I am trying to Implement an API in Angular with post request, API is working fine in Postman, but when I Implemented this API in angular data is not posting neither giving me any error, I checked my Network too!
I am getting response in browser
{"code":204,"success":"Client Id is not selected!"}
status code: 200 ok
Payload in Postman:
{"clientid": "D0242"}
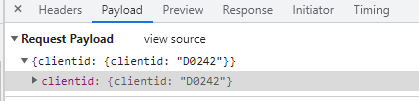
Payload showing in my browser:
app.setting
public static DigestEmailIdPrint = "articles/DigestEmailIdPrint";
service.ts
DigestEmailIdPrint(clientid) {
return this.http.post<any>(
this.SERVERURL this.AppSettings.DigestEmailIdPrint,
{ clientid: clientid }
);
}
app.ts
ngOnInit(){
this.DigestEmailIdPrint()
}
DigestEmailIdPrint() {
var postData = {
clientid: localStorage.getItem("storageselectedclient"),
};
this.article.DigestEmailIdPrint(postData).subscribe(
(res) => {
console.log(res);
console.log("hio");
if (res.message != "No Record Found") {
this.DigestEmailIdPrint = res;
}
},
(err) => {
console.log(err);
}
);
}
CodePudding user response:
Try to update your code to because API is waiting for { clientid: clientid } not {clientid : { clientid: clientid }}
DigestEmailIdPrint(payload) {
return this.http.post<any>(
this.SERVERURL this.AppSettings.DigestEmailIdPrint,
payload
);
}