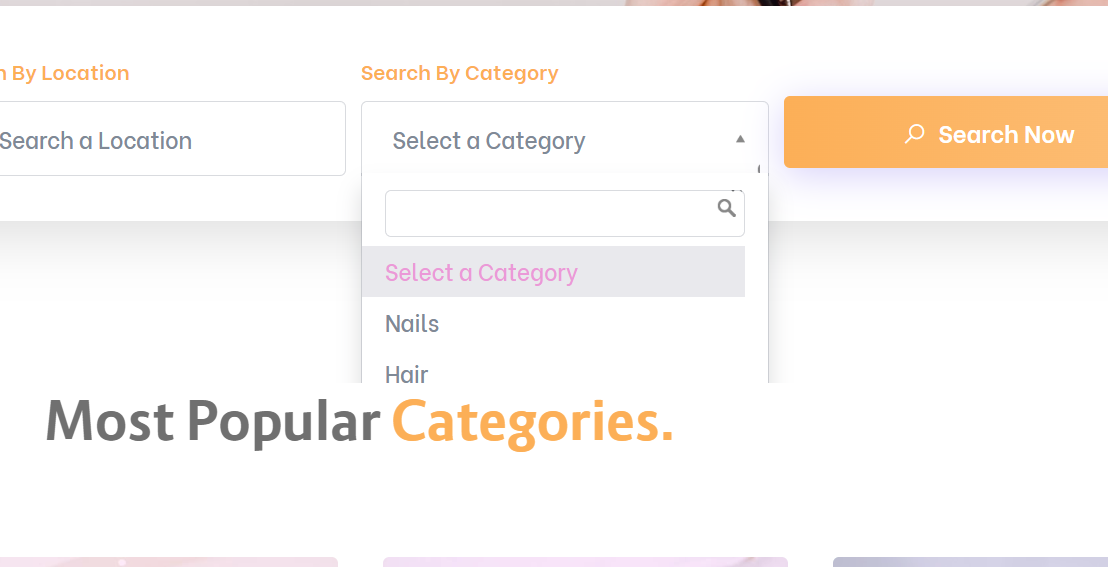
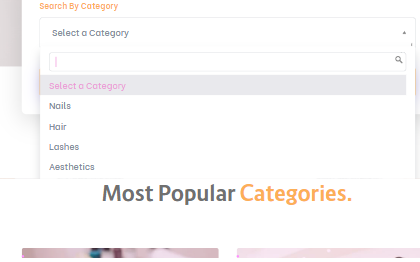
I have a website build on Laravel/ css and I have a drop down list but it seems to cut off as soon as it hits the next section of the site (I'll provide screenshots to explain this). I'm rather new to this so looking for any help on how to make sure the full list is displayed. Maybe some sort of 'bring to front' on the css file? The first screenshot is on a 4k desktop monitor and the second is a mobile phone (iPhone 12) Any help is greatly appreciated.
Thanks
CodePudding user response:
Try giving a z-index to your select menu.
<select style="z-index: 10"> </select>