I'm trying to fetch sub-collection documents from my firestore database.
My current code:
const fetchHighlight =async()=>{
const Highlight = []
const HighlightDbId = await
db.collection('highlights').doc('2SCS2S0JnzngWEiYkHNk').collection('4C4kd2QnaQhcp9knexkW').get()
console.log(HighlightDbId)
}
React.useEffect(()=>
{
fetchHighlight ()
}, [])
CodePudding user response:
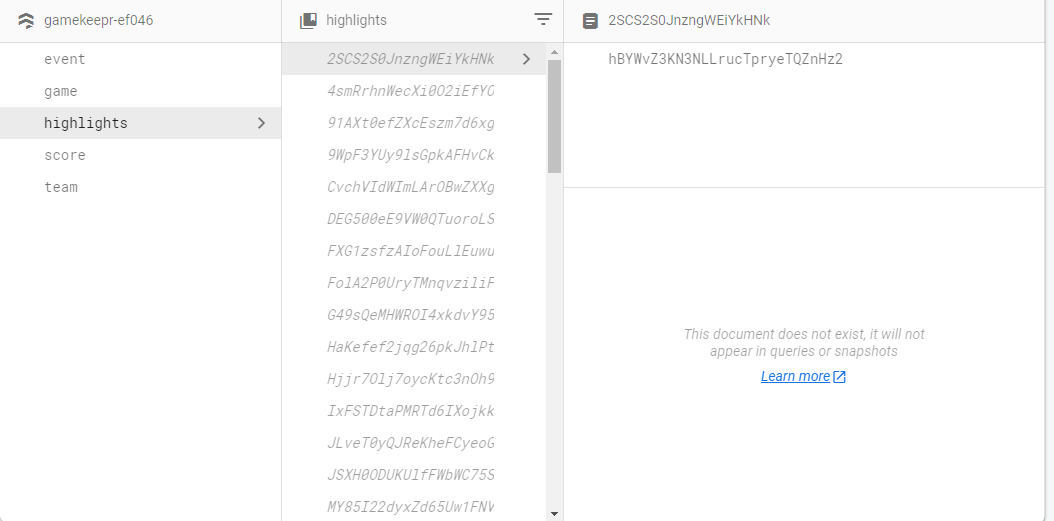
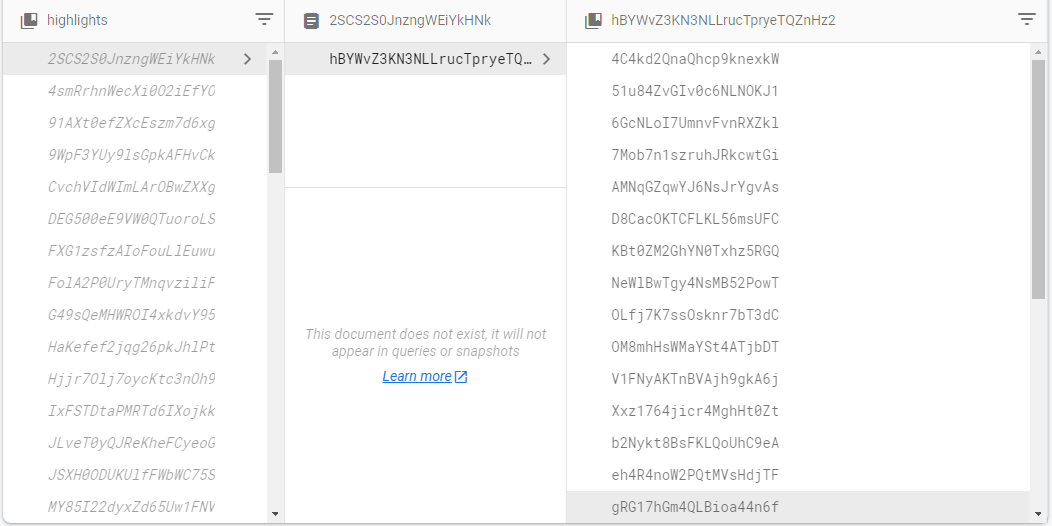
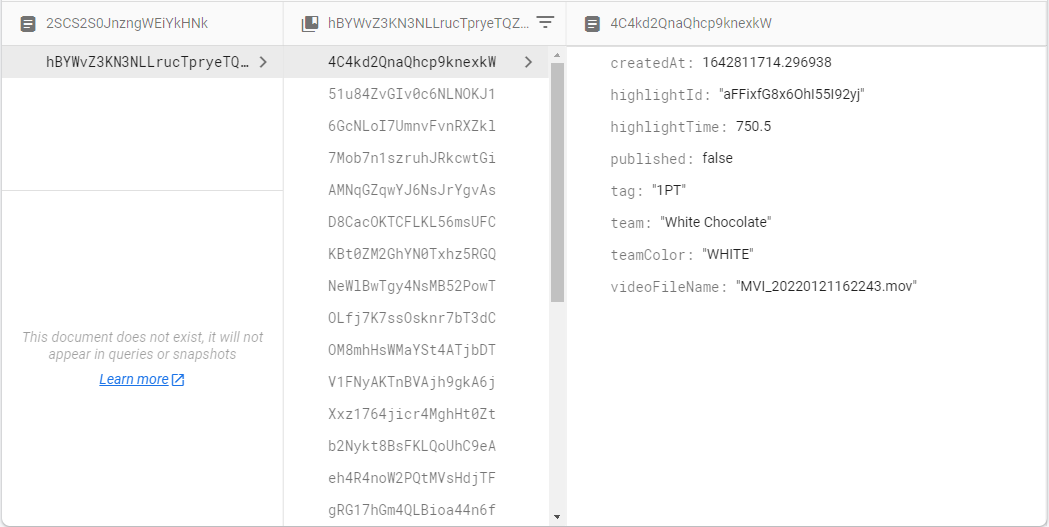
You forgot to fetch your query at the end of your chain, and the subcollection 4C4kd2QnaQhcp9knexkW does not exist, it's the id of a document in the subcollection you're trying to access. The right subcollection ID was hBYWvZ3KN3NLLrucTpryETQZnz2.
To sum up, you could go this way:
const yourDocument = (await db.collection('highlights').doc('2SCS2S0JnzngWEiYkHNk')
.collection('hBYWvZ3KN3NLLrucTpryETQZnz2').doc('YOUR_DOC_ID').get()).data()
or this way:
const yourDocument = (await db.collection('highlights/2SCS2S0JnzngWEiYkHNk/hBYWvZ3KN3NLLrucTpryETQZnz2')
.doc('YOUR_DOC_ID').get()).data()
CodePudding user response:
I fixed this problem by adding the last doc :
db.collection('highlights').doc('2SCS2S0JnzngWEiYkHNk').collection('4C4kd2QnaQhcp9knexkW').doc('XXXXXXXX').get()