this is my app.js code:
import React from "react";
import './App.css';
import {Button} from "@mui/material";
function App() {
return (
<div className="App">
<h1>COVID-19 TRACKER</h1>
<Button variant="outlined">Text</Button>
</div>
);
}
export default App;
it should display desired button but instead there is a blank screen 
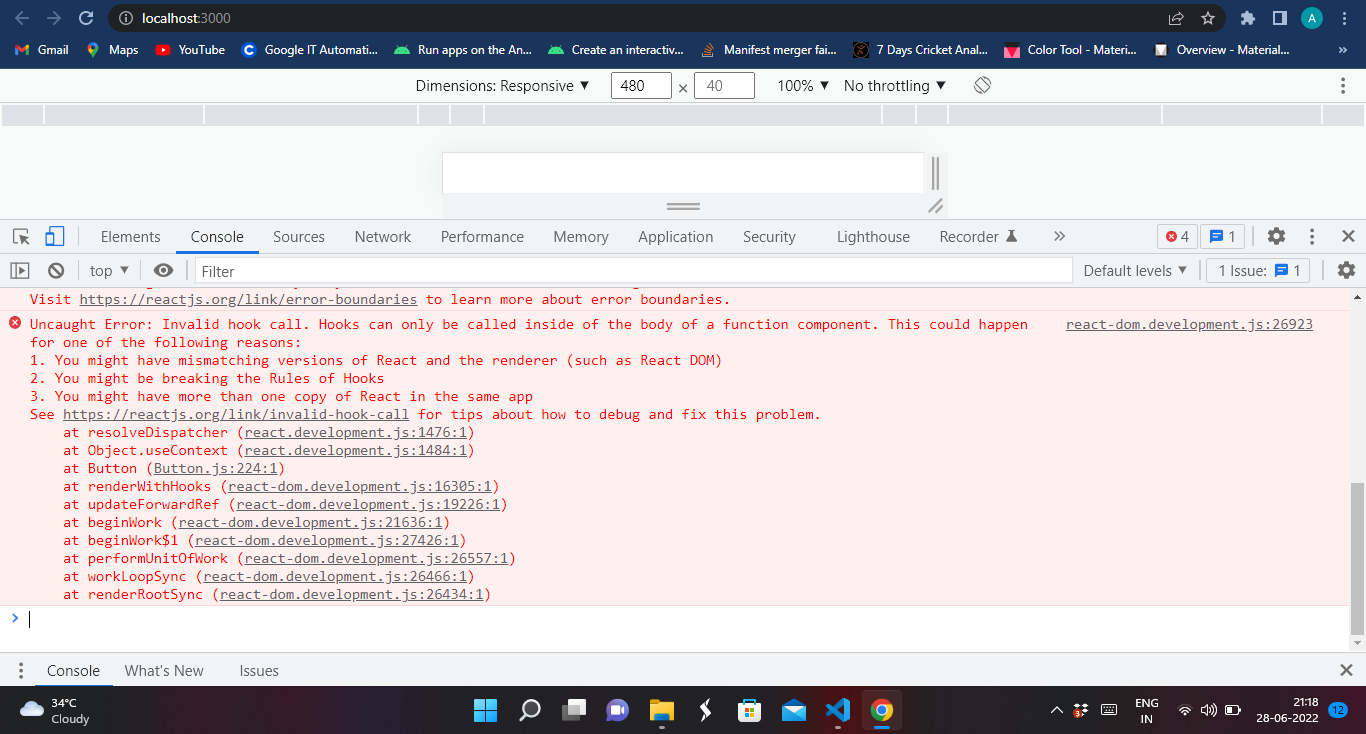
And also there is an error in console log
Kindly help me overcome this error
CodePudding user response:
Maybe importing button like in examples might help? Try import Button from '@mui/material/Button';
CodePudding user response:
import React from "react";
import './App.css';
import {Button} from "@mui/material";
export default class App extends React.Component {
return (
<div className="App">
<h1>COVID-19 TRACKER</h1>
<Button variant="outlined">Text</Button>
</div>
);
}
I hope it may help.
