I would like just this:
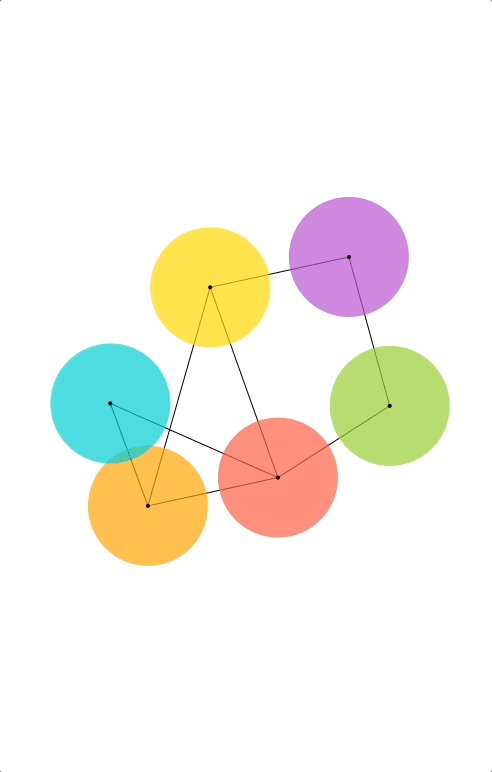
At the moment the network is computed with 300 ticks (the default value), suppose I want only 100 ticks, I know the nodes won't be in the optimal position but I don't care, I don't want to compute more ticks. How can I do that?
I tried commented the tick event and adding .tick(100).stop() but the network is not centered anymore.
//.on("tick", simulationUpdate)
.tick(100)
.stop()
I think because the render object has not updated, but I can I do that?
D3 documentation says:
simulation.tick([iterations])
... This method does not dispatch events; events are only dispatched by the internal timer when the simulation is started automatically upon creation or by calling simulation.restart. The natural number of ticks when the simulation is started is ⌈log(alphaMin) / log(1 - alphaDecay)⌉; by default, this is 300. ...
CodePudding user response:
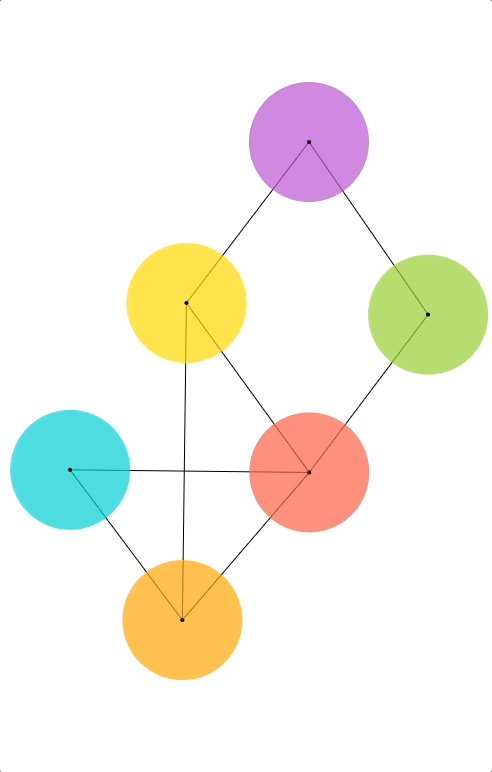
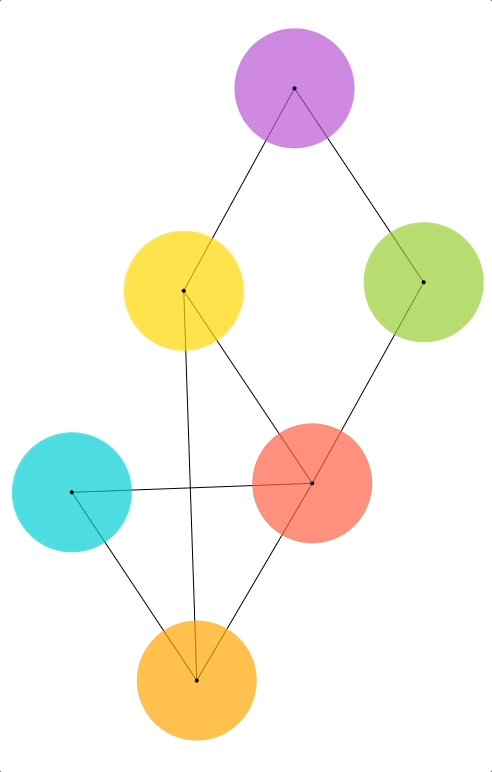
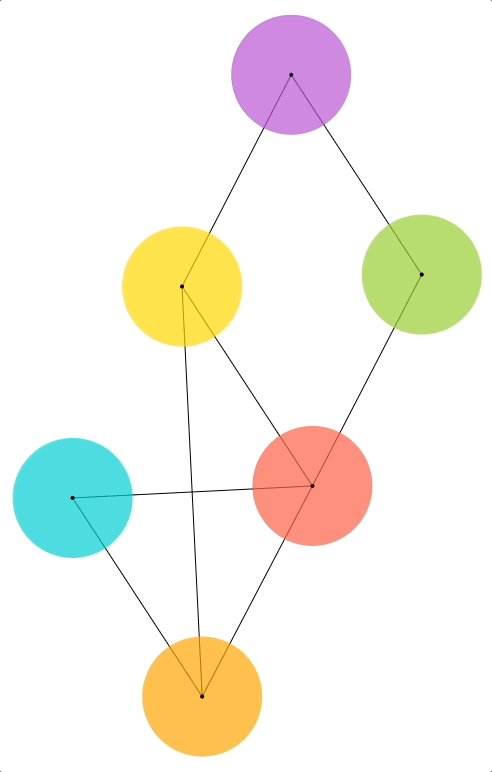
The effect of a single ticks is very small; so you might want to increase that to about 1000.
.tick(1000).stop()
You do not need to listen to the tick event, but you must force a tick and a re-render when the size changes:
$: {
simulation
.force("center")
.x(width / 2)
.y(height / 2);
simulation.tick();
simulationUpdate();
}