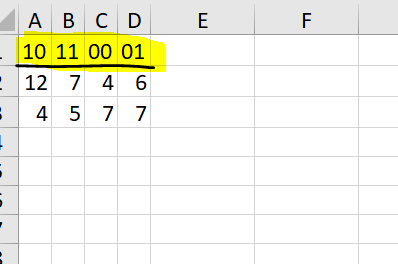
**Below is the object that I would like to print ** I am using XLSX *I need output as it is *
const handleClick = () => {
var wb = XLSX.utils.book_new();
var ws = XLSX.utils.json_to_sheet(arrayofobjects);
XLSX.utils.book_append_sheet(wb, ws, 'Test');
XLSX.writeFile(wb, 'file.xlsx');
};
let arrayofobjects =[
{
"00": 4,
"01": 6,
"10": 12,
"11": 7,
},
{
"00": 7,
"01": 7,
"10": 4,
"11": 5,
}
]
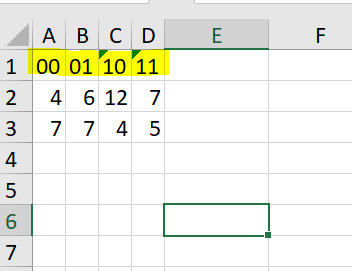
But I am getting output in another order in excel
This is what I am expecting
CodePudding user response:
What you are missing is a header array in the desired order.
for instance
// defined array of your headers
const header = ["00", "01", "10", "11"]
// create workbook as usual
const wb = XLSX.utils.book_new();
// here you pass an additional variable called header
const ws = XLSX.utils.json_to_sheet(
arrayofobjects,
{header:header}, //you can also use {header} but for simplicity's sake i left it as is
);