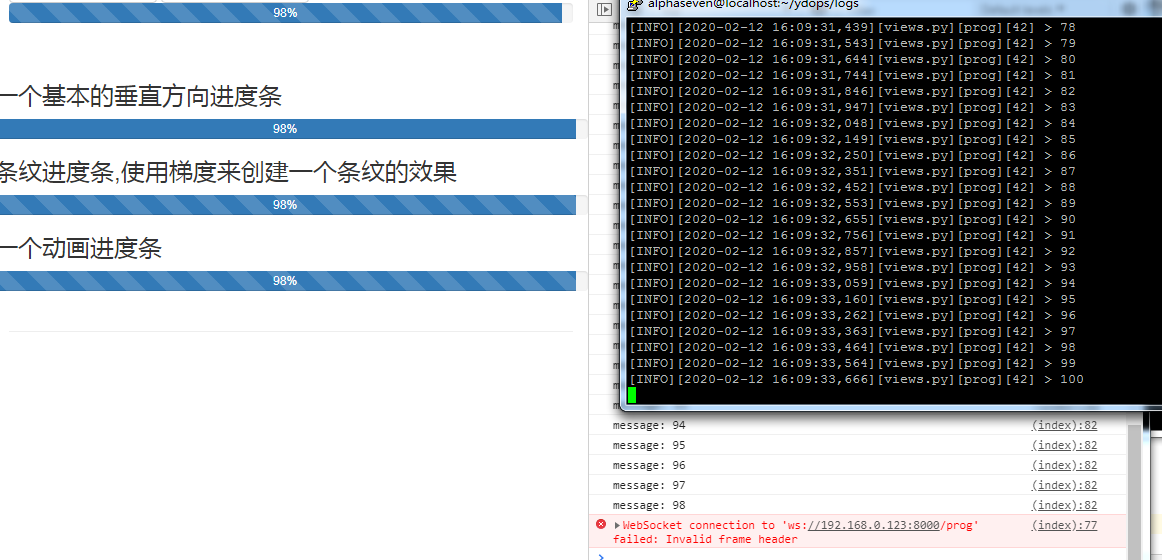
"The WebSocket connection to 'ws://192.168.0.123:8000/prog' failed: Invalid frame header"
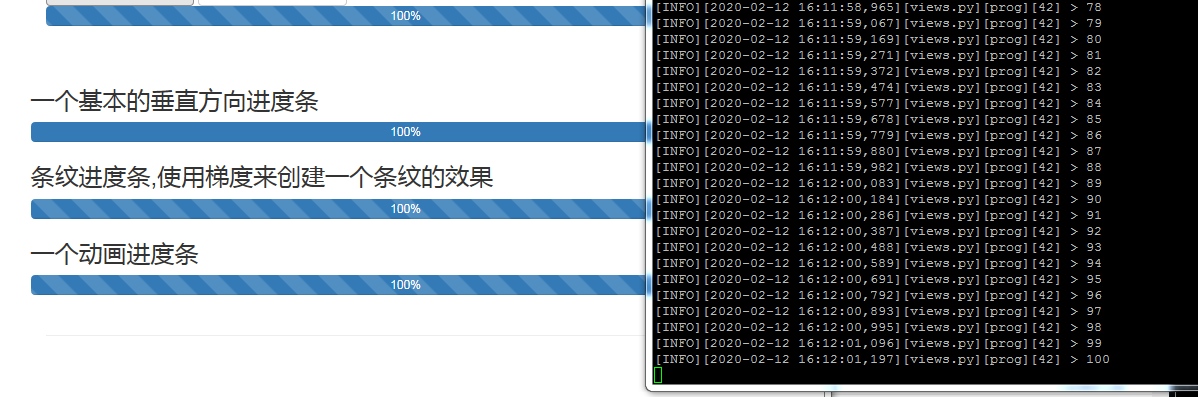
Internet explorer and firefox, everything is normal,
Please comment that how to deal with, thank you for the great spirit show


The HTML
& lt; head>Django - websocket
<script SRC="http://code.jquery.com/jquery-1.11.1.min.js" & gt; </script>
<script SRC="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js" & gt; </script>
<script SRC="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js" & gt; </script>
<body>
0%
