Modifier
.fillMaxSize()
.background(color = Color.Cyan),
) {
val coroutineScope = rememberCoroutineScope()
val bottomSheetScaffoldState = rememberBottomSheetScaffoldState()
BottomSheetScaffold(
scaffoldState = bottomSheetScaffoldState,
sheetShape = RoundedCornerShape(topStart = 16.dp, topEnd = 16.dp),
sheetPeekHeight = 0.dp,
sheetBackgroundColor = Color.Red,
sheetContent = {
Box(
modifier = Modifier
.fillMaxWidth()
.height(96.dp)
)
}
) { }
LaunchedEffect(key1 = null) {
delay(1_500)
coroutineScope.launch {
bottomSheetScaffoldState.bottomSheetState.expand()
}
}
Text(
modifier = Modifier
.align(alignment = Alignment.Center),
text = "Hello World",
fontSize = 28.sp
)
}
}
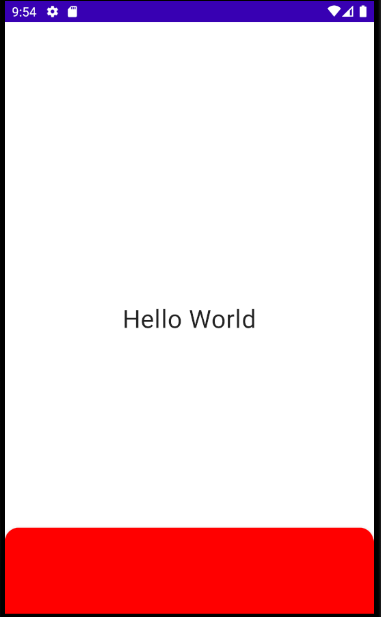
But when I run the app and check that screen, the cyan background color is gone:
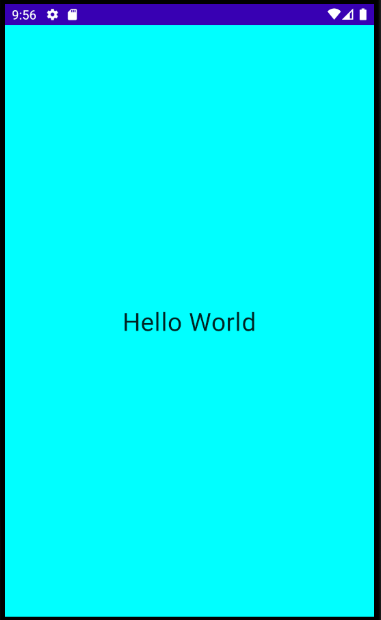
Here's how the background part should be:
Am I forgetting to do something, is this the expected behavior or is this a bug?
CodePudding user response:
White color comes from MaterialTheme.colors.background, which is default value of BottomSheetScaffold.backgroundColor parameter. It's drawn on top of your Box background so it's not visible.
Also you don't need a Box here, it's intended to place content inside content parameter:
val coroutineScope = rememberCoroutineScope()
val bottomSheetScaffoldState = rememberBottomSheetScaffoldState()
BottomSheetScaffold(
scaffoldState = bottomSheetScaffoldState,
sheetShape = RoundedCornerShape(topStart = 16.dp, topEnd = 16.dp),
sheetPeekHeight = 0.dp,
sheetBackgroundColor = Color.Red,
backgroundColor = Color.Cyan,
sheetContent = {
Box(
modifier = Modifier
.fillMaxWidth()
.height(96.dp)
)
}
) {
LaunchedEffect(key1 = null) {
delay(1_500)
coroutineScope.launch {
bottomSheetScaffoldState.bottomSheetState.expand()
}
}
Box(Modifier.fillMaxSize()) {
Text(
modifier = Modifier
.align(alignment = Alignment.Center),
text = "Hello World",
fontSize = 28.sp
)
}
}