I would like to retrieve data from a webService.
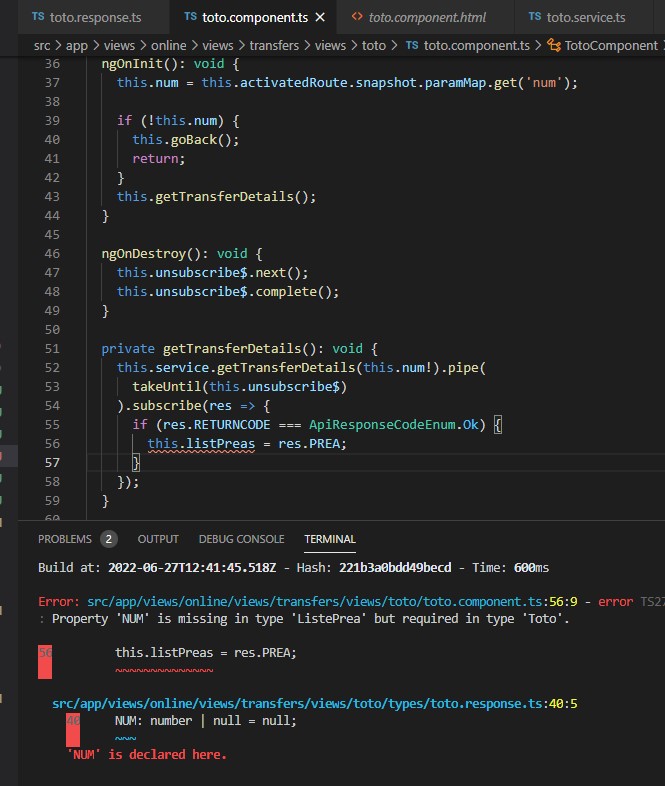
I have an error message => Property 'NUM' is missing in type 'ListePrea' but required in type 'Toto'.
Sincerely, I don't understand the problem, I'm still a beginner in Angular.
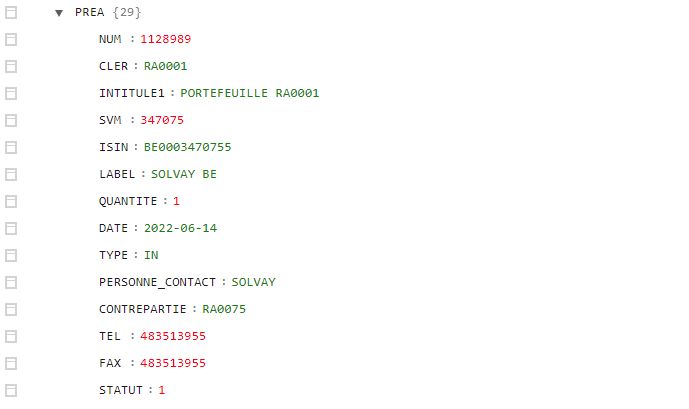
1/ Here is the JSON structure
2/ toto.service.ts
The service interacts with the backend. [No Problem]
@Injectable()
export class TotoService {
private readonly api: string = environment.api;
num: string | null = null;
constructor(private http: HttpClient, private datePipe: CphFormatDatePipe) {}
getTransferDetails(num: string): Observable < TotoResponse > {
return this.http.post < TotoResponse > (this.api `/WAMCHOM`, {
NUM: parseInt(num)
}, );
}
}
3/ toto.response.ts
I feel like it's not correct to use a class? [There is a problem?]
export interface TotoResponse extends ApiResponse {
PREA: ListePrea;
}
export interface ListePrea {
PREA: {
CLER: string;
NUM: number;
REF_RBC: string;
TYPE: string;
QUANTITE: number;
ISIN: string;
TRADE_DATE: Date;
RECEPTION_DATE: Date;
STATUT: number;
LABEL: string;
SVM: number;
COURS_MOYEN_ACHAT: number;
PERSONNE_CONTACT: string;
TEL: number;
FAX: number;
DATE: Date;
TRAITEMENT_DATE: Date;
ANNULATION_DATE: Date;
INTITULE1: string;
CONTREPARTIE: string;
TIS: number;
CHANGEMENT_BENEF_ECO: string;
REM1: string;
REM2: string;
};
}
export class Toto {
NUM: number | null = null;
constructor(
NUM: number | null = null,
) {
this.NUM = NUM;
}
}
4/ toto.component.ts
I don't understand why the line this.listPreas = res.PREA; is wrong? [Problem]
export class TotoComponent implements OnInit, OnDestroy {
private unsubscribe$ = new Subject < void > ();
num: string | null = null;
listPreas: Toto = new Toto(parseInt(this.num ''));
constructor(
private service: TotoService,
private createDateTimePipe: CreateDateTimePipe,
private location: Location,
private activatedRoute: ActivatedRoute
) {}
ngOnInit(): void {
this.num = this.activatedRoute.snapshot.paramMap.get('num');
if (!this.num) {
this.goBack();
return;
}
this.getTransferDetails();
}
ngOnDestroy(): void {
this.unsubscribe$.next();
this.unsubscribe$.complete();
}
private getTransferDetails(): void {
this.service.getTransferDetails(this.num!).pipe(
takeUntil(this.unsubscribe$)
).subscribe(res => {
if (res.RETURNCODE === ApiResponseCodeEnum.Ok) {
this.listPreas = res.PREA;
}
});
}
goBack(): void {
this.location.back();
}
}
Thank you very much for your help, I really want to understand the problem.
CodePudding user response:
Create Toto instance and get the value from res.PREA.PREA.NUM
this.listPreas = new Toto(res.PREA.PREA.NUM);
private getTransferDetails(): void {
this.service.getTransferDetails(this.num!).pipe(
takeUntil(this.unsubscribe$)
).subscribe(res => {
if (res.RETURNCODE === ApiResponseCodeEnum.Ok) {
this.listPreas = new Toto(res.PREA.PREA.NUM);
}
});
}
Note that based on TotoResponse and ListePrea, your JSON should be something as:
{
PREA: {
PREA: {
CLER: "",
NUM: 1,
// Following properties
}
}
}
There is nested level with property name PREA