


CodePudding user response:
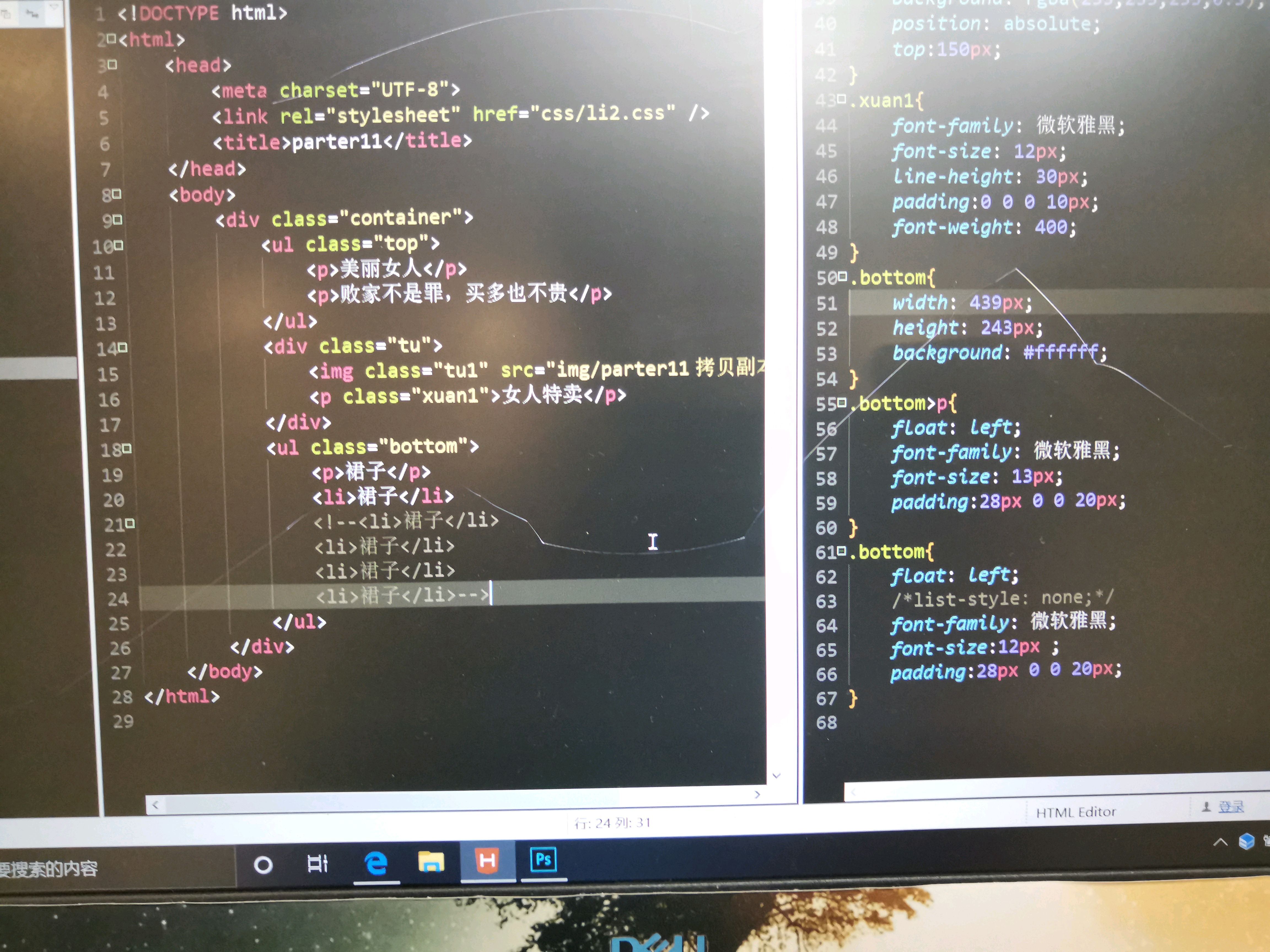
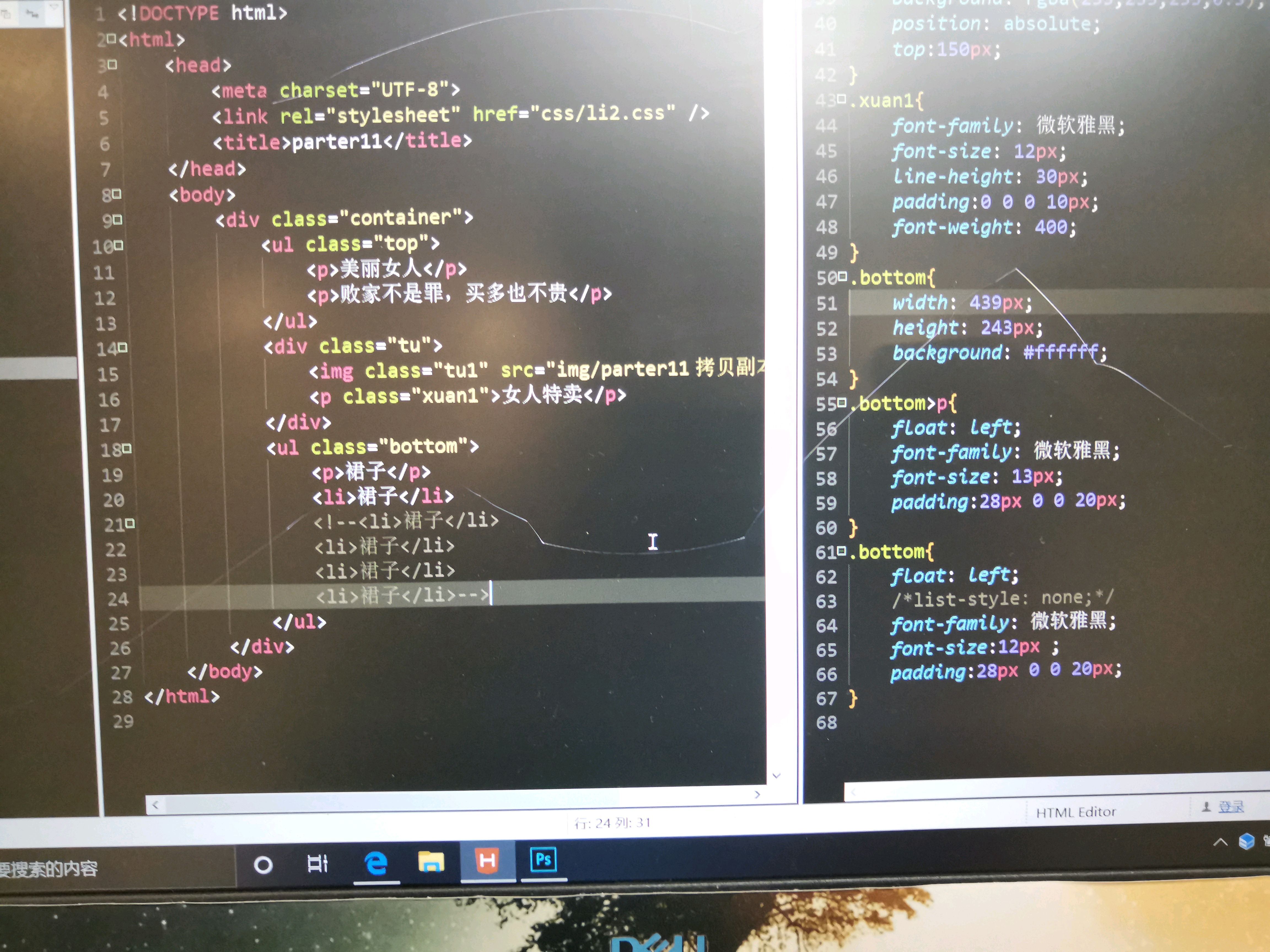
Don't need to p tags directly to it have to do is to add a class and then floatCodePudding user response:
Is each li tag to add a class name of the classCodePudding user response:




CodePudding user response:
Don't need to p tags directly to it have to do is to add a class and then floatCodePudding user response:
Is each li tag to add a class name of the classCodePudding user response: