I am working with a svg material which contains two paths, one solid green with gap inbetween and one dashed red with no gap inbetween
Red Dashed
<svg viewBox="0 0 1200 100">
<path id ='lineNoGap' d="M0,80L50,20L100,50L150,30L200,40L250,90L400,20L450,70L500,60" stroke="red" fill="none" stroke-dasharray="2" />
</svg>Green Solid
<svg viewBox="0 0 1200 100">
<path id ='lineWithGap' d="M0,80L50,20L100,50L150,30L200,40L250,90M400,20L450,70L500,60" stroke="green" fill="none" />
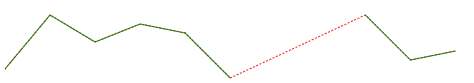
</svg>Is there any way I can have the red line generated only for the gap that appeared in green line? My desired end goal is to achieve the following where red line appears only for the gap in green line.
I tried using mask-composite in the following way which did not work.
#dashedRedNoGap {
mask:url(#solidGreenWithGap);
-webkit-mask-composite: exclude;
}<svg viewBox="0 0 1200 100">
<mask id="solidGreenWithGap">
<path d="M0,80L50,20L100,50L150,30L200,40L250,90L400,20L450,70L500,60" />
</mask>
<path id ='solidGreenWithGap' d="M0,80L50,20L100,50L150,30L200,40L250,90M400,20L450,70L500,60" stroke="green" fill="none" />
<path id ='dashedRedNoGap' d="M0,80L50,20L100,50L150,30L200,40L250,90L400,20L450,70L500,60" stroke="red" fill="none" stroke-dasharray="2"/>
<!--<path id ='solidGreenWithGap' d="M0,80L50,20L100,50L150,30L200,40L250,90M400,20L450,70L500,60" stroke="green" fill="none" />-->
</svg>CodePudding user response:
Make sure that you don't use the same id twice. In this example the mask is made up of both paths there the fill path is white (transparent) and the broken path is black. That leaves just the gap visible. This mask is applied to the red dotted path.
<svg viewBox="0 0 600 100">
<mask id="mask1">
<path d="M0,80L50,20L100,50L150,30L200,40L250,90L400,20L450,70L500,60" stroke="white" fill="none" stroke-width="10"/>
<path d="M0,80L50,20L100,50L150,30L200,40L250,90M400,20L450,70L500,60" stroke-width="10" stroke="black" fill="none" />
</mask>
<path d="M0,80L50,20L100,50L150,30L200,40L250,90M400,20L450,70L500,60" stroke="green" fill="none" />
<path d="M0,80L50,20L100,50L150,30L200,40L250,90L400,20L450,70L500,60" stroke="red" fill="none" mask="url(#mask1)" stroke-dasharray="2"/>
</svg>