How to move the nav items to the right side?
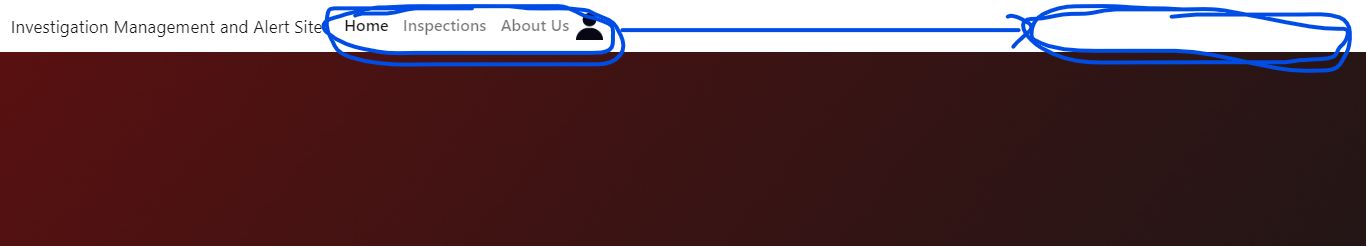
I'm using Bootstrap 5 and use the navigation feature. By default, the items are aligned on the left but I want to put them on the right side. I already used navbar-right float: right; and ml-auto even if its on Bootstrap 4. Here is what the navbar look like in the website
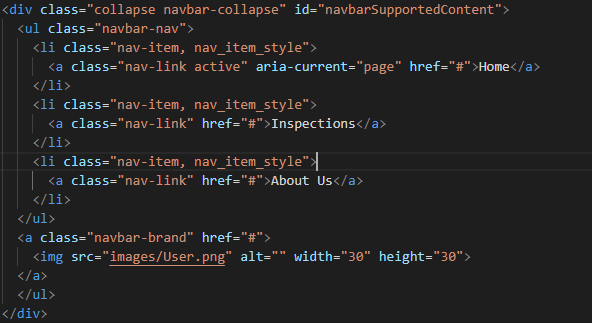
And this is what my code looks like:
(NOTE: it will only move to the right if I don't put it inside the <div id="navbarSupportedContent"> but I need them to be in there.)
CodePudding user response:
Use The "flex-row-reverse" class in the mother div. It'll change the position of child items of mother div. Screenshot - https://prnt.sc/uZi6oR9evyaJ
Use the Nav Markup for Desktop & Mobile devices
<nav >
<div >
<a href="#">
Site Logo
</a>
<button type="button" data-toggle="collapse" data-target="#myNavbar">
<span ></span>
</button>
</div>
<div id="myNavbar">
<ul >
<li >
<a href="#" >Our Solution</a>
</li>
<li >
<a href="#" >How We Help</a>
</li>
<li >
<a href="#" >Blog</a>
</li>
<li >
<a href="#" >Contact</a>
</li>
</ul>
</div>
</nav>
CodePudding user response:
I think you are looking for something like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css" />
<title>Investigation Management and Alert Site</title>
</head>
<body>
<nav >
<div >
<a href="#">
Investigation Management and Alert Site
</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarSupportedContent">
<ul >
<li >
<a aria-current="page" href="#">Home</a>
</li>
<li >
<a href="#">Inspections</a>
</li>
<li >
<a href="#">About Us</a>
</li>
<li >
<a href="#">
<i ></i>
</a>
</li>
</ul>
</div>
</div>
</nav>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Here are a few thinks you should keep in mind:
- The
ml-autoclass was used in Bootstrap 4 andnavbar-rightin Bootstrap 3. With Bootstrap 5 the classnames changed, so you should usems-autofor this (see Bootrap 5 Migration) - Classes must not be comma separated in the HTML. Comma-separation for classes only applies as a CSS-selector.
- I would recommend to use a icon font or use a single svg-icon for the user-icon. The reason for that is that svg-icons can be scaled without pixelation, they have a much smaller size and are generally a better idea for this use-case in terms of SEO and accessability.
- Remember to close all tags correctly (in your code you close the
ul-tag two times). - In the future, try to post your code in a form so that others can copy it easily. With images one might need to type everything by hand if one wants to help you.
I hope that helped you a bit. If not or if you got any questions, feel free to ask. Keep it up!