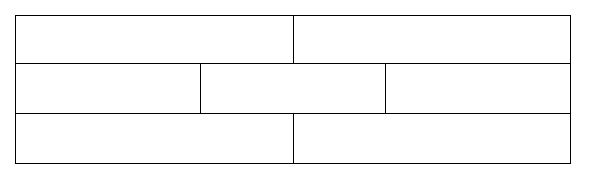
I want to make a table with 2 column at first and 3 column in the second row. The problem is, I cannot adjust them to my desired layout. I'm sorry if my question is hard to understand. I've attached a picture link for your reference.
table, td { border: 1px solid; }<table>
<tr>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
</table>the above picture is what I want.
CodePudding user response:
That configuration is impossible using colspan unless there was a value of 1.5 for the top and bottom rows. But there is a way by nesting a <table> within a <td colspan='2'> in the middle row. Also, it's valid HTML.
* {
margin: 0;
padding: 0;
}
table {
table-layout: fixed;
width: 50%;
margin: 20px auto;
}
table,
td {
border: 1px solid;
border-spacing: 0.5px;
text-align: center;
}
td {
width: 50%;
}
table table {
table-layout: fixed;
width: 100%;
margin: 0;
border: 0;
}
table table td {
width: 33%;
}<table>
<tbody>
<tr>
<td>X</td>
<td>X</td>
</tr>
<tr>
<td colspan='2' style='border: 0'>
<table>
<tr>
<td>X</td>
<td>X</td>
<td>X</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>X</td>
<td>X</td>
</tr>
</tbody>
</table>