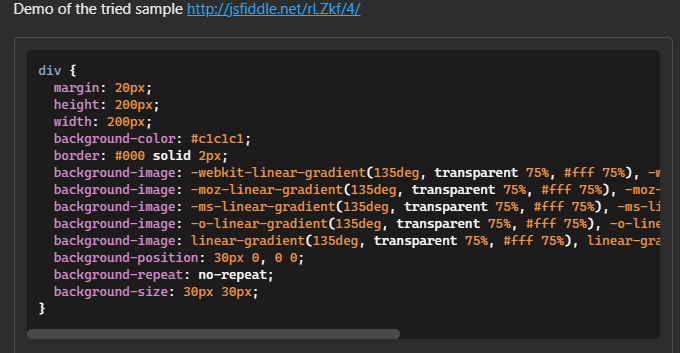
I'm doing my portfolio and I want to create a box like this:
A box that colorize the text with a programming language. Is there any library to do this?
CodePudding user response:
You can use react-highlight.js:
import Highlight from 'react-highlight.js';
<Highlight language={language}>
{content}
</Highlight><link rel='stylesheet' href='https://highlightjs.org/static/demo/styles/railscasts.css'/>