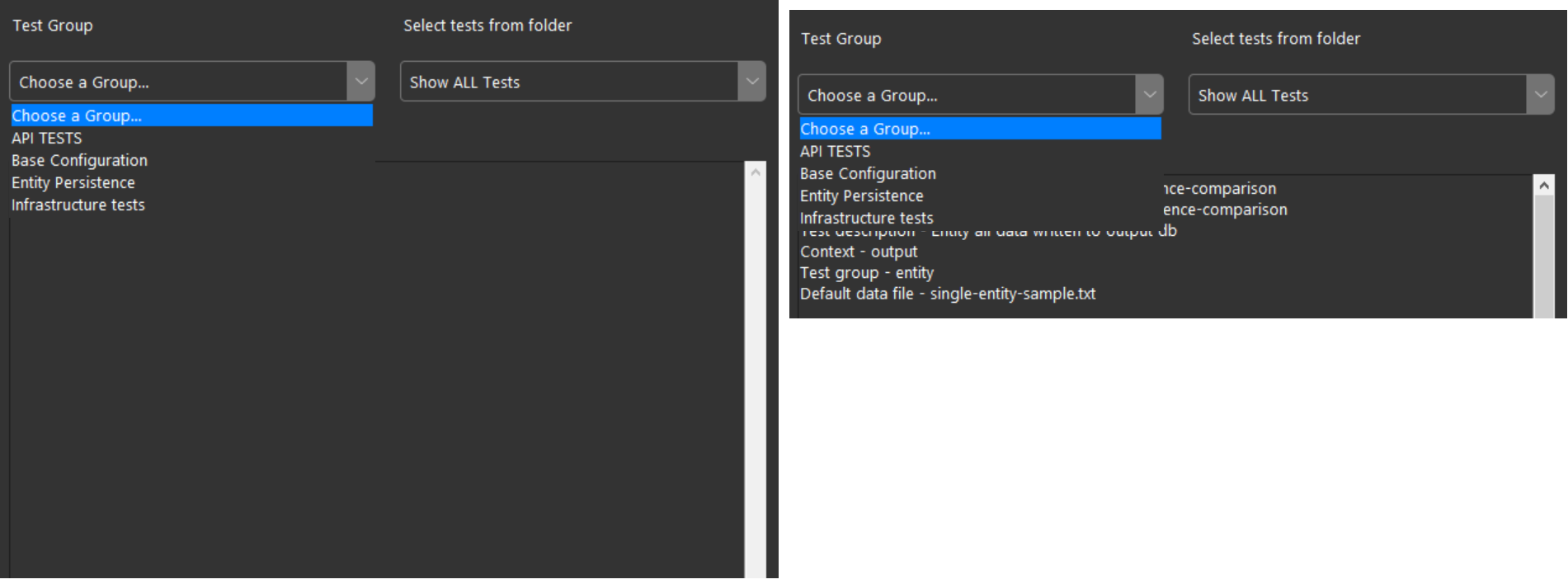
I am using the ttk azure theme dark 
CodePudding user response:
Ahh, well, I am answering this question because I also tried using this theme yesterday. My idea was too something similar to yours. I wanted to change the default colors and stuff to get a better UI. Before getting into the solution, I have to tell you that this theme overrides the default values and designs to a custom-created one as set by the author. So here's what you can do to achieve what you want.
As far as I know, the only way to do this is to edit the TCL file, which manages the colors of the widgets. It would help if you had some idea about 
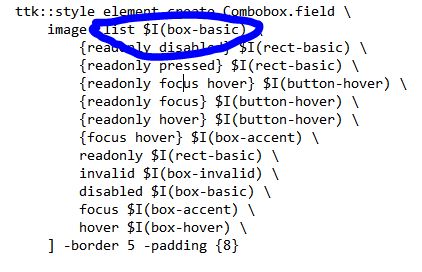
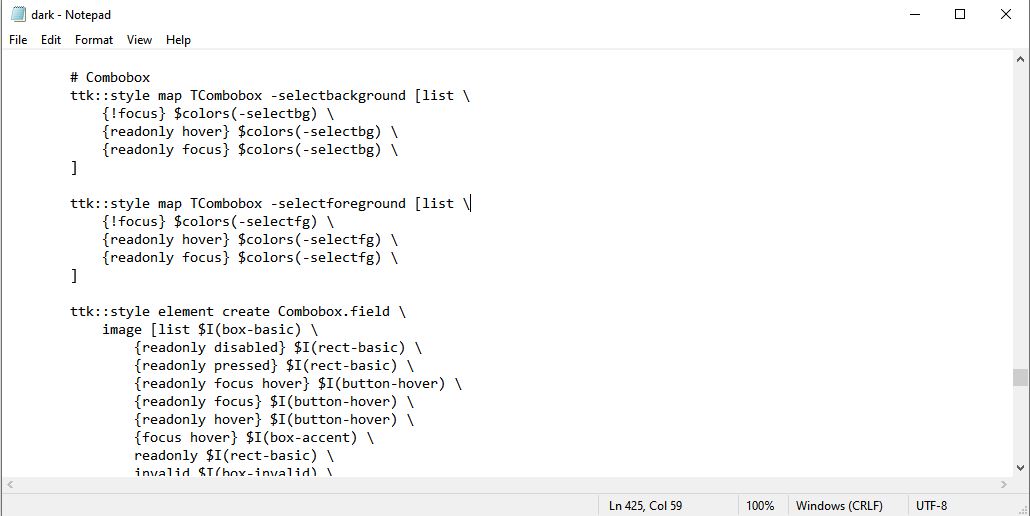
Ok, so here are the codes where you want to change. As you can see in the third part of the code (ttk::style element create Combobox.field), it is used to create the combo box widget. You can keep trying changing different statements and customize the whole Combobox and its effects (If you know how to). But now lets focus on background color
- So in there, you see that the default background is set to an image known as box-basic.
So now you have to go to Azure-ttk-theme/theme/dark folder and find out where that box-basic file is. Once you find it, you have to edit the colors of that image with respecting the same size and then replace the old one and make sure you set the same name. I suggest you to use figma to replicate another image. Its easy. Change it to any color you wish.