I'm trying to finish my first next.js app, but I have two problems. I was googling for some time to solve it, but nothing.
Problems
- Type 'number' is not assignable to type 'string'.
- Warning: Each child in a list should have a unique "key" prop.
Here below the code of my NEXT.js component:
import styles from "./Table.module.css";
import React, { useState, useEffect } from 'react';
import Cookies from 'js-cookie'
export const Table = (props) => {
const [search, setSearch] = useState("");
const [crypto, setCrypto] = useState([]);
useEffect(() => {
const fetchData = async () => {
await fetch(`https://api.coinstats.app/public/v1/coins?skip=0&limit=100¤cy=USD`)
.then((response) => {
return response.json();
})
.then((data) => {
setCrypto(data.coins)
})
};
fetchData();
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
return (
<div
className={styles.Chart}
{...props}
>
<h1>All Cryptocurrencies</h1>
<input
type="text"
placeholder="Search..."
onChange={(e) => {
setSearch(e.target.value);
}}
/>
<table>
<thead>
<tr>
<td>Rank</td>
<td>Name</td>
<td>Symbol</td>
<td>Market Cap</td>
<td>Price</td>
<td>Volume(24hrs)</td>
<td>Symbol</td>
</tr>
</thead>
{/* Mapping all the cryptos */}
<tbody>
{/* Filtering to check for the searched crypto */}
{crypto
.filter((val) => {
return val.name.toLowerCase().includes(search.toLowerCase());
})
.map((val, id) => {
console.log(typeof(id))
return (
<>
<tr id={id} key={val.symbol}> //Probably those problems are here
<td className="rank">{val.rank}</td>
<td className="logo">
<a href={val.websiteUrl}>
<img src={val.icon} alt="logo" width="30px" />
</a>
<p>{val.name}</p>
</td>
<td className="symbol">{val.symbol}</td>
<td>${(val.marketCap / 1000000000).toFixed(1)} B</td>
<td>${val.price < 0.01 ? val.price.toFixed(4) : val.price.toFixed(2) }</td>
<td>${(val.volume / 1000000000).toFixed(1)} B</td>
<td>{val.symbol}</td>
</tr>
</>//val.price.toFixed(4)
);
})}
</tbody>
</table>
</div>
);
};
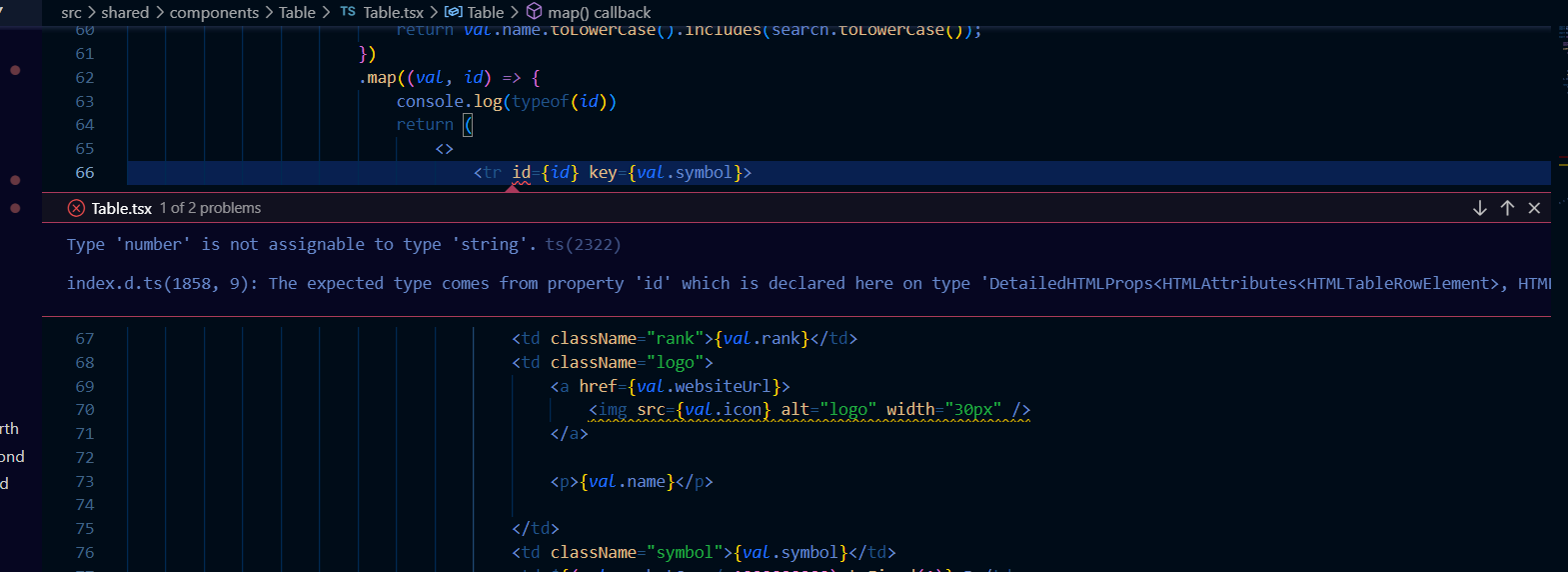
Here below screenshot from VS:
I don't really know how to declare type of this (especially in that place)
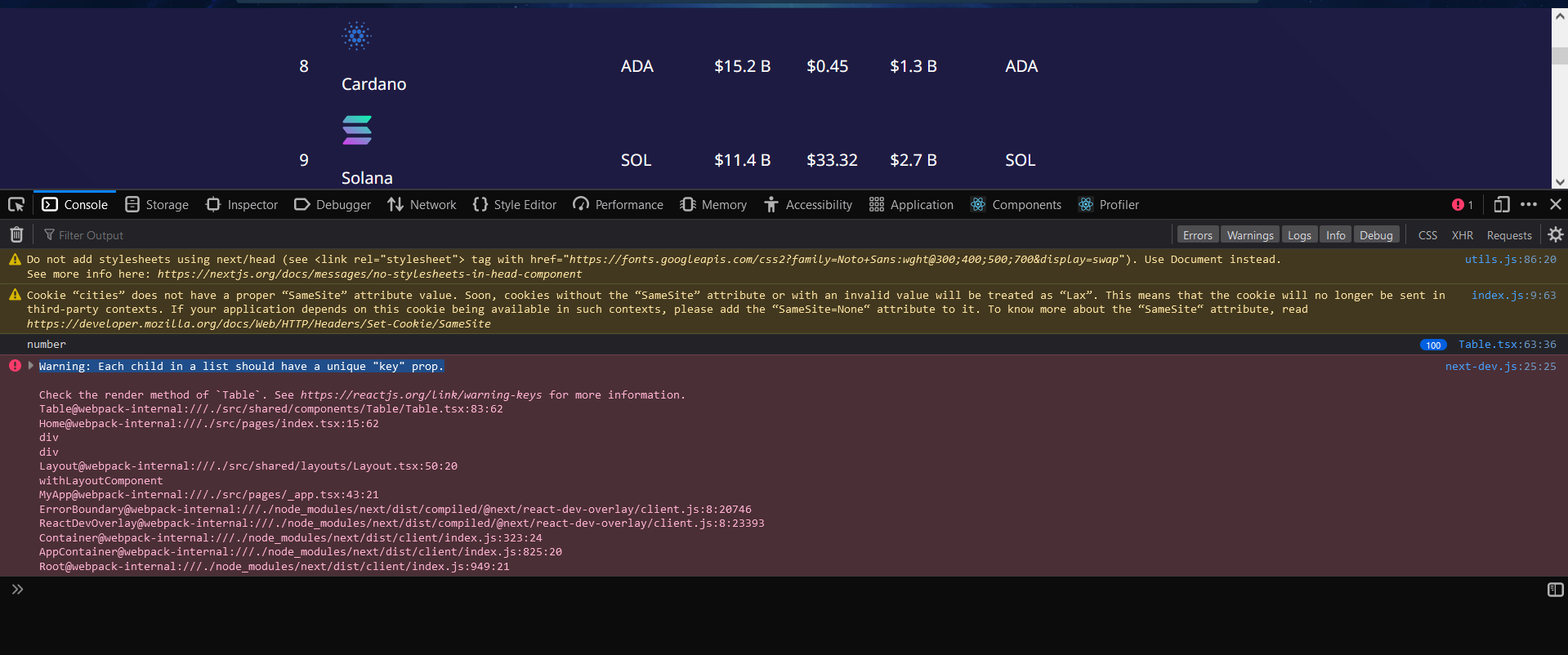
Here below logs from console:
I would really thankful for some help. Thanks in advance!
CodePudding user response:
Second argument to the map function is its index and it's a number, you can check here. So need to cast it to string to use it as id.
You can use id.toString() to cast it to string.