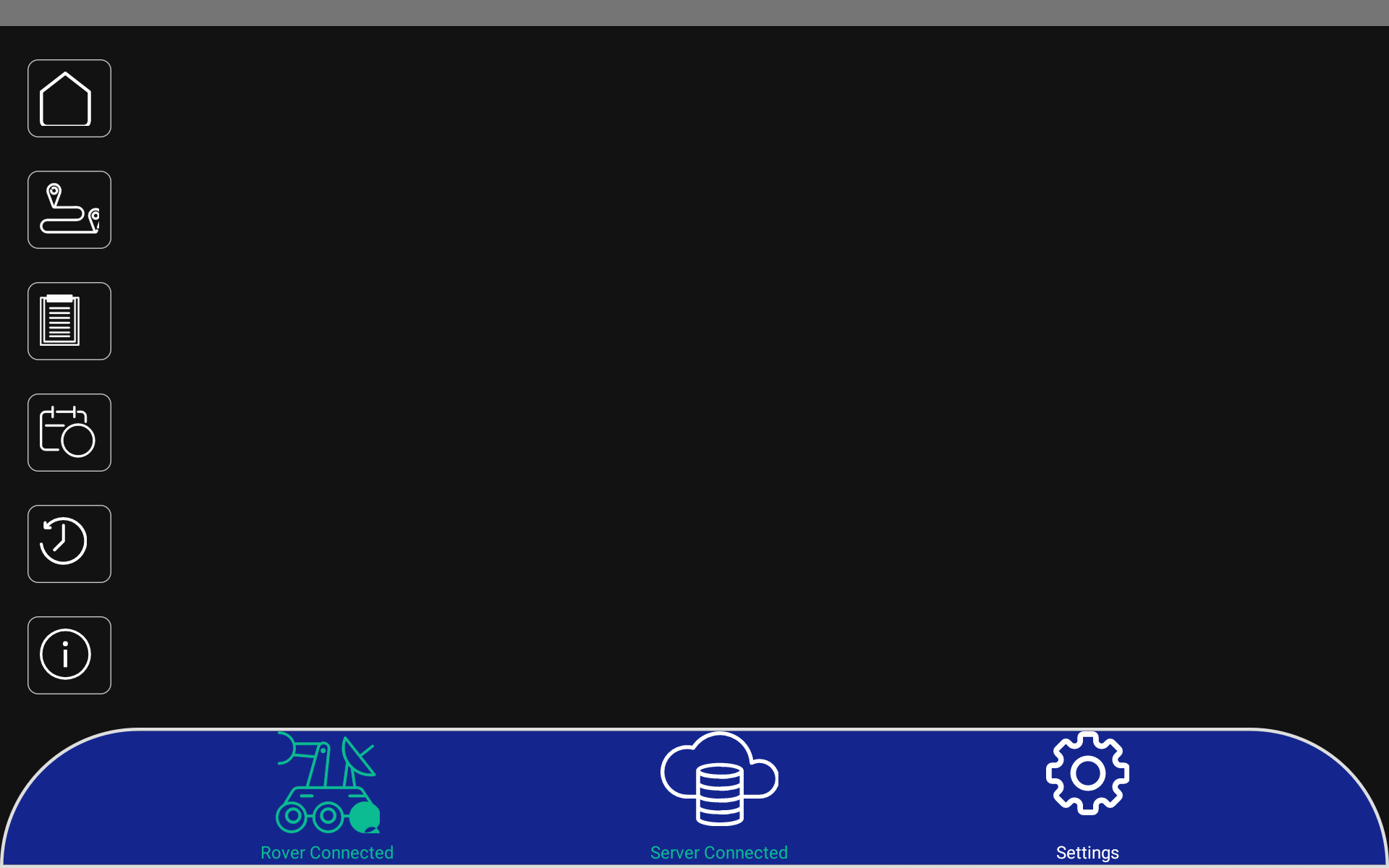
I want to navigate in react navigation with my custom side nav bar(Not using drawerNavigator for this). I have placed the side nav bar and bottom bar fixed in app.js as it will be present in all screens. The middle content area should be loaded as per button click on side nav bar.
From the docs, im following Navigation without navigation prop https://reactnavigation.org/docs/navigating-without-navigation-prop. I have followed this tutorial , the screen is not visible on button click.
App.js
render() {
return (
<View style={styles.container}>
<View style={styles.app}>
<View style={styles.navDrawer}>
<SideNav></SideNav>
</View>
<View style={styles.content}>
<NavigationContainer ref={navigationRef}>
<Stack.Navigator>
<Stack.Screen
name="HomeScreen"
component={HomeScreenComponent}
/>
</Stack.Navigator>
</NavigationContainer>
{/* <Text style={styles.titleText}>DEMO</Text>
<Text>STATUS:{this.state.status}</Text>
<Text>{this.state.message}</Text>
<Text>Is connected to wifi :{this.state.isWifi}</Text>
<Text>
Is Internet Reachable {this.state.isInternetReachable}
</Text>
<Button title="Exit lock task" onPress={this.handleLockTask} />
<Button
title="Remove device owner"
onPress={this.handleRemoveDeviceOwner}
/> */}
</View>
</View>
<View style={styles.bottom}>
<BottomBar
roverStatus={this.state.status}
serverStatus={this.state.isInternetReachable}></BottomBar>
</View>
</View>
);
}
}
const Stack = createNativeStackNavigator();
const styles = StyleSheet.create({
container: {
flex: 5,
},
app: {
flexDirection: 'row',
flex: 5,
backgroundColor: '#121212',
},
navDrawer: {
flex: 1,
alignItems: 'center',
},
content: {
flex: 9,
alignItems: 'flex-start',
backgroundColor: '#121212',
},
sideContent: {
flex: 2,
alignItems: 'flex-end',
backgroundColor: 'green',
justifyContent: 'space-evenly',
},
bottom: {
flex: 1,
backgroundColor: '#121212',
},
});
RootNavigation.js
export const navigationRef = createNavigationContainerRef();
/**To Navigate */
export function navigate(name, params) {
navigationRef.current?.navigate(name, params);
}
sideNav.js
export default class SideNav extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity
style={styles.menuIcon}
onPress={() => {
console.log(RootNavigation.navigationRef.current.getRootState());
RootNavigation.navigate('HomeScreen', {test: 'hi'});
}}>
<Svg height={50} width={55}>
<HomeSvgIcon></HomeSvgIcon>
</Svg>
</TouchableOpacity>
<TouchableOpacity style={styles.menuIcon}>
<Svg height={50} width={55}>
<RoutesSvgIcon></RoutesSvgIcon>
</Svg>
</TouchableOpacity>
<TouchableOpacity style={styles.menuIcon}>
<Svg height={50} width={55}>
<JobsSvgIcon></JobsSvgIcon>
</Svg>
</TouchableOpacity>
<TouchableOpacity style={styles.menuIcon}>
<Svg height={50} width={55}>
<CalendarSvgIcon></CalendarSvgIcon>
</Svg>
</TouchableOpacity>
<TouchableOpacity style={styles.menuIcon}>
<Svg height={50} width={55}>
<HistorySvgIcon></HistorySvgIcon>
</Svg>
</TouchableOpacity>
<TouchableOpacity style={styles.menuIcon}>
<Svg height={50} width={55}>
<InfoSvgIcon></InfoSvgIcon>
</Svg>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'space-evenly',
},
menuIcon: {
// flex: 1,
borderRadius: 10,
opacity: 1,
borderColor: '#BCBCBC',
borderWidth: 1,
justifyContent: 'center',
alignItems: 'center',
padding: 10,
},
text: {
color: '#FFFFFF',
},
});
Edit: Notices with console logs in render method, component is being rendered but its not visible on screen
CodePudding user response:
Edit: The problem was in the style property: alignItems: 'center'. When that was taken away, navigation began working again.
I would first confirm that your custom made navigator works with native-stack. Native stack uses the OS' navigation to navigate between pages. The issue may lie in your custom navigator and the OS' native navigator to be in conflict.
Consider using @react-navigation/stack here to see if this changes the behavior of your navigation.
Here is a relevant post for you to browse. Here is the documentation on stack-navigator.