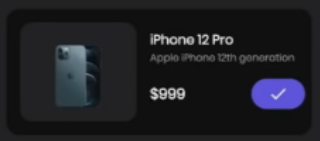
this is the output I want.
but I can't align this using the positioned widget.
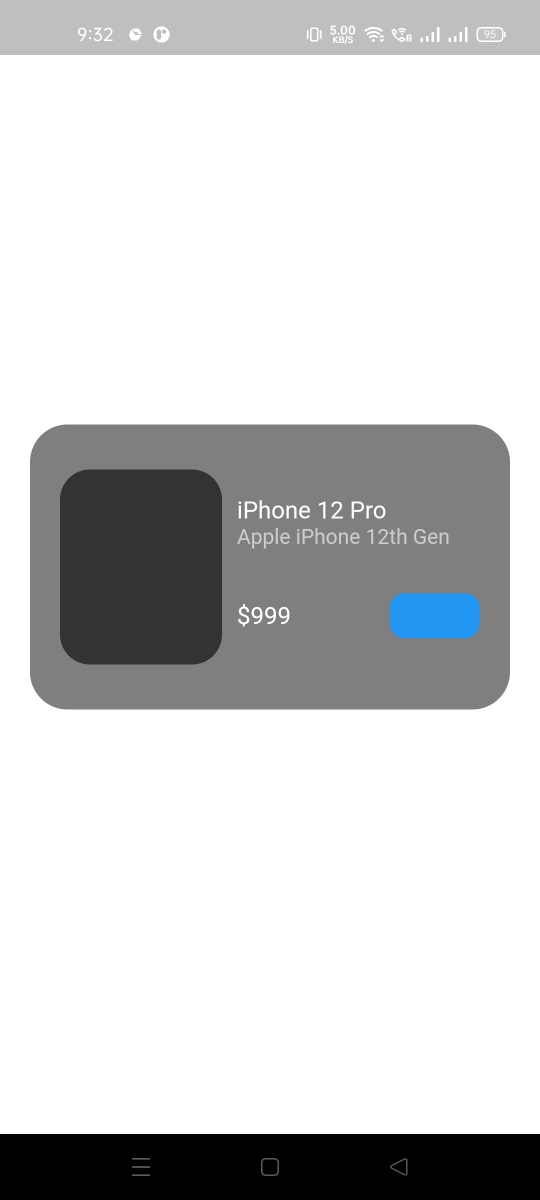
this is my output. and I tried the position, and it's not working, how can I achieve this. here is my code
Scaffold(
backgroundColor: bgColor,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(28.0),
child: Container(
height: 190,
width: double.infinity,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25),
color: containerColor,
),
child: Row(
// mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: const EdgeInsets.all(28.0),
child: Container(
height: 130,
width: 140,
decoration: BoxDecoration(
color: bgColor,
borderRadius: BorderRadius.circular(20)),
),
),
Container(
height: 30,
width: 60,
decoration: BoxDecoration(
color: themeBlueColor,
borderRadius: BorderRadius.circular(10),
),
),
],
),
),
),
],
)),
);
how do i achieve this?
CodePudding user response:
Try this
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(20.0),
child: Container(
height: 190,
width: double.infinity,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25),
color: Colors.black.withOpacity(.5),
),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Row(
// mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
flex: 4,
child: Container(
height: 130,
width: 140,
decoration: BoxDecoration(color: Colors.black.withOpacity(.6), borderRadius: BorderRadius.circular(20)),
),
),
const SizedBox(
width: 10.0,
),
Expanded(
flex: 6,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
"iPhone 12 Pro",
style: TextStyle(color: Colors.white, fontSize: 16),
),
Text(
"Apple iPhone 12th Gen",
style: TextStyle(color: Colors.white.withOpacity(.6), fontSize: 14),
),
const SizedBox(
height: 30.0,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text(
r"$999",
style: TextStyle(color: Colors.white, fontSize: 16),
),
Container(
height: 30,
width: 60,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
),
),
],
)
],
),
),
],
),
),
),
),
],
)),
);
It will look something like this -