I have a table that isn't being styled as I expect.
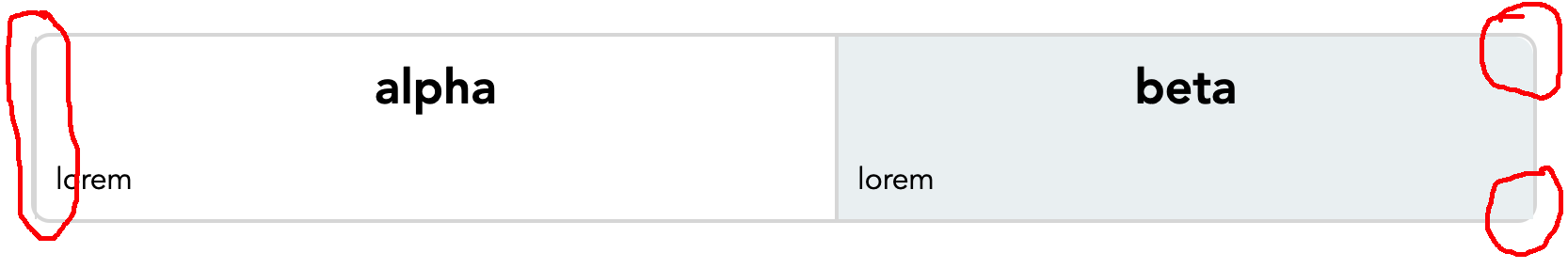
The left side border is too thick, and the background colour on the right doesn't quite fit perfectly within the border radius:

I'm not sure why this, any ideas? I've included my code with an MWE.
table {
font-family: Avenir, Helvetica, Arial, sans-serif;
width: 100%;
background-color: #ffffff;
border-collapse: collapse;
border-width: 2px;
border-color: #dedede;
border-style: solid;
color: #000000;
border-radius: 10px;
border-collapse: separate !important;
border-spacing: 0;
}
table td, table th {
border-right: solid 1px #dedede;
border-left: solid 1px #dedede;
padding: 10px;
}
table thead {
font-size: 1.6em;
}
table th:last-child {
border-right: 0px;
border-top-right-radius: 10px;
background-color: #edf2f4;
}
table td:last-child {
border-right: 0px;
background-color: #edf2f4;
}
.last-td {
border-right: 0px;
border-bottom-right-radius: 10px;
background-color: #edf2f4;
}<table>
<thead>
<tr>
<th> alpha </th>
<th> beta </th>
</tr>
</thead>
<tbody>
<tr>
<td> lorem </td>
<td> lorem </td>
</tr>
</tbody>
</table>CodePudding user response:
In my solution, everything looks correct.
table {
font-family: Avenir, Helvetica, Arial, sans-serif;
width: 100%;
background-color: #ffffff;
border-collapse: separate;
border-spacing: 0;
}
table tr th,
table tr td {
border-right: 2px solid #dedede;
border-bottom: 2px solid #dedede;
padding: 10px;
}
table tr th:first-child,
table tr td:first-child {
border-left: 2px solid #dedede;
}
table tr th:first-child,
table tr td:first-child {
border-left: 2px solid #dedede;
}
table tr th {
background: #eee;
text-align: left;
border-top: solid 2px #dedede;
}
table td:last-child {
background-color: #edf2f4;
}
/* top-left border-radius */
table tr:first-child th:first-child {
border-top-left-radius: 10px;
}
/* top-right border-radius */
table tr:first-child th:last-child {
border-top-right-radius: 10px;
}
/* bottom-left border-radius */
table tr:last-child td:first-child {
border-bottom-left-radius: 10px;
}
/* bottom-right border-radius */
table tr:last-child td:last-child {
border-bottom-right-radius: 10px;
}<div>
<table>
<tr>
<th>item1</th>
<th>item2</th>
</tr>
<tr>
<td>item1</td>
<td>item2</td>
</tr>
<tr>
<td>item1</td>
<td>item2</td>
</tr>
<tr>
<td>item1</td>
<td>item2</td>
</tr>
</table>
</div>CodePudding user response:
The border at right was thinner than left because of this line - border-right: 0px;. The last <td> and <tr>'s right border had 0 px while the first ones had 1 px on their left which resulted in border being thicker. The below code will solve that problem.
table {
font-family: Avenir, Helvetica, Arial, sans-serif;
width: 100%;
background-color: #ffffff;
border-collapse: collapse;
border-width: 2px;
border-color: #dedede;
border-style: solid;
color: #000000;
border-radius: 10px;
border-collapse: separate !important;
border-spacing: 0;
}
table td,
table th {
border-right: solid 1px #dedede;
border-left: solid 1px #dedede;
padding: 10px;
}
table thead {
font-size: 1.6em;
}
table th:last-child {
border-top-right-radius: 10px;
background-color: #edf2f4;
}
table td:last-child {
background-color: #edf2f4;
}
.last-td {
border-right: 0px;
border-bottom-right-radius: 10px;
background-color: #edf2f4;
}<table>
<thead>
<tr>
<th> alpha </th>
<th> beta </th>
</tr>
</thead>
<tbody>
<tr>
<td> lorem </td>
<td> lorem </td>
</tr>
</tbody>
</table>CodePudding user response:
You have used border twice in your code for th and td
table {
font-family: Avenir, Helvetica, Arial, sans-serif;
width: 100%;
background-color: #ffffff;
border-collapse: collapse;
border-width: 2px;
border-color: #dedede;
border-style: solid;
color: #000000;
border-radius: 10px;
border-collapse: separate !important;
border-spacing: 0;
}
table td, table th {
border-right: solid 1px #dedede;
padding: 10px;
}
table thead {
font-size: 1.6em;
}
table th:last-child {
border-right: 0px;
border-top-right-radius: 8px;
background-color: #edf2f4;
}
table td:last-child {
border-right: 0px;
border-bottom-right-radius: 8px;
background-color: #edf2f4;
}
.last-td {
border-right: 0px;
border-bottom-right-radius: 10px;
background-color: #edf2f4;
}<table>
<thead>
<tr>
<th> alpha </th>
<th> beta </th>
</tr>
</thead>
<tbody>
<tr>
<td> lorem </td>
<td> lorem </td>
</tr>
</tbody>
</table>