I have a div that contains different buttons and other divs working as a accordion. I want to give all the buttons a border-bottom except for the last one.
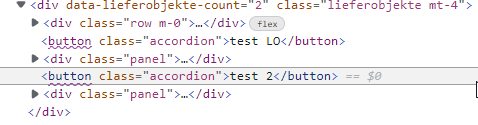
The UI and html looks like this:
And I've tried using the :not(:last-child) selector, but as you can see in the first screenshot it isn't working and the last button still has the border-bottom.
.accordion {
background-color: #eee !important;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
text-align: left;
border: none;
outline: none;
transition: 0.4s;
}
.accordion:not(:last-child) {
border-bottom: 1px solid black;
}<button >Test</button>
<button >Test</button>
<button >Test</button>
<button >Test</button>
<button >Test</button>(Also the snippet in JsFiddle)
What am I doing wrong here?
Thanks in advance
CodePudding user response:
The children are of the parent div. And in your case, the last-child is <div >. A
better wording would be: The element must be the last element, regardless of selectors.
.accordion:not(:last-child) {
border-bottom: 1px solid darkgray;
}<div >
<div >hi</div>
<div >hi</div>
<div >hi</div>
</div>