

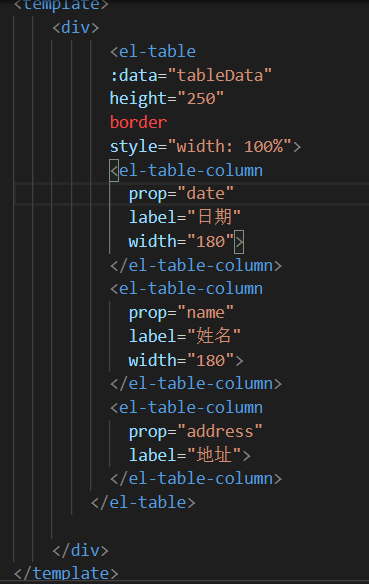
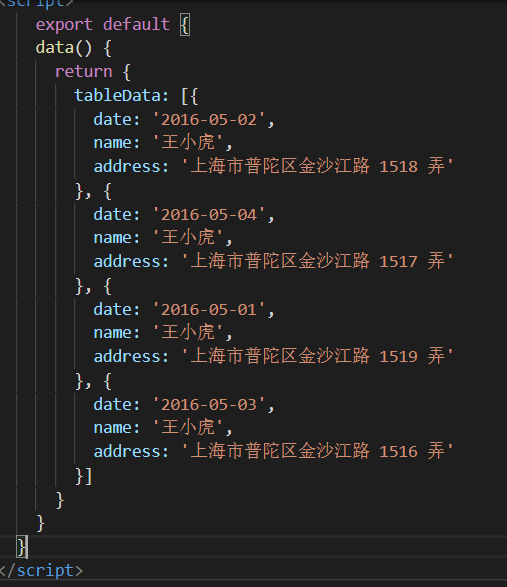
Add the

if

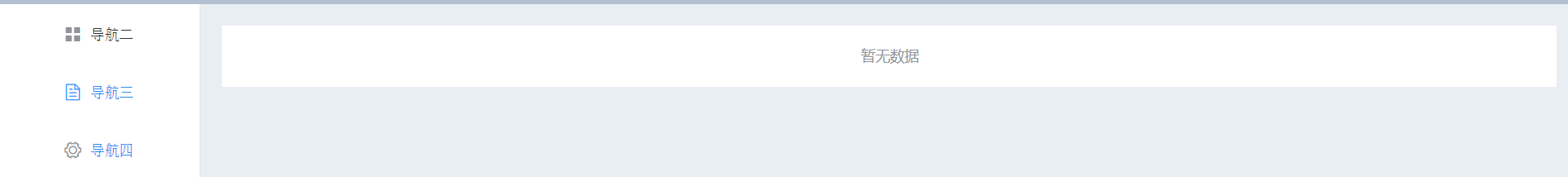
Just don't show
CodePudding user response:

CodePudding user response:
Have an error console??????CodePudding user response:
No,,,,,,,CodePudding user response:
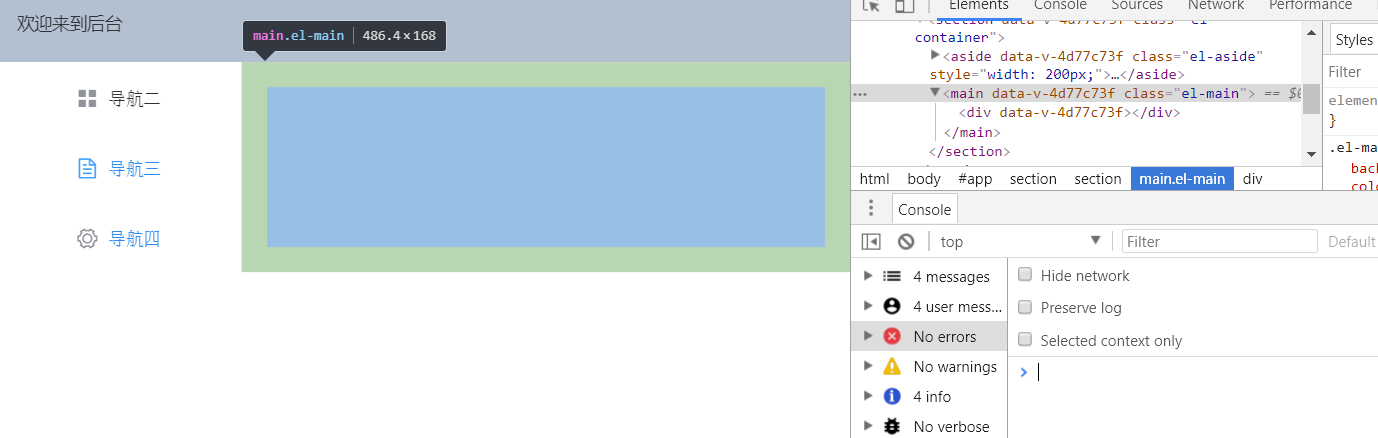
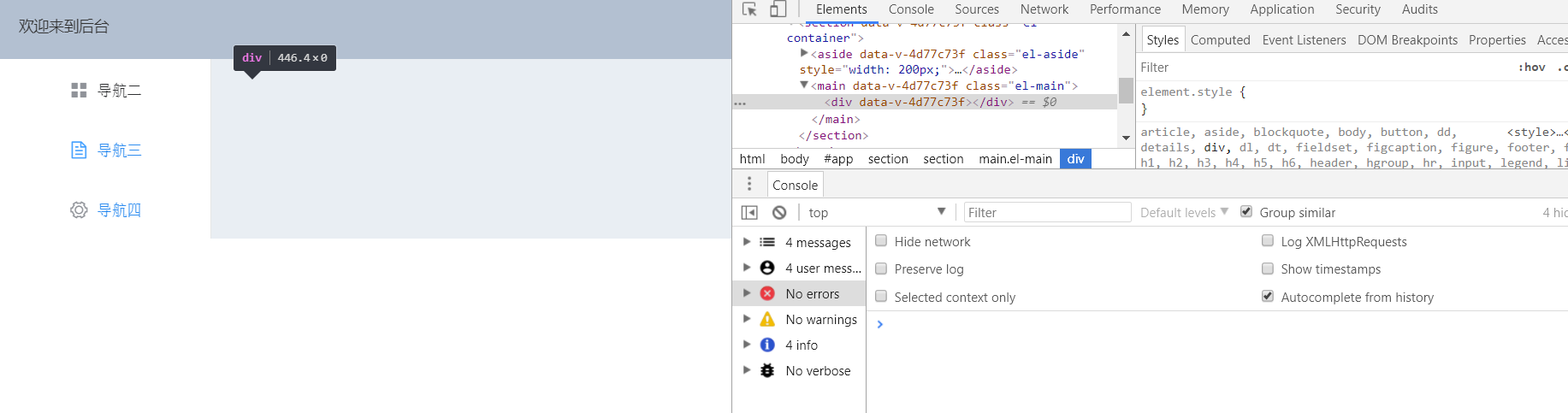
View elements found the following things
the following things 
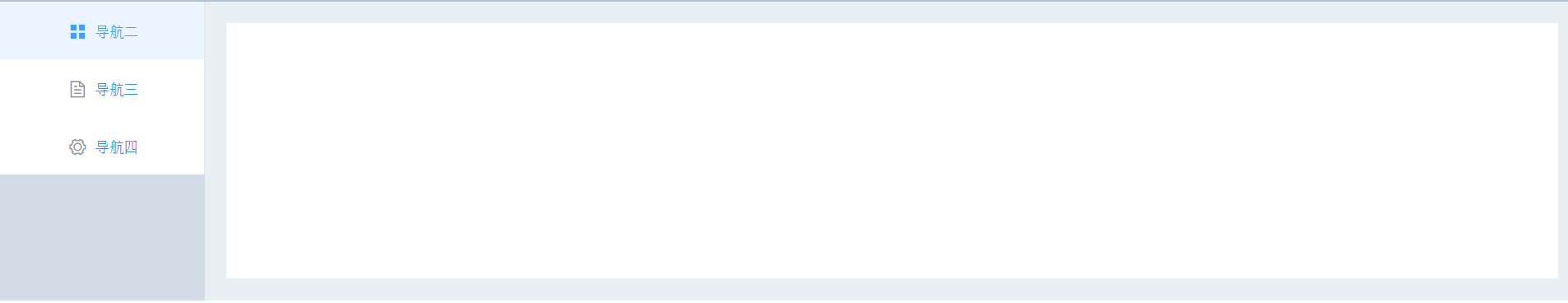
If there is not highly content inside
CodePudding user response:
Problem solved, the original is too long I have no update of NPM and the vue version,