why do we have to use use before custom hook. Is this just a naming convention or there is something that React is doing internally to do something special?
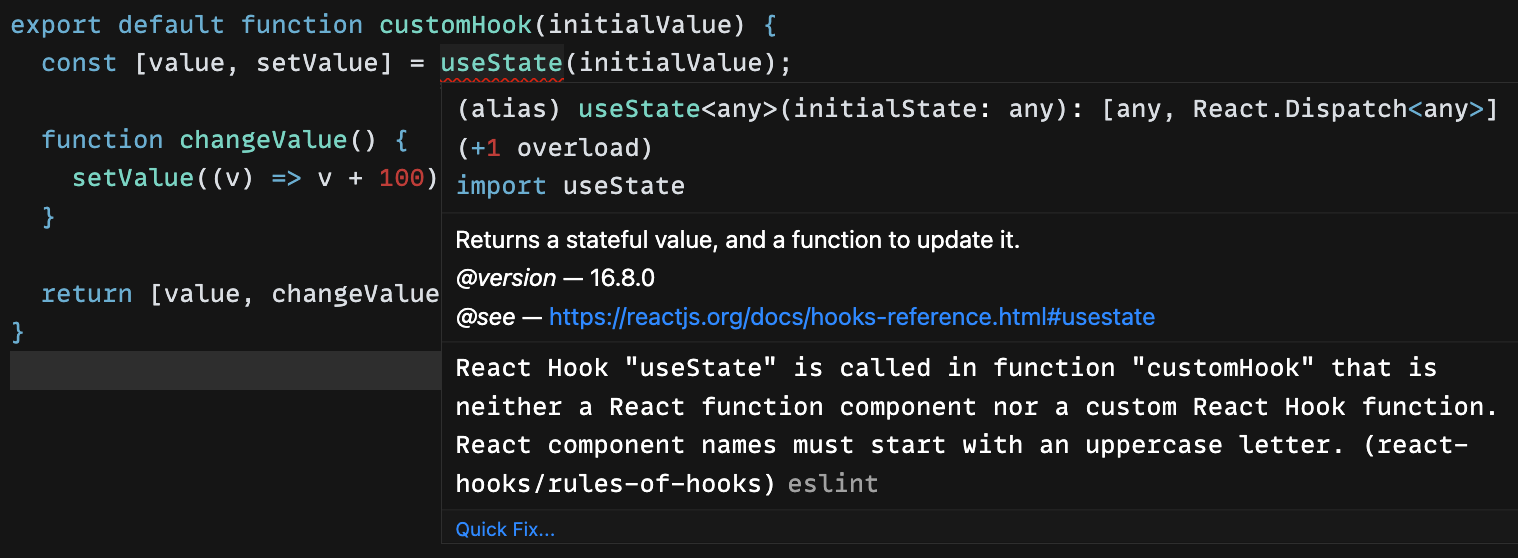
why It is giving an error. Since the custom hook is just a normal function in which we can use other hooks in it. Below is the rule from React docs.
Unlike a React component, a custom Hook doesn’t need to have a specific signature. We can decide what it takes as arguments, and what, if anything, it should return. In other words, it’s just like a normal function. Its name should always start with use so that you can tell at a glance that the rules of Hooks apply to it.
useCustomHook: with use Prefix
import { useState } from "react";
export default function useCustomHook(initialValue) {
const [value, setValue] = useState(initialValue);
function changeValue() {
setValue((v) => v 100);
}
return [value, changeValue];
}
customHook: without use Prefix
import { useState } from "react";
export default function customHook(initialValue) {
const [value, setValue] = useState(initialValue);
function changeValue() {
setValue((v) => v 100);
}
return [value, changeValue];
}
CodePudding user response:
This is just an ESLint rule from the eslint-plugin-react-hooks.
The rule, like all linter (static analysis) rules is not enforced at compilation or runtime.
For example, were you to simply disable the linter, you'd find your application runs without error
const [value, setValue] = useState(initialValue); // eslint-disable-line react-hooks/rules-of-hooks
CodePudding user response:
It's just a naming convention.
The docs are very slightly misleading though:
In other words, it’s just like a normal function.
It's like a normal function, but with the extra baggage that, unlike in a normal function, inside a function meant as a custom hook, you can call other hooks inside it - and if you try to call it as a plain function outside the context of React, and it uses hooks inside, it'll fail.
The part you quoted shows why the naming convention is the way it is:
Its name should always start with use so that you can tell at a glance that the rules of Hooks apply to it.
This way, it'll be much more obvious at a glance that it's a hook-invoking component that must follow the rules, rather than one that doesn't invoke hooks.
Imagine
const MyComponent = ({ checkThing }) => {
if (checkThing) {
verifyThing();
}
The above would be invalid code if verifyThing was a custom hook. If it was renamed to follow the conventions that the docs and the linter recommend:
const MyComponent = ({ checkThing }) => {
if (checkThing) {
useVerifyThing();
}
it becomes obvious that there's a problem, without even having to know anything about what verifyThing / useVerifyMean means or does. That's the main benefit of prefixing custom hooks with use - that tells you and other users of the hook that it should always be called unconditionally in the main body of a functional component, which is more useful than messing it up somewhere and accidentally calling it elsewhere and having to work backwards from a runtime error to fix it.