how can I change the line colors in the light mode of the chartjs I use when I switch to dark mode? Can you help me with this?
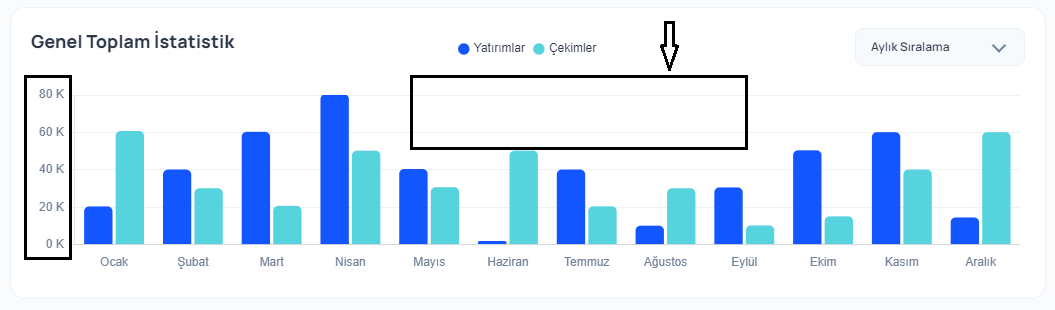
Here are the colors I use now:

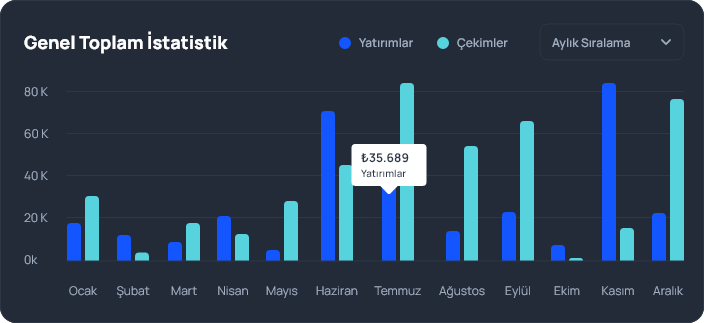
This is how I need to change colors when I switch to dark mode:

My chartjs chart is available in the codepen link below: https://codepen.io/korayhan-aslan/pen/QWQeMej
// bar chart start
var chartData = {
labels: ['Ocak', 'Şubat','Mart', 'Nisan', 'Mayıs', 'Haziran', 'Temmuz', 'Ağustos', 'Eylül', 'Ekim', 'Kasım', 'Aralık'],
datasets: [{
label: "Yatırımlar",
backgroundColor: "#1355FF",
borderWidth: 0,
borderRadius: 5,
data: [20423,40123,60313,80412,40414,1932,40131,10124,30578,50421,60124,14512]
}, {
label: "Çekimler",
backgroundColor: "#57D3DD",
borderRadius: 5,
borderWidth: 0,
data: [60732,30125,20712,50252,30689,50234,20464,30123,10245,15123,40126,60126]
},
]
};
let value = 80000;
var ctx = document.getElementById('barChart');
var myBarChart = new Chart(ctx, {
type: "bar",
data: chartData,
drawBorder:false,
options: {
responsive:true,
maintainAspectRatio: false,
scales: {
x: {
title: {
display: false
},
grid: {
display:false
},
ticks: {
color: "#718096"
}
},
y: {
title: {
display: false
},
min: 0,
max: 80000,
ticks: {
stepSize: 20000,
color: "#718096",
callback: function(value, index, values) {
return value * 0.001 " K";
}
},
grid: {
color: '#EDF2F7'
}
}
},
plugins: {
legend: {
position:"top",
labels: {
font: {
size: 12,
weight: 500
},
color: "#2D3748",
boxWidth: 8,
boxHeight:8,
usePointStyle: true,
pointStyle: "circle"
}
}
}
}
});
// bar chart end.container {
max-width:1200px;
width:100%;
margin:0 auto;
}<div >
<canvas id="barChart" width="400" height="240"></canvas>
</div>
<input type="checkbox" name="chartChange" id="chartChange">
<label for="chartChange">Click to change chart color text</label>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>CodePudding user response:
You can just go inside of the chart object, into the options and change the color of the grid lines:
const lightGridLineColor = 'black';
const darkGridLineColor = 'yellow'
const myBarChart = new Chart(ctx, config);
document.getElementById('chartChange').addEventListener('click', () => {
const toDarkMode = myBarChart.options.scales.x.grid.color === lightGridLineColor;
if (toDarkMode) {
myBarChart.options.scales.x.grid.color = darkGridLineColor;
myBarChart.options.scales.y.grid.color = darkGridLineColor
} else {
myBarChart.options.scales.x.grid.color = lightGridLineColor;
myBarChart.options.scales.y.grid.color = lightGridLineColor
}
myBarChart.update();
})
Live sample:
const lightGridLineColor = 'black';
const darkGridLineColor = 'yellow'
// bar chart start
const chartData = {
labels: ['Ocak', 'Şubat', 'Mart', 'Nisan', 'Mayıs', 'Haziran', 'Temmuz', 'Ağustos', 'Eylül', 'Ekim', 'Kasım', 'Aralık'],
datasets: [{
label: "Yatırımlar",
backgroundColor: "#1355FF",
borderWidth: 0,
borderRadius: 5,
data: [20423, 40123, 60313, 80412, 40414, 1932, 40131, 10124, 30578, 50421, 60124, 14512]
}, {
label: "Çekimler",
backgroundColor: "#57D3DD",
borderRadius: 5,
borderWidth: 0,
data: [60732, 30125, 20712, 50252, 30689, 50234, 20464, 30123, 10245, 15123, 40126, 60126]
},
]
};
let value = 80000;
const ctx = document.getElementById('barChart');
const myBarChart = new Chart(ctx, {
type: "bar",
data: chartData,
drawBorder: false,
options: {
responsive: true,
maintainAspectRatio: false,
scales: {
x: {
title: {
display: false
},
grid: {
display: false
},
ticks: {
color: "#718096"
}
},
y: {
title: {
display: false
},
min: 0,
max: 80000,
ticks: {
stepSize: 20000,
color: "#718096",
callback: function(value, index, values) {
return value * 0.001 " K";
}
},
grid: {
color: '#EDF2F7'
}
}
},
plugins: {
legend: {
position: "top",
labels: {
font: {
size: 12,
weight: 500
},
color: "#2D3748",
boxWidth: 8,
boxHeight: 8,
usePointStyle: true,
pointStyle: "circle"
}
}
}
}
});
document.getElementById('chartChange').addEventListener('click', () => {
const toDarkMode = myBarChart.options.scales.x.grid.color === lightGridLineColor;
if (toDarkMode) {
myBarChart.options.scales.x.grid.color = darkGridLineColor;
myBarChart.options.scales.y.grid.color = darkGridLineColor;
} else {
myBarChart.options.scales.x.grid.color = lightGridLineColor;
myBarChart.options.scales.y.grid.color = lightGridLineColor;
}
myBarChart.update();
});
// bar chart end.container {
max-width: 1200px;
width: 100%;
margin: 0 auto;
}<div >
<canvas id="barChart" width="400" height="240"></canvas>
</div>
<input type="checkbox" name="chartChange" id="chartChange">
<label for="chartChange">Click to change chart color text</label>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>