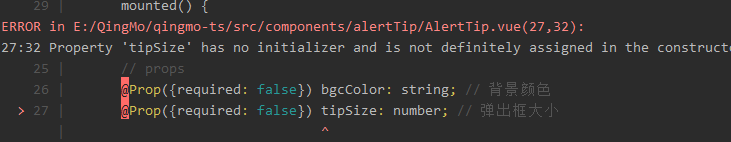
@ Prop (} {required: false) bgcColor: string;//background color
@ Prop (} {required: false) tipSize: number;//pop-up box size

The error, have bosses to solve it for me??

CodePudding user response:
Give it a default valueCodePudding user response:

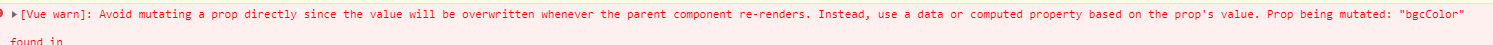
After the assignment at the wrong
CodePudding user response:
@ Prop (} {required: false) bgcColor: string='black';//background color
@ Prop (} {required: false) tipSize: number=10;//pop-up box size
Is a problem with my assignment?
CodePudding user response:
Const constants can't copy, unless it is objectCodePudding user response:
