I have a tinyMCE editor that allows HTML.
Sometimes a user pastes a table from a website or some other content that is not copied in its entirety, resulting in broken html.
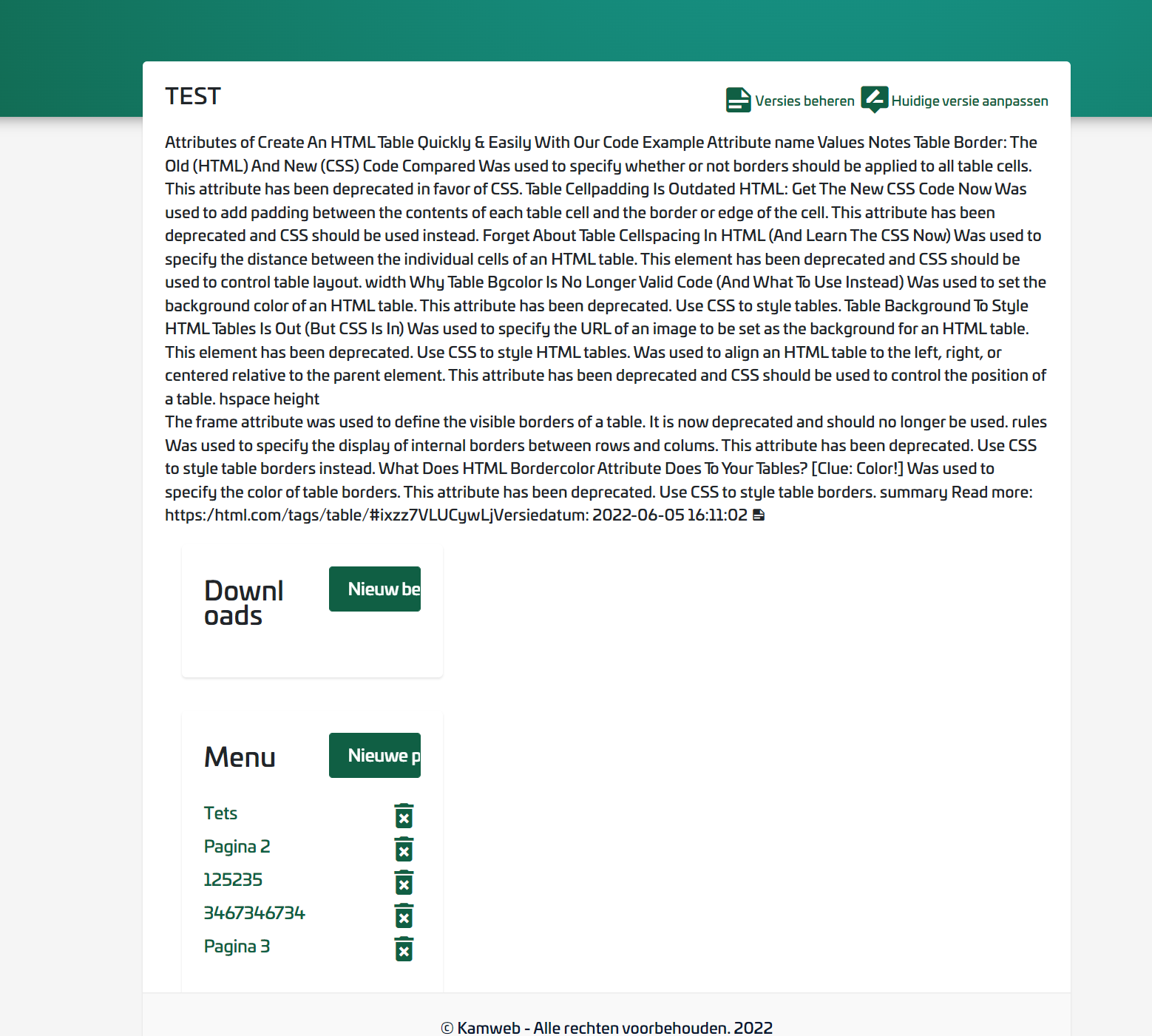
I display this content on a page which breaks sometimes due to this. Example image:
What is the best way to fix this? Is there a way to isolate this html somehow so the content of this element does not affect the rest of the page? Or is there a function to automatically close all tags?
I just simply display the content like this:
<div >
<h4 >'.$gettopcatcontent['title'].'</h4>
<div >'.$gettopcatcontent['content'].'</div>
'.$versiondate.'
</div>
CodePudding user response:
Just use the W3C Markup Validator Service
CodePudding user response:
You can possibly use DOMDocument::loadHTML. It will produce warnings for malformed HTML.
Set libxml_use_internal_errors to true and then use libxml_get_errors to handle the warnings.