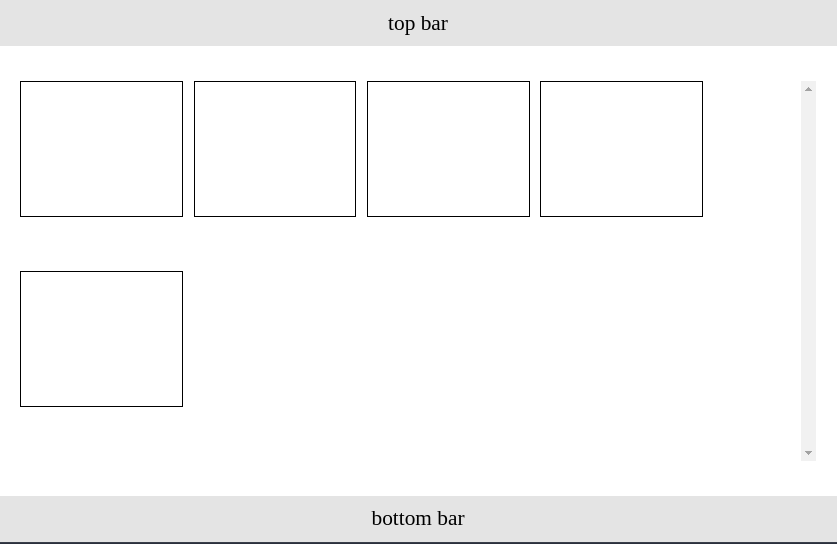
I have a container with a number of cards inside. I want the cards to wrap horizontally within a scroll-able window, which is working for the most part, but there is a gap between the 2nd row of the wrapped items and the first, instead of lining up right underneath the first row.
When I remove the overflow-y and height that enable the scroll bar, the flex wrap works as expected.
Here's the rule for that container:
.cards {
display: flex;
flex-wrap: wrap;
margin: 1rem;
/* this adds the scroll but screws
up the flex-wrap */
height: 70vh;
overflow-y: scroll;
}
Here's the JSFiddle: https://jsfiddle.net/n9w2vb0m/3/
CodePudding user response:
to remove the gap in row, you can add the css as .cards {row-gap:0;} and remove the margin , use column-gap:1rem; if you want to keep the items horizontal scrollable, then use .card { flex-wrap:nowrap;}
CodePudding user response:
New CSS. Now everything is as the author wanted, no distance between cards.
.main {
display: flex;
flex-direction: column;
/*justify-content: space-between;*/
height: 100%;
}
.cards {
display: flex;
flex-wrap: wrap;
margin: 1rem;
/*height:70vh*/
overflow-y: scroll;
}
.bottom-bar{
margin-top:auto
}