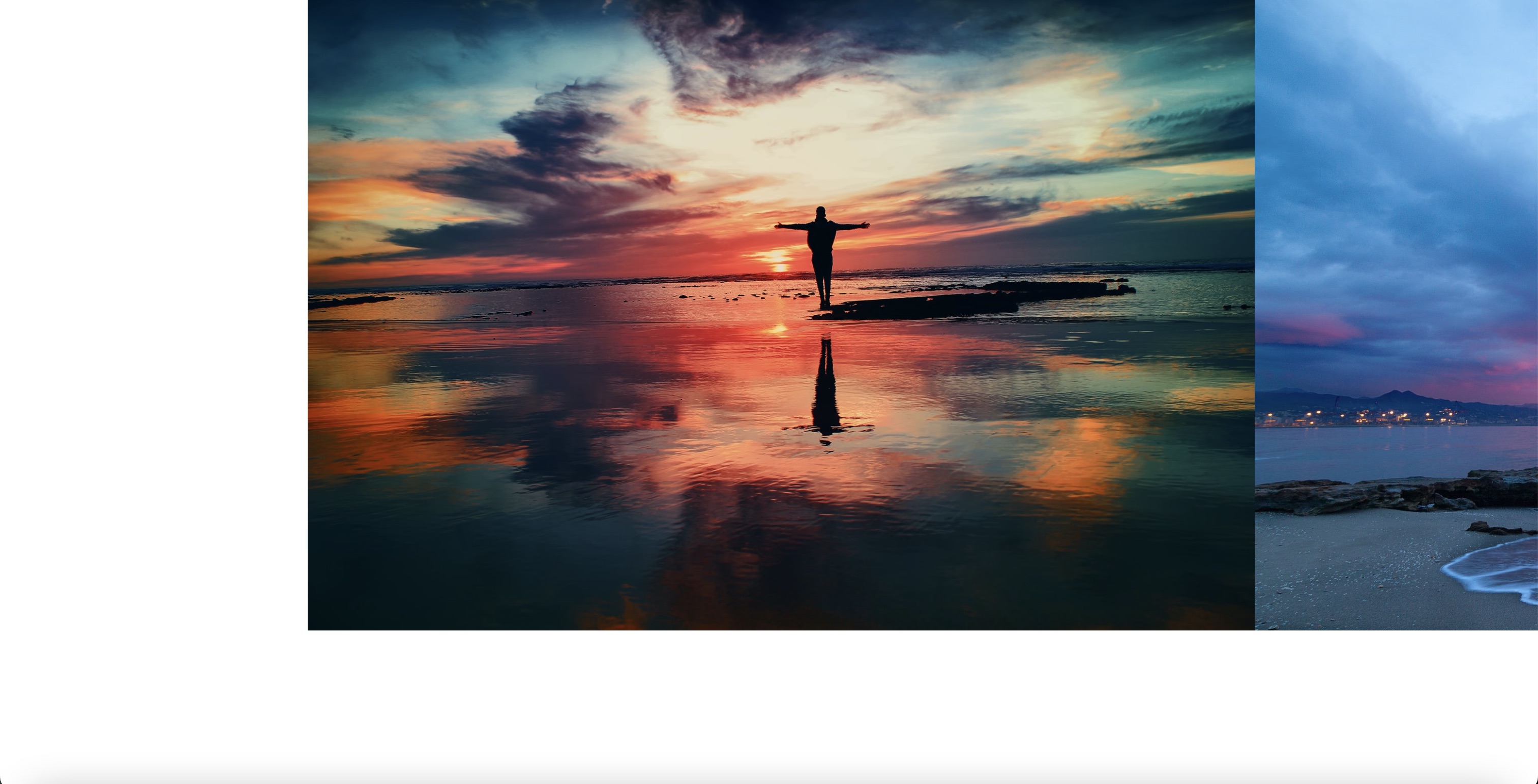
In my first setup I have two divs where everything inside the inner div (images) starts in the middle of my page and flows to the right:
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.carousel-container {
width: 60%;
margin: auto;
}
.carousel-slides {
display: flex;
width: 50vw;
height: 60vw;
}
.carousel-container img {
width: 80vw;
height: 80vh;
}<body>
<div >
<div >
<img src="/images/image1.jpg" alt="">
<img src="/images/image2.jpg" alt="">
<img src="/images/image3.jpg" alt="">
<img src="/images/image4.jpg" alt="">
</div>
</div>
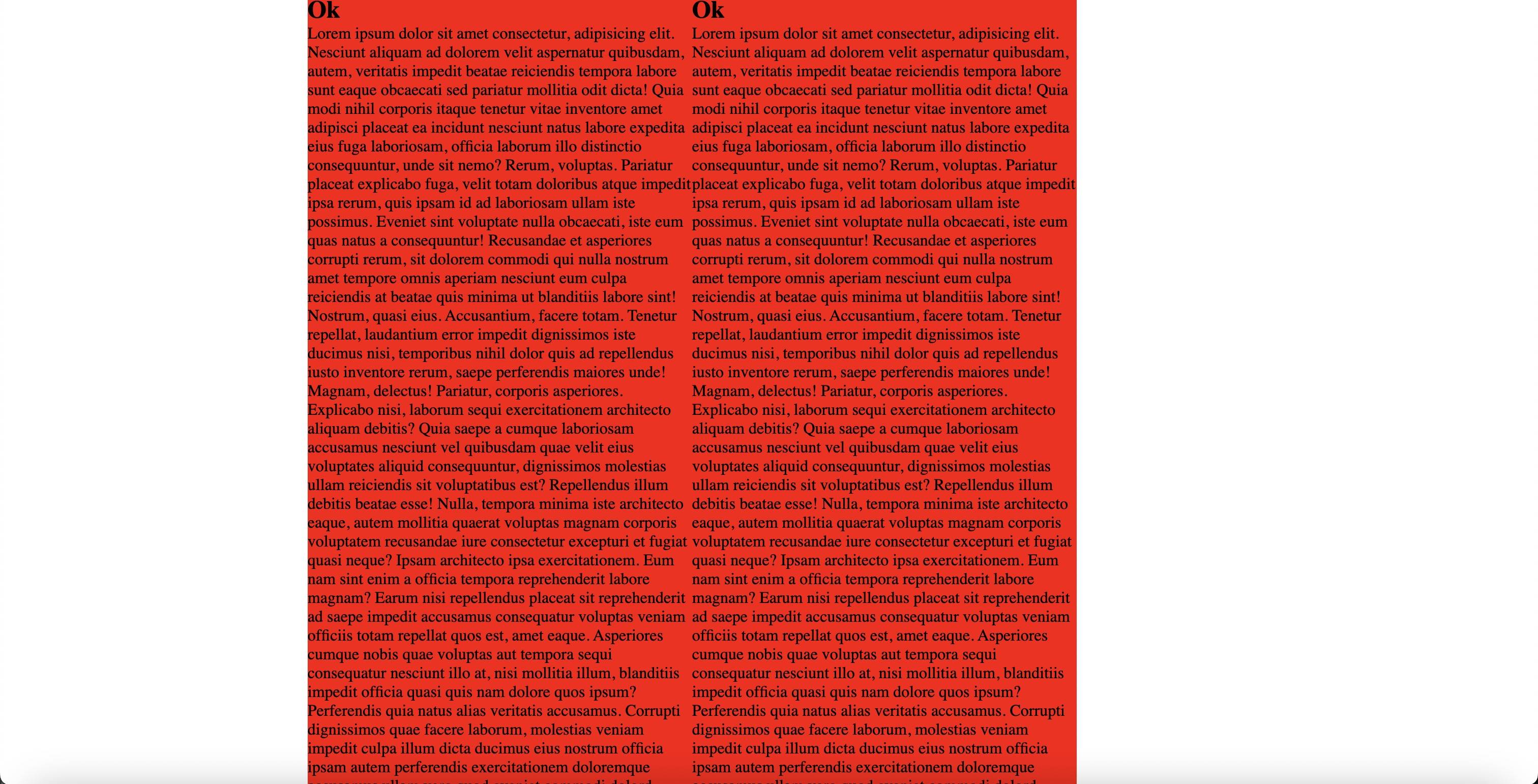
</body>In my second set up I am trying to replicate my first setup where I have the contents in the second div (sections) start in the middle of the page and flow off the right side but when I attempt this all that happens is the sections share that 60% width in the middle instead of one sections taking up that 60% and the rest flowing off the page to the right like with the images in my first setup:
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.carousel-container {
width: 60%;
margin: auto;
}
.carousel-slides {
display: flex;
width: 50vw;
height: 60vw;
}
.carousel-slides section {
background-color: red;
}<body>
<div >
<div >
<section>
<h1>Ok</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magnam reiciendis animi mollitia, saepe nemo dicta explicabo illo numquam corporis tempore minus quos itaque eligendi reprehenderit impedit perspiciatis in. Beatae, ex. Esse, excepturi
sed. Est aperiam cupiditate quia sint reprehenderit iure perspiciatis, voluptatibus autem, ut labore ducimus reiciendis illo quaerat assumenda quam aliquid, natus veniam sapiente illum. Tenetur voluptatibus iure suscipit. Repellendus magni voluptate
perspiciatis aliquam. Corporis rerum unde eveniet, quo in, laborum voluptates ipsam ea expedita illum iusto atque, officiis enim? Aliquam tempore ipsa quisquam in voluptate error velit voluptas.</p>
</section>
<section>
<h1>Ok</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magnam reiciendis animi mollitia, saepe nemo dicta explicabo illo numquam corporis tempore minus quos itaque eligendi reprehenderit impedit perspiciatis in. Beatae, ex. Esse, excepturi
sed. Est aperiam cupiditate quia sint reprehenderit iure perspiciatis, voluptatibus autem, ut labore ducimus reiciendis illo quaerat assumenda quam aliquid, natus veniam sapiente illum. Tenetur voluptatibus iure suscipit. Repellendus magni voluptate
perspiciatis aliquam. Corporis rerum unde eveniet, quo in, laborum voluptates ipsam ea expedita illum iusto atque, officiis enim? Aliquam tempore ipsa quisquam in voluptate error velit voluptas.</p>
</section>
</div>
</div>
</body>CodePudding user response:
You should give the section a fixed width the same as the images so that the conditions are the same
.carousel-slides section {
background-color: red;
width: 80vw;
height: 80vh;
}
CodePudding user response:
Your problem, "... I attempt this all that happens is the sections share that 60% width in the middle instead... " is because of this
.carousel-container {
width: 60%;
margin: auto;
}<div >
<div >
<section>
<h1>Ok</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magnam reiciendis animi mollitia, saepe nemo dicta explicabo illo numquam corporis tempore minus quos itaque eligendi reprehenderit impedit perspiciatis in. Beatae, ex. Esse, excepturi
sed. Est aperiam cupiditate quia sint reprehenderit iure perspiciatis, voluptatibus autem, ut labore ducimus reiciendis illo quaerat assumenda quam aliquid, natus veniam sapiente illum. Tenetur voluptatibus iure suscipit. Repellendus magni voluptate
perspiciatis aliquam. Corporis rerum unde eveniet, quo in, laborum voluptates ipsam ea expedita illum iusto atque, officiis enim? Aliquam tempore ipsa quisquam in voluptate error velit voluptas.</p>
</section>
<section>
<h1>Ok</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magnam reiciendis animi mollitia, saepe nemo dicta explicabo illo numquam corporis tempore minus quos itaque eligendi reprehenderit impedit perspiciatis in. Beatae, ex. Esse, excepturi
sed. Est aperiam cupiditate quia sint reprehenderit iure perspiciatis, voluptatibus autem, ut labore ducimus reiciendis illo quaerat assumenda quam aliquid, natus veniam sapiente illum. Tenetur voluptatibus iure suscipit. Repellendus magni voluptate
perspiciatis aliquam. Corporis rerum unde eveniet, quo in, laborum voluptates ipsam ea expedita illum iusto atque, officiis enim? Aliquam tempore ipsa quisquam in voluptate error velit voluptas.</p>
</section>
</div>
</div>you are placing all the sections in the div styled to have 60% width, as opposed to having them display adjacent to the div. So in addition to @m4n0 's answer you must address this.