I installed and configured laravel breeze and blade according to the 
I then created a test blade template with @vite directive:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Scripts -->
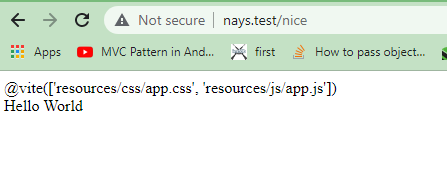
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<div >
Hello World
</div>
</body>
</html>
My test route:
Route::get('/nice', function () {
return view('test');
});
The output below shows that the @vite is not generating the appropriate script and link assets tag:
My development environment is homestead, and I have laravel mix alongside since I am slowly upgrading our front-end to vite. I hope somebody here will be able to help me fix the issues and thank you.
CodePudding user response:
Laravel version must be ^9.19 to use Vite.
// composer.json
"require": {
"laravel/framework": "^9.19",
},
CodePudding user response:
You must clear view cache after upgrade framework version with command:
php artisan view:clear
Then this new blade directive must work properly.