As a beginner on Unity, I'm looking for a solution to a rather annoying problem. I've been through a lot of videos and articles, but I still can't solve it.
On a blank Scene, in a Canvas containing a Panel and an Image. I'm trying to display this image correctly. It is a pixel art image.
The problem is that it remains blurred and badly arranged according to the resolutions.
I try to find a way to display it correctly while keeping its pixel art aspect.
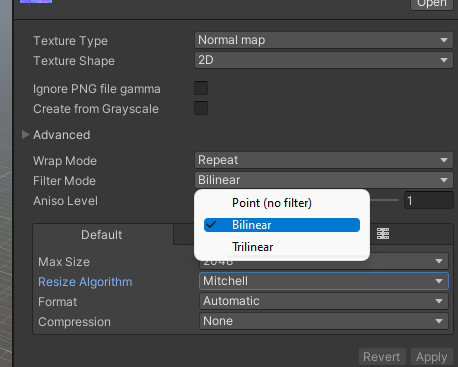
(I looked at the pixel perfect cameras, the stretch settings and others, I set the sprite parameters to Point and No compression and others. But nothing works).
I don't know how to propose different types of zoom according to the resolution and that the image doesn't blur
If someone has a little time, and can make me a scene just with his camera, and therefore the canvas, panel and image, with good setting so that I can understand my error. It would be a great help for me !
Thanks for reading !
CodePudding user response:
Hop, I found the solution thanks to this threed :
Official - Pixel Perfect Preview Package
By looking correctly at the settings apply. It came from the resizing of the Canvas and the management of the Camera.
Thanks for your messages !
And thanks to the author of the threed : rustum !