I have this form here
and I want to prevent submit the form as long as the inputs value is not equal to 100, In other words, to complete and save, the values of all inputs must be equal to 100
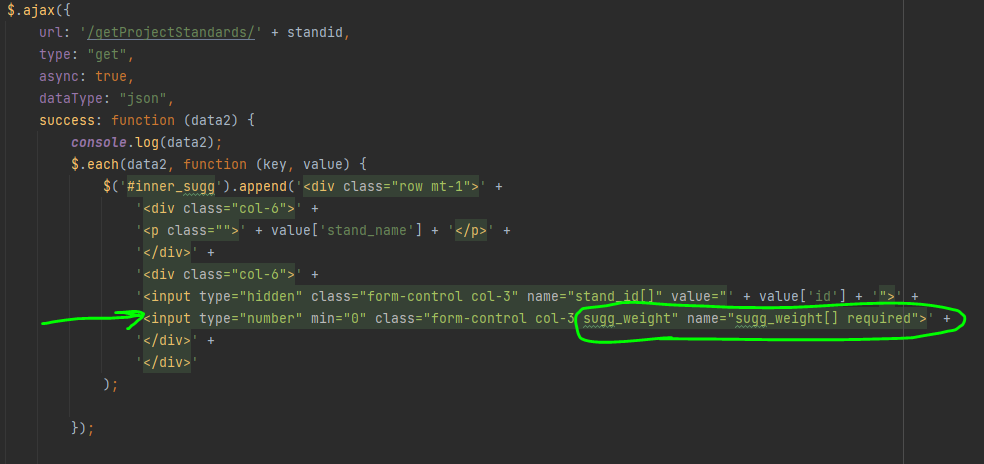
How to do this given that the inputs are created by DOM as the following picture :
how to get all the inputs value on submit and validate that they are equal to 100 ?
CodePudding user response:
- Fix your
namevalues.
Should bename="sugg_weight[]", notname="sugg_weight[] required" - Use event delegation with the .on() Method
$staticParent.on("eventname", "dynamicChild", fn) - Anternatively use just
$staticParent.on("eventname", fn)considering Event propagation (meaning that a static parent can be notified of any events propagated from any static or dynamic child element). - Use Array.prototype.reduce to reduce your dynamic input's values to a Number
const $innerSugg = $("#inner_sugg");
const toggleSuggSubmit = () => {
const $inputs = $("[name='sugg_weight[]']", $innerSugg);
const $submit = $("[type='submit']", $innerSugg);
const total = $inputs.get().reduce((tot, el) => tot = parseFloat(el.value??0), 0);
$submit.prop({disabled: total !== 100});
};
$innerSugg.on("input", "[name='sugg_weight[]']", toggleSuggSubmit);
// Just to fake "AJAX generated" inputs at a later time...
$innerSugg.prepend(`
<input type="number" name="sugg_weight[]" required>
<input type="number" name="sugg_weight[]" required>
<input type="number" name="sugg_weight[]" required>
`);<form id="inner_sugg">
= 100 <button type="submit" disabled>SUBMIT</button>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>or you could also use simply $innerSugg.on("input", toggleSubmit); exploiting event propagation.
const $innerSugg = $("#inner_sugg");
const toggleSuggSubmit = () => {
const $inputs = $("[name='sugg_weight[]']", $innerSugg);
const $submit = $("[type='submit']", $innerSugg);
const total = $inputs.get().reduce((tot, el) => tot = parseFloat(el.value??0), 0);
$submit.prop({disabled: total !== 100});
};
$innerSugg.on("input", toggleSuggSubmit);
// Just to fake "AJAX generated" inputs at a later time...
$innerSugg.prepend(`
<input type="number" name="sugg_weight[]" required>
<input type="number" name="sugg_weight[]" required>
<input type="number" name="sugg_weight[]" required>
`);<form id="inner_sugg">
= 100 <button type="submit" disabled>SUBMIT</button>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>CodePudding user response:
function canISave() {
const inputs = document.querySelectorAll("input[name='sugg_weight[]']");
let total = 0;
inputs.forEach((i) => total = (parseInt(i.value) || 0));
// console.log(total);
if (total === 100) {
document.querySelector('#submit').disabled = false;
} else {
document.querySelector('#submit').disabled = true;
}
}input {
display: block;
}<input type="number" name="sugg_weight[]" oninput="canISave()" />
<input type="number" name="sugg_weight[]" oninput="canISave()" />
<input type="number" name="sugg_weight[]" oninput="canISave()" />
<br>
<input id="submit" type="submit" disabled />