When I set the control's tabindex to a repeated value, the error doesn't occur.
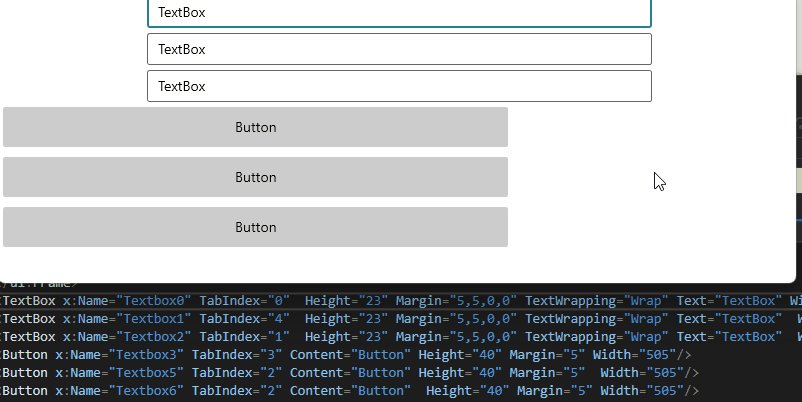
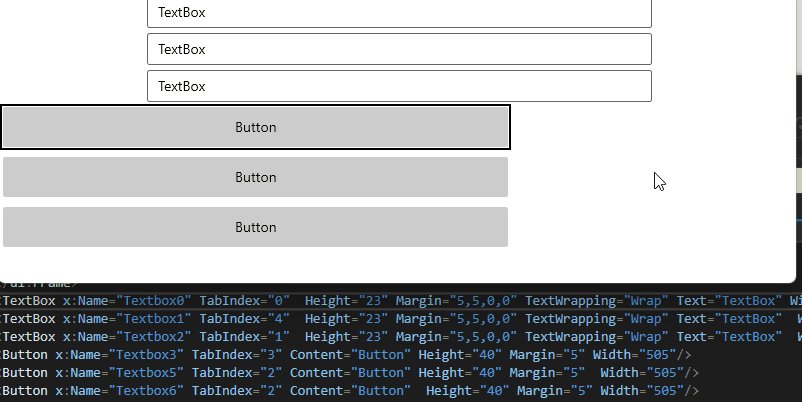
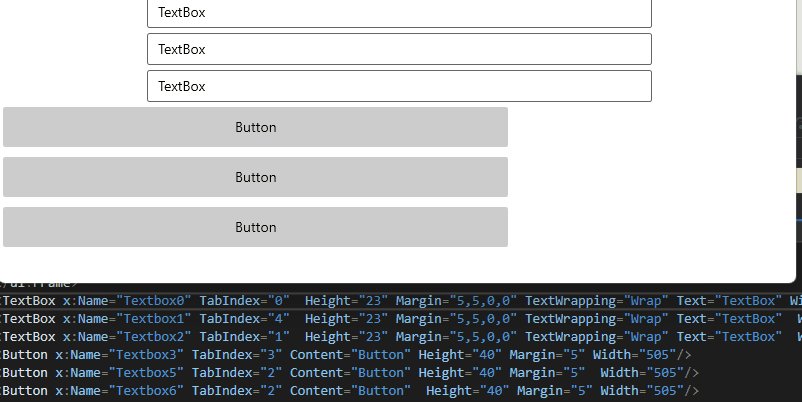
Focus on the 2 controls with a tabindex value of 2, first focus on Textbox 5, and then focus on Textbox 6. How does it work?
Why not prevent users from entering duplicate values?
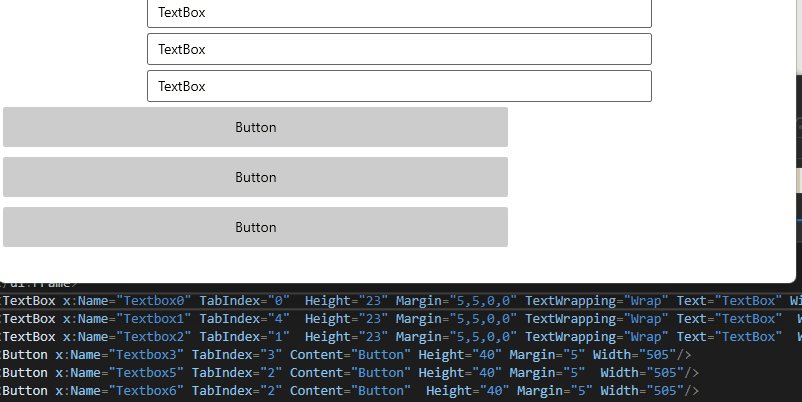
<TextBox x:Name="Textbox0" TabIndex="0" Height="23" Margin="5,5,0,0" TextWrapping="Wrap" Text="TextBox" Width="505"/>
<TextBox x:Name="Textbox1" TabIndex="4" Height="23" Margin="5,5,0,0" TextWrapping="Wrap" Text="TextBox" Width="505"/>
<TextBox x:Name="Textbox2" TabIndex="1" Height="23" Margin="5,5,0,0" TextWrapping="Wrap" Text="TextBox" Width="505"/>
<Button x:Name="Textbox3" TabIndex="3" Content="Button" Height="40" Margin="5" Width="505"/>
<Button x:Name="Textbox5" TabIndex="2" Content="Button" Height="40" Margin="5" Width="505"/>
<Button x:Name="Textbox6" TabIndex="2" Content="Button" Height="40" Margin="5" Width="505"/>
The result:
CodePudding user response:
A tab index can consist of any valid integer greater than or equal to zero, lower numbers being earlier in the tab order. If more than one control on the same parent control has the same tab index, the z-order of the controls determines the order to cycle through the controls.