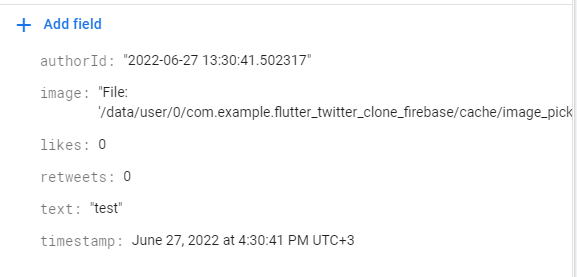
When I upload image to firestore sending photo path to database. But I need to send URL type for list in app. How can I convert photo paths to URL?

Future uploadFile() async {
if (_photo == null) return;
final fileName = (_photo!.path);
final destination = 'files/$fileName';
try {
final ref =
firebase_storage.FirebaseStorage.instance.ref().child('feedPhotos/');
await ref.putFile(_photo!);
} catch (e) {
print('error occured');
}
}
Tweet tweet = Tweet(
id: id,
text: _tweetText,
image: _photo.toString(),
authorId: postID.toString(),
likes: 0,
retweets: 0,
timestamp: Timestamp.fromDate(DateTime.now(),
),
);
CodePudding user response:
What you need to do is , on upload image to firebase, get image link and save it to your database e.g
final storageReference =
FirebaseStorage.instance.ref().child("images/myuniquefilename");
await storageReference.putFile(myfile);
String imageUrl = await storageReference.getDownloadURL();
// imageUrl is your download link
//save to firestores
await FirebaseFirestore.instance
.collection("images")
.doc(docId)
.set({
"url":imageUrl
...
