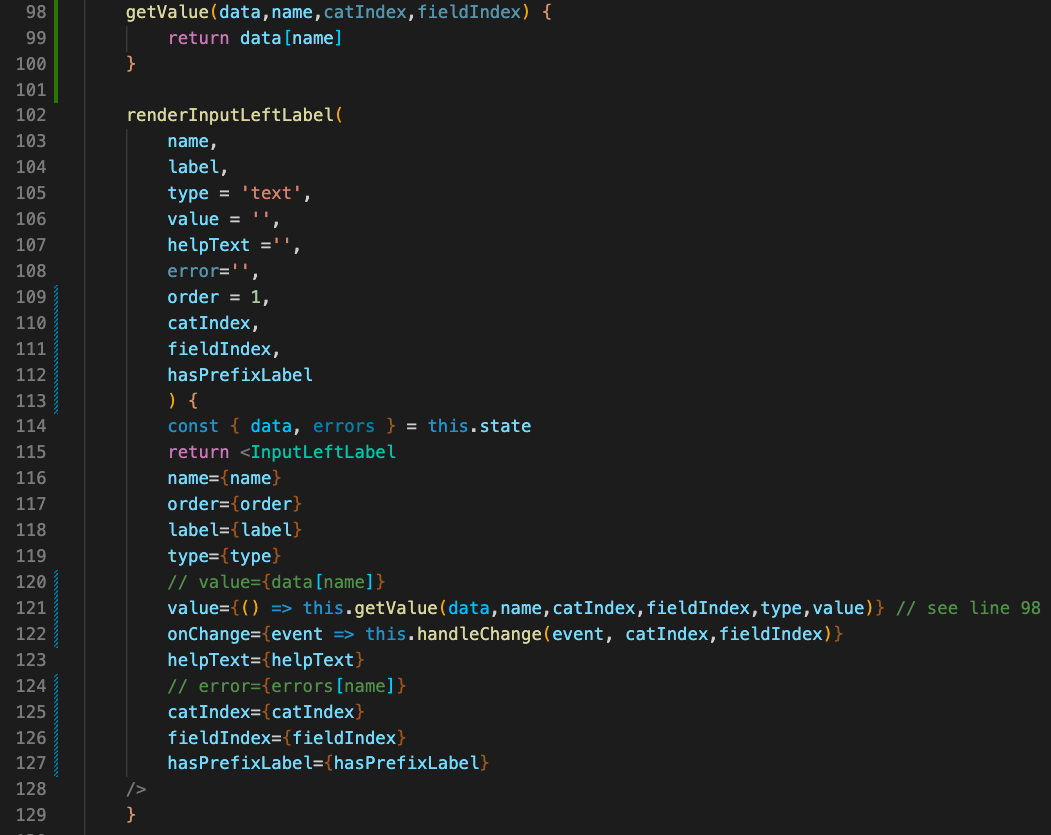
In the picture below, I'm trying to replace line 120 (which works when not commented) with line 121 so that I can add additional logic in the function on line 98.
However I am seeing error "Invalid value for prop value"
CodePudding user response:
You are passing an arrow function rather than a value. It should be
value={this.getValue(data, name, catIndex, fieldIndex, type, value)}
CodePudding user response:
Your getValue(1,2,3,4) function has 4 parameters. But you called it with 6 parameters.
value={()=> this.getValue(data, name, catIndex, fieldIndex, type, value)}
PS... do not upload your code with picture. copy and paste is not difficult.