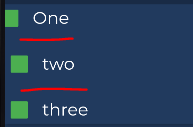
How to remove space between this columns? I marked by red color space I want to remove, it should be sticky, I guess. Is it possible?
My code for trying to do this:
child: Column(
children: [
Row(
children: [
Checkbox(
checkColor: Colors.green,
activeColor: Colors.green,
value: value,
onChanged: (value) {
value = value;
}),
Text(
'One',
style: GoogleFonts.montserrat(fontSize: 18),
),
],
),
Row(
children: [
Checkbox(
checkColor: Colors.green,
activeColor: Colors.green,
value: value,
onChanged: (value) {
value = value;
}),
Text(
'two',
style: GoogleFonts.montserrat(fontSize: 18),
),
],
),
CodePudding user response:
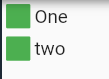
It's not Column issue. You got the space from checkbox. Just wrap your checkbox with sizebox and give them a specific height.
Row(
children: [
SizedBox(
height: 10,
child: Checkbox(
checkColor: Colors.green,
activeColor: Colors.green,
value: value,
onChanged: (value) {
value = value;
}),
),
Text(
'One',
// style: GoogleFonts.montserrat(fontSize: 18),
),
],
),
Row(
children: [
SizedBox(
height: 10,
child: Checkbox(
checkColor: Colors.green,
activeColor: Colors.green,
value: value,
onChanged: (value) {
value = value;
}),
),
Text(
'two',
// style: GoogleFonts.montserrat(fontSize: 18),
),
],
),
])
CodePudding user response: