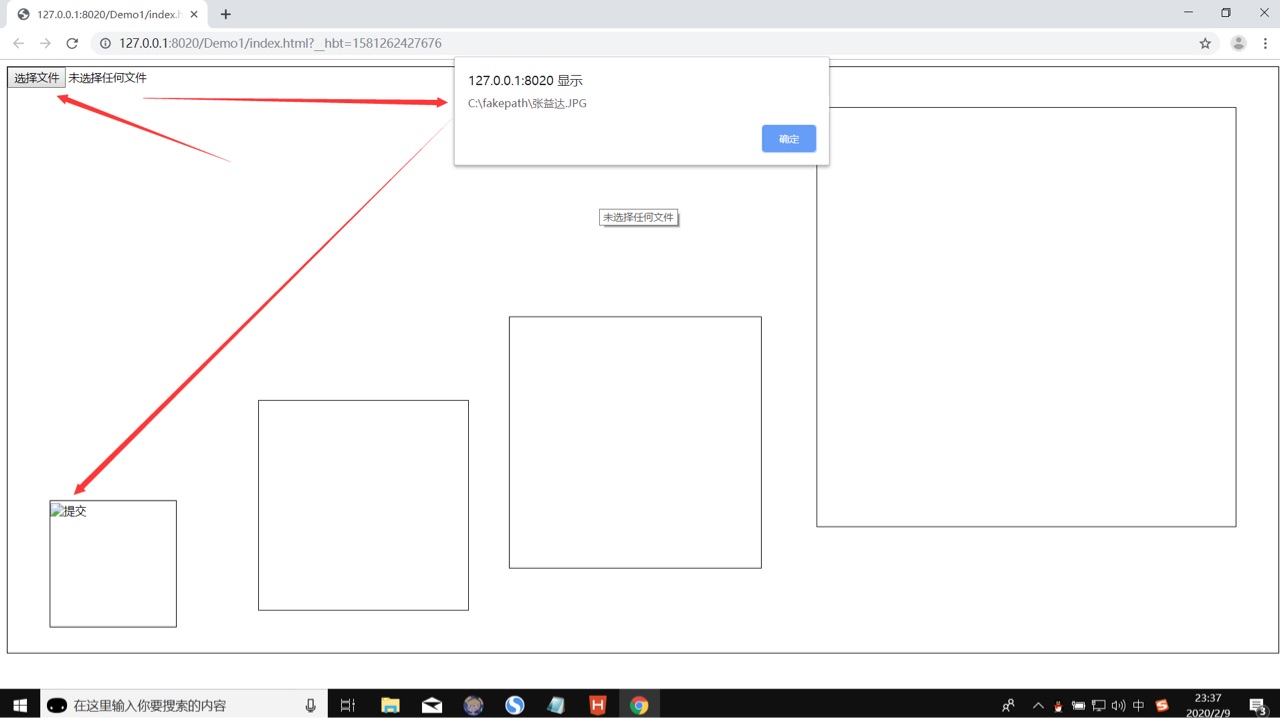
As shown in figure


CodePudding user response:
Shock!!!All right, just not jQuery will goQuery

Native js can modify the HTML directly, just add a img in div, specific how to operate the jQuery checked our document
CodePudding user response:
Suggest to learn native jsCodePudding user response:
This is not you use jquery to add background div problemsThe http://protocol, but modern browser is not allowed in page loading users directly local file (file://protocol),
If want to use the following method to realize image upload preview
https://www.jb51.net/article/145157.htm
CodePudding user response:
If is the picture on the network can be directly loaded$(" # divid "). The CSS (" backgroundImage ", "url (' + imgurl +" ");" )
CodePudding user response:
Document. The getElementById (' file '). Onchange=function (e) {
Var SRC=https://bbs.csdn.net/topics/window.URL.createObjectURL (e. arget. Files [0])
Document. The getElementById (" img "). The SRC=https://bbs.csdn.net/topics/src
}
Div inside img tags
