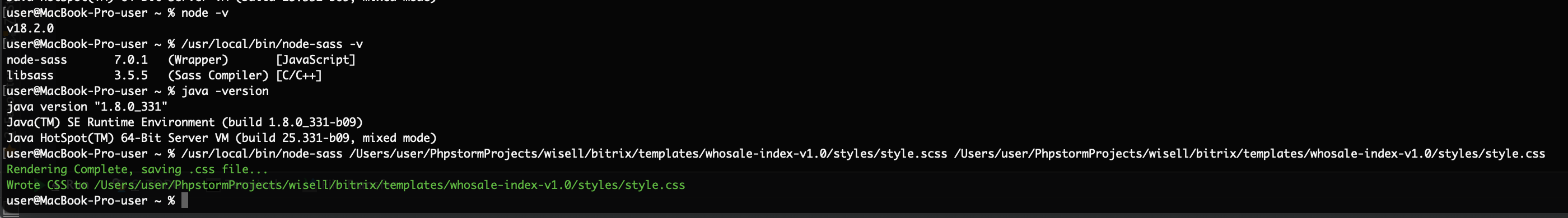
Npm, node, node-sass, and JDK are installed on the mac. The file is compiled correctly from the console:
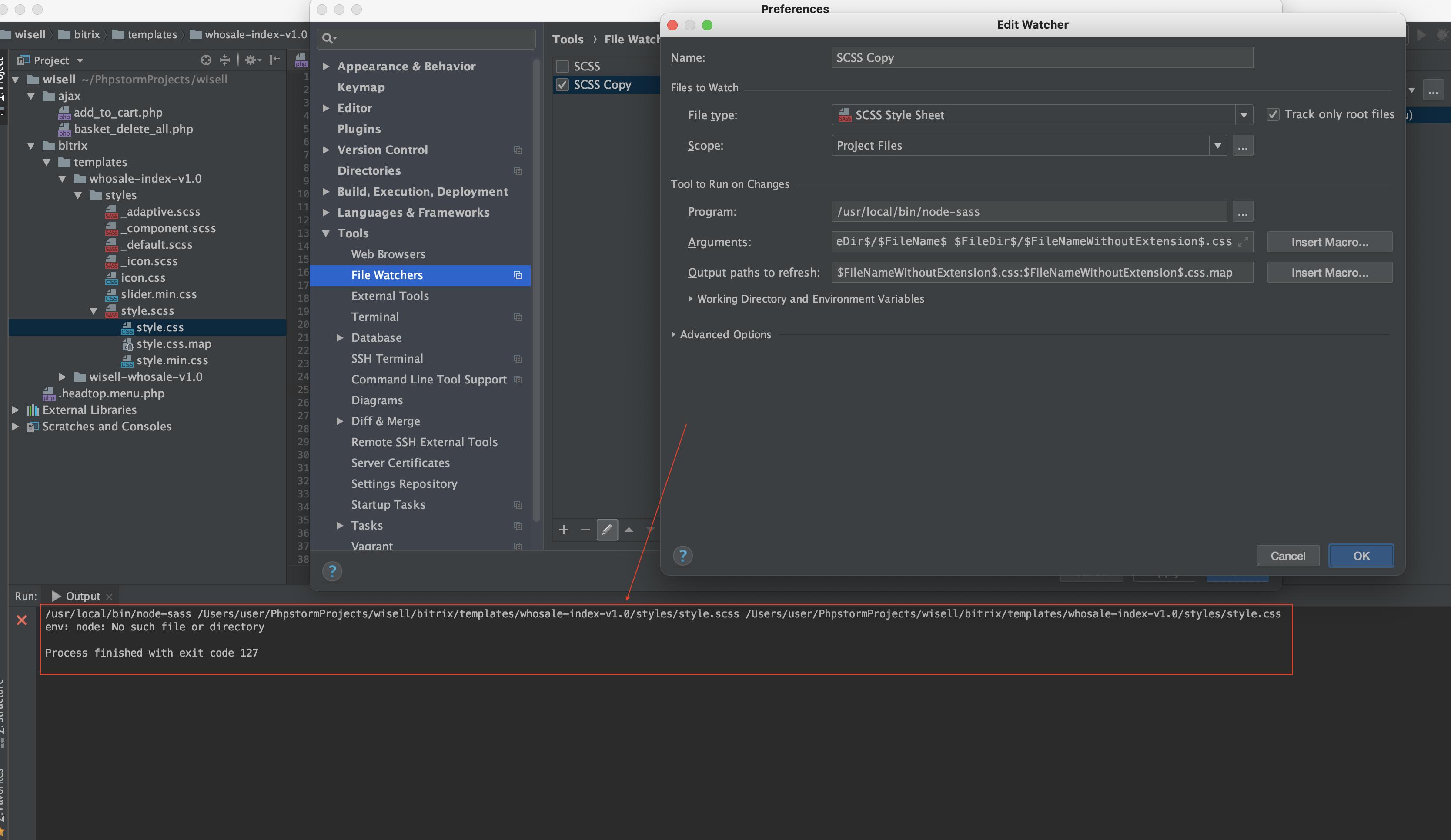
But there is an error in PhpStorm:
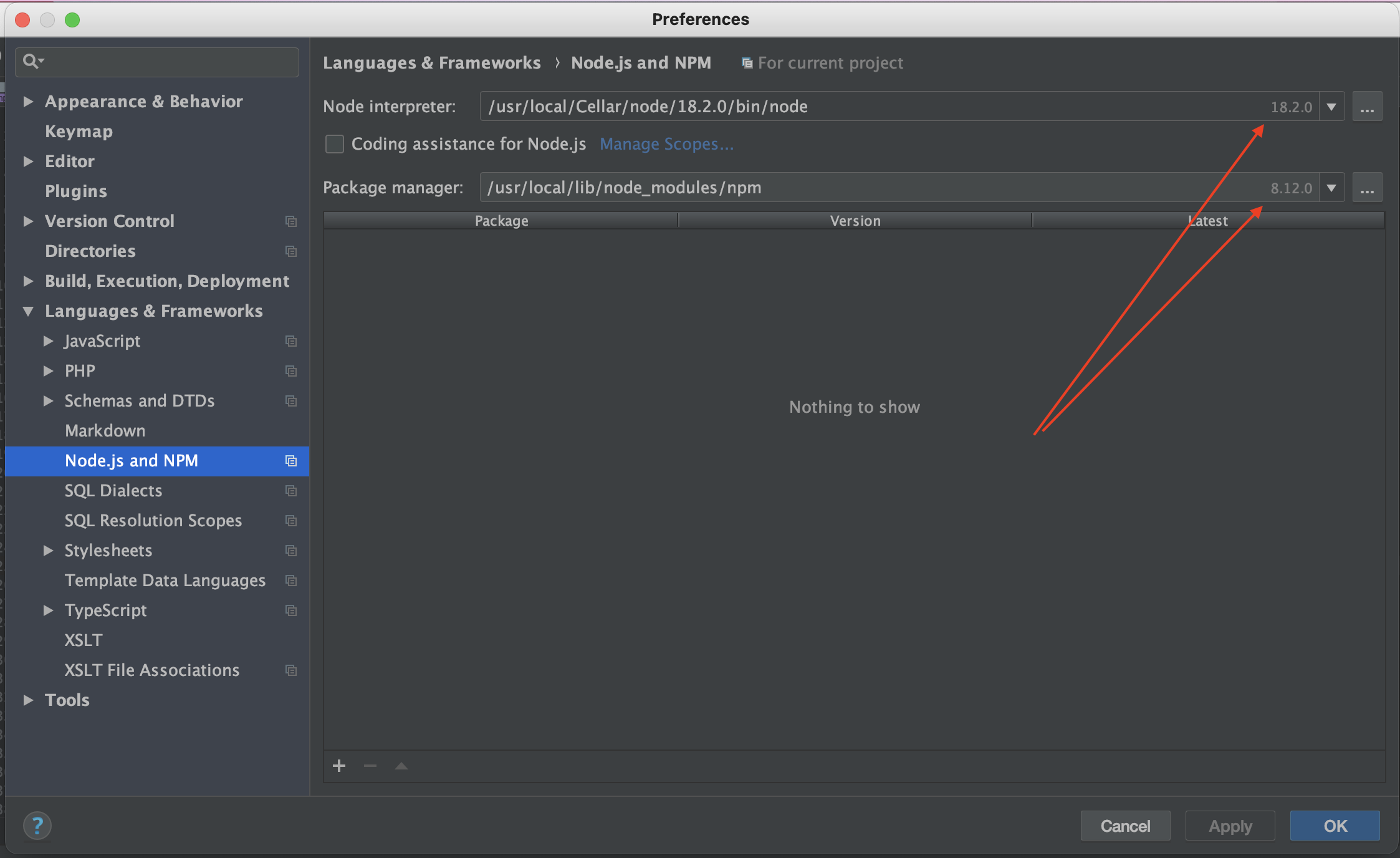
Also checked that PhpStorm sees node and npm:
What else could be the reason for the error?
CodePudding user response:
he issue is that node is not on your $PATH; on MacOSX the environment variables differ between GUI applications and within the terminal. Terminal environment is only available to applications started from terminal. To solve this problem, PhpStorm tries to load terminal environment by executing some scripts on startup, but it seems that it can't retrieve all needed stuff in your case - thus the issue. As a workaround, you can try starting the IDE from terminal.
Some links you may find useful: http://apple.stackexchange.com/questions/106355/setting-the-system-wide-path-environment-variable-in-mavericks, http://apple.stackexchange.com/questions/51677/how-to-set-path-for-finder-launched-applications.. The problem is that the way to define system-wide environment variables on Mac changes from one version to another (even minor system updates may break your environment)