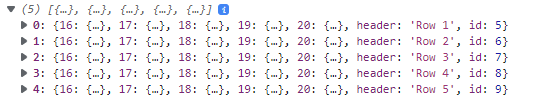
I have an array originalArrayData like so:
Expanding:
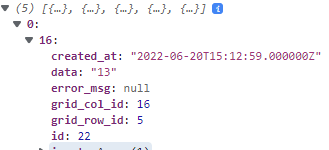
The value of the first array item, which is an object, is several objects. An example of the contents of the first part of the array is as such:
originalArrayData = [{
"16": {
"id": 22,
"grid_row_id": 5,
"grid_col_id": 16,
"data": "10",
"created_at": "rertte",
"error_mgs": null
},
"header": "Row 2",
"id": 5
},
{
"17": {
"id": 31,
"grid_row_id": 9,
"grid_col_id": 17,
"data": "14",
"created_at": "rtyhtyjtdyj",
"error_mgs": null
},
"header": "Row 1",
"id": 6
},
{
"18": {
"id": 35,
"grid_row_id": 9,
"grid_col_id": 12,
"data": "55",
"created_at": "thrtuhrs",
"error_mgs": null
},
"header": "Row 1",
"id": 6
}...........
Let's say I have an array of ids (these numbers could be random and there isn't always 2. There could be 1, 3, etc. array items)
arrayOfIds: [16 , 17]
If the value of grid_col_id is present anywhere in the arrayOfIds, how can I retrive the 'data' value from each object and put it in its own array?
I know how to retrieve an array of all ids from each first object within the array:
let data = this.arrayList.map((obj) => obj.id);
The above yields: [5,6,7,8,9]. However, it's now correct for what I am attempting. So far I have the following:
var targetArr = []
this.originalArrayData.forEach(item=> {
item.forEach(ins => {
if(arrayOfIds.includes(ins.grid_col_id)
targetArr.push(ins.data)
})
})
which yields an error: TypeError: row.forEach is not a function
My TARGET is: [10, 14, ...]
The target contains 10 and 14 because if you look at the originalArrayData, if grid_col_id is inside arrayOfIds: [16 , 17], then we retrieve the "data" value and put it inside a new array.
How can I achieve the target array?
CodePudding user response:
You can do as follows. See comments in the code for explanation
let od = [{
"16": {
"id": 22,
"grid_row_id": 5,
"grid_col_id": 16,
"data": "10",
"created_at": "rertte",
"error_mgs": null
},
"header": "Row 2",
"id": 5
},
{
"17": {
"id": 31,
"grid_row_id": 9,
"grid_col_id": 17,
"data": "14",
"created_at": "rtyhtyjtdyj",
"error_mgs": null
},
"header": "Row 1",
"id": 6
},
{
"18": {
"id": 35,
"grid_row_id": 9,
"grid_col_id": 12,
"data": "55",
"created_at": "thrtuhrs",
"error_mgs": null
},
"header": "Row 1",
"id": 6
}]
let filter = [16, 17];
//transform the original data into a flat array of objects
let dd = od.map(x =>
//all property values of the object
Object.values(x)
//which are an object (ie filter away primitve types
.filter(y => typeof y === "object"))
//flatten the array of arrays
.flat()
let result = dd
//filter the list of objects for the ids in the filter
.filter(x => filter.includes(x.grid_col_id))
//and get only the data property
.map(x => x.data)
console.log(result);CodePudding user response:
@sashok1337 made a nice elegant answer, but here's an alternative that more closely resembles your original attempt.
NOTE: This assumes that the grid_col_id will always be the first property of your objects.
You can use Object.keys to then get the key of that first property:
const originalArrayData = [{
"16": {
"id": 22,
"grid_row_id": 5,
"grid_col_id": 16,
"data": "10",
},
"header": "Row 2",
"id": 5
},
{
"17": {
"id": 31,
"grid_row_id": 9,
"grid_col_id": 17,
"data": "14",
},
"header": "Row 1",
"id": 6
},
{
"18": {
"id": 35,
"grid_row_id": 9,
"grid_col_id": 12,
"data": "55",
},
"header": "Row 1",
"id": 6
}]
const arrayOfIds = [16, 17]
// Get data of all objects in originalArrayData where grid_col_id is in arrayOfIds
// ASSUMING! - grid_col_id will always be withing the FIRST property of the parent object
const targetArr = []
originalArrayData.forEach(d => {
const key = Object.keys(d)[0] // Get the key of the first property
if (arrayOfIds.includes(d[key].grid_col_id)) {
targetArr.push(d[key].data)
}
})
console.log(targetArr) // [10, 14]CodePudding user response:
Here you go:
const input=[{"16":{id:22,grid_row_id:5,grid_col_id:16,data:"10",created_at:"rertte",error_mgs:null},header:"Row 2",id:5},{"17":{id:31,grid_row_id:9,grid_col_id:17,data:"14",created_at:"rtyhtyjtdyj",error_mgs:null},header:"Row 1",id:6},{"18":{id:35,grid_row_id:9,grid_col_id:12,data:"55",created_at:"thrtuhrs",error_mgs:null},header:"Row 1",id:6}];
const arrayOfIds = [16 , 17];
const format = (array) => {
return array.reduce((result, el) => {
const key = Object.keys(el).find((key) => 'object' === typeof el[key]);
if(arrayOfIds.includes( key)){
result.push( el[key].data);
}
return result;
}, []);
};
console.log(format(input));