Looking for assistance on how to update my array DATA[] and display my values correctly in a table.
The data is showing correctly but there are duplicate pairs. Is it possible to find and replace the details per pair? If the pair does not exist in the array, add it. When the app is run, initial response is all pairs and details. After that, updates occur, so i need to update the details without pushing it to the array.
function App() {
const DATA = []
const [TickerFeed, SetTickerFeed] = useState([]);
orionUnit.priceFeed.ws.subscribe("allTickers", {
callback: (tickers) => {
let keys = zodUtil.util.objectKeys(tickers);
let values: DATA[] = zodUtil.util.objectValues(tickers);
//keys is Pair
//values contains data about the pair
//for every key, push to the DATA array.
//need to find the pair in DATA[] and set the details from values.pairName
for (let i = 0; i < keys.length; i )
{
DATA.push({
Pair: keys[i],
LastPrice: values[i].lastPrice,
Volume: values[i].volume,
OpenPrice: values[i].openPrice,
LowPrice: values[i].lowPrice,
HighPrice: values[i].highPrice })
}
SetTickerFeed(DATA);
}
}
);
return (
<View style={styles.container}>
<DataTable>
<DataTable.Header>
<DataTable.Title>Pair</DataTable.Title>
<DataTable.Title>LastPrice</DataTable.Title>
<DataTable.Title>Volume</DataTable.Title>
<DataTable.Title>OpenPrice</DataTable.Title>
<DataTable.Title>LowPrice</DataTable.Title>
<DataTable.Title>HighPrice</DataTable.Title>
</DataTable.Header>
//Currently works but contains duplicates. Once an update from the callback has been received, its just pushed to the array and not updated!!
{TickerFeed.map((item, index) => (
<DataTable.Row key={item.Pair}>
<DataTable.Cell>{item.Pair}</DataTable.Cell>
<DataTable.Cell numeric>{item.LastPrice}</DataTable.Cell>
<DataTable.Cell numeric>{item.Volume}</DataTable.Cell>
<DataTable.Cell numeric>{item.OpenPrice}</DataTable.Cell>
<DataTable.Cell numeric>{item.LowPrice}</DataTable.Cell>
<DataTable.Cell numeric>{item.HighPrice}</DataTable.Cell>
</DataTable.Row>
))}
</DataTable>
</View>
);
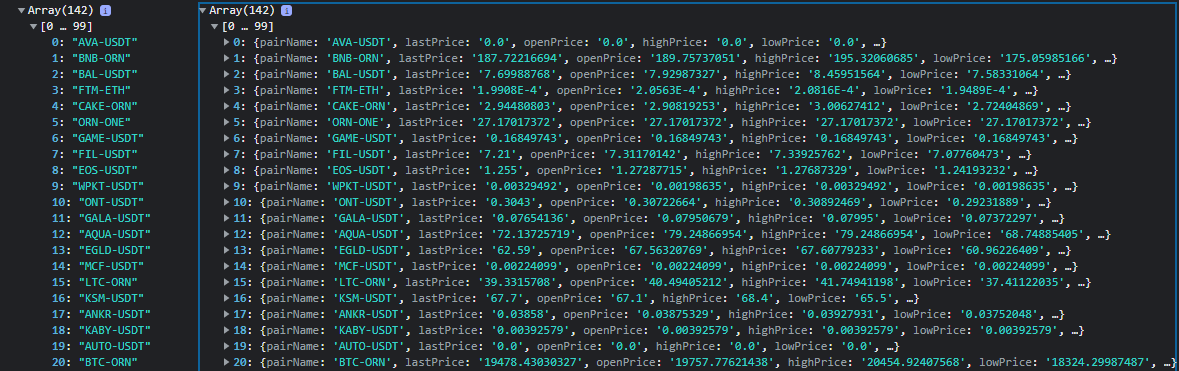
}The objects displayed from keys and values object inside the callback, console.log(keys,values):
CodePudding user response:
I don't know what your data object looks like. So, I assume this way to simulate the existing thing in DATA.
- If existing, update the existing data.
- If none, add the object to
DATA.
let DATA = [
{
Pair: "FTM-ETH", // Change this to "BAL-USDT" for simulating the existing object in DATA.
LastPrice: 0,
Volume: 0,
OpenPrice: 0,
LowPrice: 0,
HighPrice: 0,
},
];
let keys = [
"AVA-USDT",
"BNB-ORN",
"BAL-USDT"
];
let values = [
{
lastPrice: 1,
volume: 2,
openPrice: 3,
lowPrice: 4,
highPrice: 5,
},
{
lastPrice: 10,
volume: 11,
openPrice: 12,
lowPrice: 13,
highPrice: 14,
},
{
lastPrice: 20,
volume: 21,
openPrice: 22,
lowPrice: 23,
highPrice: 24,
},
];
for (let i = 0; i < keys.length; i ) {
let existingPairInData = DATA.find((pair) => pair.Pair === keys[i]);
console.log('Existing Pair in DATA :>> ', existingPairInData);
if (existingPairInData) {
// Update exist data in array with new data
existingPairInData.LastPrice = values[i].lastPrice;
existingPairInData.Volume = values[i].volume;
existingPairInData.OpenPrice = values[i].openPrice;
existingPairInData.LowPrice = values[i].lowPrice;
existingPairInData.HighPrice = values[i].highPrice;
} else {
DATA.push({
Pair: keys[i],
LastPrice: values[i].lastPrice,
Volume: values[i].volume,
OpenPrice: values[i].openPrice,
LowPrice: values[i].lowPrice,
HighPrice: values[i].highPrice,
});
}
}
console.log('Updated exist object :>> ', DATA);