I'm trying to implement Svelte in some parts of my web but I can't debug it with chrome devtools.
I generate sourcemaps to see the source svelte component and it let me add breakpoints but when going next step, the debugger breaks and it jumps lines.
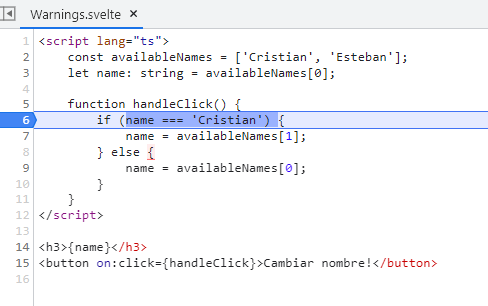
In the example the debugger is stopped in the first line of the click handler and it works perfect: can see variable value etc.
But, when clicking the "Next step" button to go to the else statement the debugger breaks.
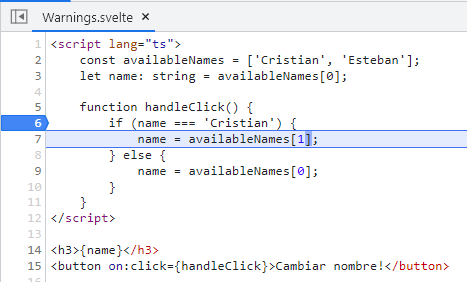
As you can see, the debugger is stopped in the ], but it should be stopped in the line 9. That occurs also if you put another breakopoint in that line.
I know I can use @debug in template and console.log's in javascript but debugger is more powerful.
CodePudding user response:
Hope this will help you
I'm not seeing any error for debugger.
As the value of name is availableNames[0] so its 'Christian'.
As you can see, the debugger is stopped in the ], but it should be stopped in the line 9
Debugger shouldn't stop at the line 9 cause condition is met with line 6, so it will go inside that if block.
CodePudding user response:
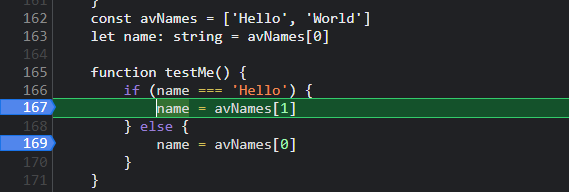
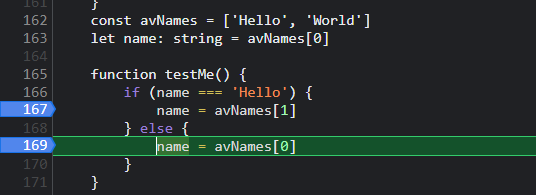
I did a try locally. I see a normal behaviour as expected in your comment. Maybe you have an issue with the browser it self, not svelte
First click
Second click