Var gridjsondata=[https://bbs.csdn.net/topics/
{
"DepartmentId" : "086 ca0a4-5399-487 - d - 823 - b - a4b091cf7ab2",
"ParentId", "0",
FullName: "the standing committee,"
"EnCode" : "01",
"DingDepartmentId" : ", "
"Manager", "chairman",
"IsWorkshop" : ", "
"ProcedureId" : ", "
"SecondaryWarehouseName" : ", "
"EnabledMark" : ", "
"StopTime" : ", "
"Nature", "sales department",
"Description" : ", "
"" :", "
"Level" : "0",
"LFT fell" : "2350",
"RGT" : false,
"IsLeaf" : false,
"Expanded" : true,
"The loaded" : ", "
"Icon" : "","
}
];
//load form
The function GetGrid () {
Var selectedRowIndex=0;
Var $gridTable=$(' # gridTable ');
$gridTable. JqGrid ({
//data: grid_data,
//datatype: "local",
Treedatatype: "local",
Datatype: 'jsonstring',
Height: $(window). Height () - 140,
Autowidth: true,
ColModel: [
{label: 'primary key', the name: "DepartmentId", hidden: true},
{label: 'father set Id, name:' ParentId 'hidden: true},
{label: "department name," name: "FullName, width: 200, align: 'center', sortable: false},
{label: "department code", the name: "EnCode", width: 100, align: 'center', sortable: false},
{label: "Id" nailing department, name: "DingDepartmentId", width: 120, align: 'center', sortable: false},
{label: "head", the name: "Manager", width: 100, align: 'center', sortable: false},
{label: "workshop", name: "IsWorkshop index:" IsWorkshop ", width: 100, align: "center", sortable: false},
{label: "process," name: "ProcedureId index:" ProcedureId ", width: 80, align: "center", sortable: false},
{label: "secondary warehouses," name: "SecondaryWarehouseName index:" SecondaryWarehouseName ", width: 100, align: "center", sortable: false},
{label: "enable/disable" name: "EnabledMark index:" EnabledMark ", width: 100, align: "center", sortable: false},
{label: "stop time", the name: "StopTime", width: 100, align: 'center', sortable: false},
{label: "organisation", name: "Nature", width: 100, align: 'center', sortable: false},
{label: "note", the name: "Description", width: 230, align: 'center', sortable: false},
{label: ", "name:" ", width: 200, align: 'center', sortable: false}
],
The treeGrid: true,
Datastr: gridjsondata,
Rownumbers: true,
ExpandColumn: "EnCode",
//ExpandColClick: true,
OnSelectRow: function (the rowid) {
SelectedRowIndex=$(" # "+ this id). GetGridParam (' selrow ');
},
GridComplete: function () {
$(" # "+ this. Id). The setSelection (selectedRowIndex, false);
}
});
}
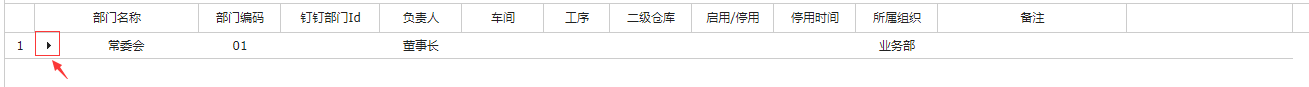
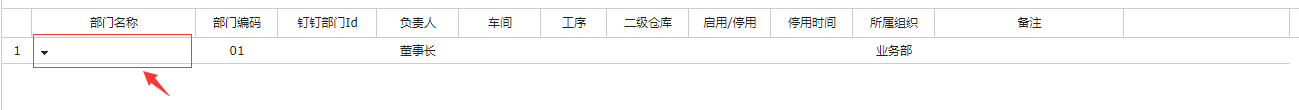
Display the page:


Click on the small triangle icon in the tree, and then the department name data was gone, is this why? Pray god help answer? Thank you thank you
