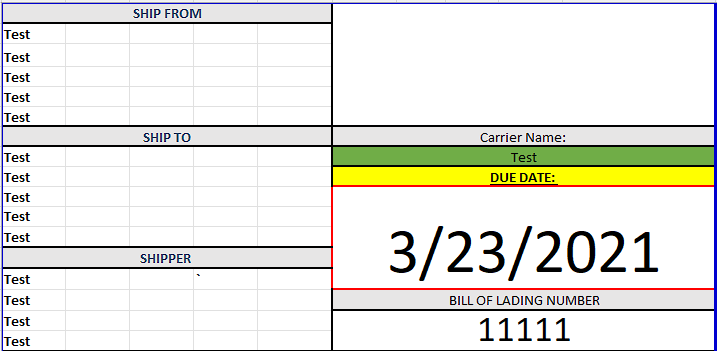
I want to replicate a table using CSS HTML
So everything goes well until last part.
Table:
So I try:
#page {
background: #ffffff;
width: 878px;
margin: 0 auto;
margin-top: 40px;
display: block;
border: 1px solid #c4c7c7;
padding: 40px 40px 50px 40px;
position: relative;
z-index: 0;
}
.ship-table {
border-collapse: collapse;
}
.ship-table--title {
border-bottom: 3px solid;
border-top: 3px solid;
text-align: center;
background-color: #d3d3d3;
}
.ship-table--text_center {
text-align: center;
}
.ship-table--divider {
border-right: 3px solid;
border-left: 3px solid;
}
.ship-table--bottom {
border-bottom: 3px solid;
border-right: 3px solid;
}
.ship-table--image {
border-top: 3px solid;
border-right: 3px solid;
}
.ship-table--carrier {
background-color: #339933;
text-align: center;
}
.ship-table--due-box {
border: 3px solid;
}
.ship-table--dueDate {
background-color: #FFFF00;
}
.ship-table--dueDate_value {
font-size: 48px;
}
.ship-table--dueDate_field {
border: 3px solid;
border-color: red;
padding-bottom: 25px;
}
.ship-table--bol_value {
font-size: 28px;
}<table >
<tbody>
<tr>
<td >SHIP FROM</td>
<td rowspan="2">pic here</td>
</tr>
<tr>
<td >
{{ShipFromCompany}}
<br /> {{ShipFromAddressLineOne}}
<br /> {{ShipFromAddressLineTwo}}, {{ShipFromPostalCode}}
<br /> {{ShipFromAttn}}
<br /> {{ShipFromPhone}}
</td>
</tr>
<tr>
<td >SHIP TO</td>
<td >Carrier Name:</td>
</tr>
<tr>
<td >
{{ShipToCompany}}
<br /> {{ShipToAddressLineOne}}
<br /> {{ShipToAddressLineTwo}}, {{ShipToPostalCode}}
<br /> {{ShipToAttn}}
<br /> {{ShipToPhone}}
</td>
<td >
<div >
{{ShipToCarrier}}
</div>
<div >
DUE DATE:
</div>
<div >
{{ShipToDueDate}}
</div>
</td>
</tr>
<tr>
<td >SHIPPER</td>
<td>
<div >
BILL OF LADING NUMBER
</div>
<div >
{{BillOfLadingNumber}}
</div>
</td>
</tr>
<tr >
<td >
{{ShipperCompany}}
<br /> {{ShipperAttn}}
<br /> {{ShipperAddressLineOne}}
<br /> {{ShipperAddressLineTwo}}
</td>
<td></td>
</tr>
</tbody>
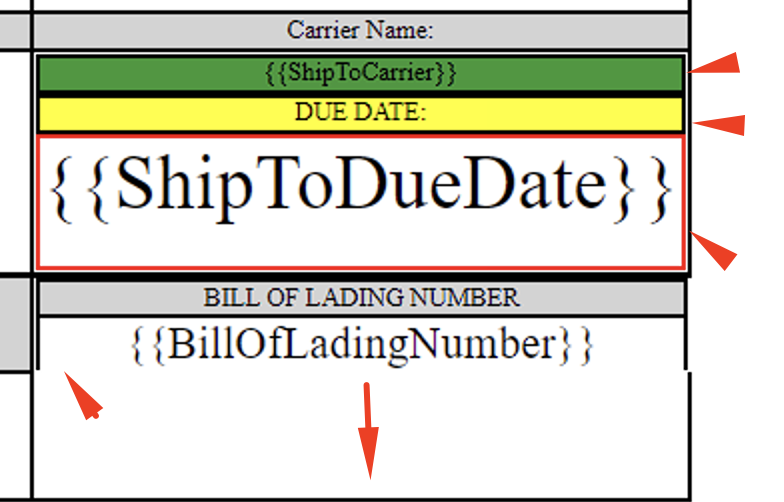
</table>How can I change nested borders to be part of the original colum, date be bigger than and the Bill Of ladding number at the bottom?
For nested borders I use border-colapse: colapse but it does not work.
CodePudding user response:
Here is an easy solution. You can follow it.
#page {
background: #ffffff;
width: 878px;
margin: 0 auto;
margin-top: 40px;
display: block;
border: 1px solid #c4c7c7;
padding: 40px 40px 50px 40px;
position: relative;
z-index: 0;
}
.ship-table {
border-collapse: collapse;
width: 100%;
}
.ship-table tr, .ship-table td{
border: 1px solid #000;
}
.ship-table-table{
width: 100%;
}
.ship-table-table tr, .ship-table-table td{
border:0;
}
.ship-table--title {
border-bottom: 1px solid;
text-align: center;
background-color: #d3d3d3;
}
.ship-table--title-green{
border-top: 1px solid;
border-bottom: 1px solid;
text-align: center;
background-color: #339933;
}
.ship-table--title-yellow{
border-bottom: 1px solid;
text-align: center;
background-color: #FFFF00;
}
.ship-table--title-red{
border: 1px solid red !important;
text-align: center;
padding: 30px 0;
}
.ship-table--dueDate_value {
font-size: 48px;
text-align: center;
}
.ship-table--bol_value {
font-size: 28px;
text-align: center;
}<div id="page">
<table cellpadding="0" cellspacing="0">
<tr>
<td valign="top">
<table cellpadding="0" cellspacing="0">
<tr>
<th >
SHIP FROM
</th>
</tr>
<tr>
<td>
{{ShipFromCompany}}
<br /> {{ShipFromAddressLineOne}}
<br /> {{ShipFromAddressLineTwo}}, {{ShipFromPostalCode}}
<br /> {{ShipFromAttn}}
<br /> {{ShipFromPhone}}
</td>
</tr>
</table>
</td>
<td>
pic here
</td>
</tr>
<tr>
<td valign="top">
<table cellpadding="0" cellspacing="0">
<tr>
<th >
SHIP TO
</th>
</tr>
<tr>
<td>
{{ShipToCompany}}
<br /> {{ShipToAddressLineOne}}
<br /> {{ShipToAddressLineTwo}}, {{ShipToPostalCode}}
<br /> {{ShipToAttn}}
<br /> {{ShipToPhone}}
</td>
</tr>
</table>
</td>
<td valign="top" rowspan="2">
<table cellpadding="0" cellspacing="0">
<tr>
<th >
Carrier Name:
</th>
</tr>
<tr>
<td>
CASC
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0">
<tr>
<th >
{{ShipToCarrier}}
</th>
</tr>
<tr>
<th >
DUE DATE:
</th>
</tr>
<tr>
<td >
{{ShipToDueDate}}
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0">
<tr>
<th >
BILL OF LADING NUMBER
</th>
</tr>
<tr>
<td >
{{BillOfLadingNumber}}
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td valign="top">
<table cellpadding="0" cellspacing="0">
<tr>
<th >
SHIPPER
</th>
</tr>
<tr>
<td>
{{ShipperCompany}}
<br /> {{ShipperAttn}}
<br /> {{ShipperAddressLineOne}}
<br /> {{ShipperAddressLineTwo}}
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>CodePudding user response:
There is no neat way to do this. You have to rely on css hacks to fix the borders. Also I couldn't fix bottom right corner cell
Here's a temporary fix to the nested border issue (except for the last column in the lastrow)
Changes have been highlighted with comments (Also note, I do not recommend this method, I am just giving you an idea of the nested border issue and tricks to overlap them)
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
#page {
background: #ffffff;
width: 878px;
margin: 0 auto;
margin-top: 40px;
display: block;
border: 1px solid #c4c7c7;
padding: 40px 40px 50px 40px;
position: relative;
z-index: 0;
}
.ship-table {
border-collapse: collapse;
}
.ship-table--title {
border-bottom: 3px solid;
border-top: 3px solid;
text-align: center;
background-color: #d3d3d3;
}
.ship-table--text_center {
text-align: center;
}
.ship-table--divider {
border-right: 3px solid;
border-left: 3px solid;
}
.ship-table--bottom {
border-bottom: 3px solid;
border-right: 3px solid;
}
.ship-table--image {
border-top: 3px solid;
border-right: 3px solid;
}
.ship-table--carriership-table--carrier {
background-color: #339933;
text-align: center;
}
.ship-table--due-box {
border-right: 3px solid; /*changes */
}
.ship-table--carrier {
border-right:none; /* changes*/
}
.ship-table--dueDate {
background-color: #FFFF00;
border-right: none; /*changes*/
}
.ship-table--dueDate_value {
font-size: 48px;
/*changes*/
position: relative;
margin-left: -4px;
margin-right: -4px;
margin-bottom: -2px;
}
.ship-table--dueDate_field {
border: 3px solid;
border-color: red;
padding-bottom: 25px;
}
.ship-table--bol_value {
font-size: 28px; /*changes*/
border-left: none;
position: relative;
margin-right: -2px;
}
.table-border-fix { /* new class to fix the borders in bottom column*/
border: 3px solid;
position: relative;
margin-left: -4px;
margin-right: -2px;
border-top: none;
}
</style>
</head>
<body>
<table >
<tbody>
<tr>
<td >SHIP FROM</td>
<td rowspan="2">pic here</td>
</tr>
<tr>
<td >
{{ShipFromCompany}}
<br /> {{ShipFromAddressLineOne}}
<br /> {{ShipFromAddressLineTwo}}, {{ShipFromPostalCode}}
<br /> {{ShipFromAttn}}
<br /> {{ShipFromPhone}}
</td>
</tr>
<tr>
<td >SHIP TO</td>
<td >Carrier Name:</td>
</tr>
<tr>
<td >
{{ShipToCompany}}
<br /> {{ShipToAddressLineOne}}
<br /> {{ShipToAddressLineTwo}}, {{ShipToPostalCode}}
<br /> {{ShipToAttn}}
<br /> {{ShipToPhone}}
</td>
<td >
<div >
{{ShipToCarrier}}
</div>
<div >
DUE DATE:
</div>
<div >
{{ShipToDueDate}}
</div>
</td>
</tr>
<tr>
<td >SHIPPER</td>
<td>
<!-- introduced new class table-border-fix to below 2 divs-->
<div >
BILL OF LADING NUMBER
</div>
<div >
{{BillOfLadingNumber}}
</div>
</td>
</tr>
<tr >
<td >
{{ShipperCompany}}
<br /> {{ShipperAttn}}
<br /> {{ShipperAddressLineOne}}
<br /> {{ShipperAddressLineTwo}}
</td>
</body>
</html>References: Nested divs: how can I get overlapping borders?