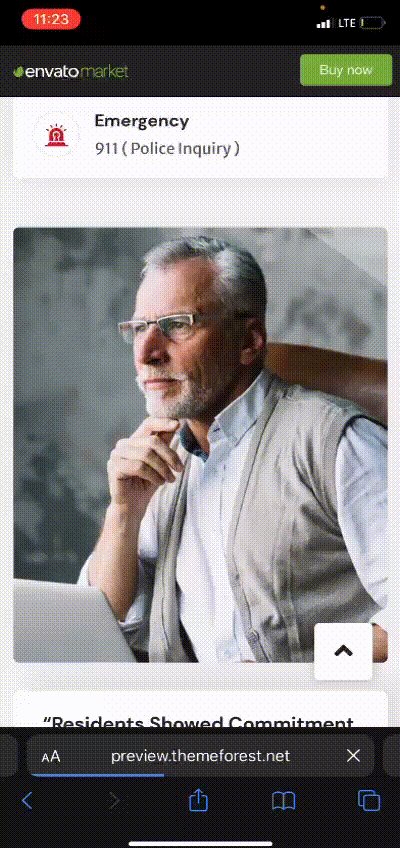
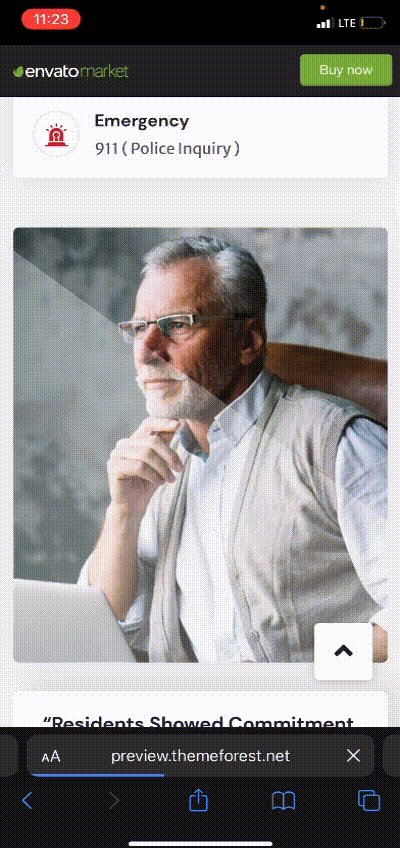
below in my code i wanted to show light when image hover like attached image below nut it didn't work .. is there a way to do this?
.image_block_1 .image-box .image::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(255,255,255,.3);
content: '';
-webkit-transition: -webkit-transform .9s;
transition: transform .9s;
-webkit-transform: scale3d(1.9,1.4,1) rotate3d(0,0,1,45deg) translate3d(0,-100%,0);
transform: scale3d(1.9,1.4,1) rotate3d(0,0,1,45deg) translate3d(0,-100%,0);
} <div >
<div >
<div >
<img src="./assets/images/About-1.jpg" alt="About-1" loading="lazy"
style=" max-width: 400px;">
</div>
</div>
</div>
</div>my code result : https://i.stack.imgur.com/wSnUh.png
CodePudding user response:
Not sure if this is something you're looking for but you could try it out and see if its what you want
- Adds semi-transparent white overlay on image upon hover.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* General Style */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: sans-serif;
height: 100vh;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #3b3b3b;
}
.wrapper {
position: relative;
width: 400px;
height: 250px;
overflow: hidden;
color:white;
}
/* Image Style */
img {
width: 100%;
height: 100%;
/* Prevent image stretching */
object-fit: cover;
}
h1 {
font-size: 25px;
margin-bottom: 20px;
}
/* Caption Style */
.caption {
position: absolute;
color: white;
width: 100%;
height: 100%;
top: 0;
left: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: rgba(255, 255, 255, 0.5);
transform: translateX(100%);
transition: transform 0.3s;
}
.wrapper:hover .caption {
transform: translateX(0%);
width:100%;
height:100%;
}
</style>
</head>
<body>
<div >
<img src="https://picsum.photos/200" alt="image">
<div >
</div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
figured out the solution ...
.test-shine {
background-image: url('../images/About-1.jpg');
background-repeat: no-repeat;
height: 500px;
overflow: hidden;
display: inline-block;
}
.test-shine:after {
content: "";
position: absolute;
top: -50%;
left: -60%;
width: 20%;
height: 200%;
opacity: 0;
transform: rotate(30deg);
background: rgba(255, 255, 255, 0.13);
background: linear-gradient(
to right,
rgba(255, 255, 255, 0.13) 0%,
rgba(255, 255, 255, 0.13) 77%,
rgba(255, 255, 255, 0.5) 92%,
rgba(255, 255, 255, 0.0) 100%
);
}
/* Hover state - trigger effect */
.test-shine:hover:after {
opacity: 1;
left: 130%;
transition-property: left, top, opacity;
transition-duration: 0.7s, 0.7s, 0.15s;
transition-timing-function: ease;
}
/* Active state */
.test-shine:active:after {
opacity: 0;
}
<div >
</div>CodePudding user response:
<style>
.container{
position: relative;
top:10px;
width: 200px;
height: 200px;
background: url('https://i.pinimg.com/474x/01/88/dc/0188dc41881e0e410b5375cdead5f49a.jpg');
background-size: cover;
background-position: center;
overflow: hidden;
cursor: pointer;
}
.container .overlay{
background: rgba(223, 218, 218, 0.5);
position: absolute;
margin: auto;
width: 0px;
height: 0px;
top: 0;
right: 0;
bottom: 0;
left: 0;
opacity: 0;
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.container:hover .overlay{
opacity: 1;
width: 100%;
height: 100%;
}
.container:hover .overlay {
opacity: 1;
-webkit-transition: 1.3s ease-in-out;
transition: 1.3s ease-in-out;
}
</style>
</head>
<body>
<div >
<a href="#">
<div >
</div>
</body>