Currently I am working on a small Pokemon API Project to learn the Vue2/TypeScript/Nuxt. It started as plain Vue app, integrated vue-class-component and migrated now to Nuxt with TypeScript (nuxt-typescript module).
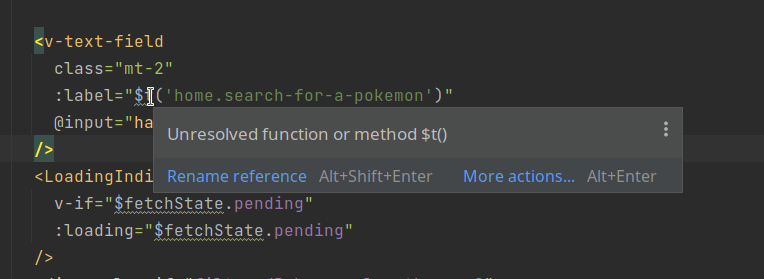
Everything works fine inside the class component: e.g. I get type hinting for this.$t() or $fetchState but when I try to use these inside the <template> tag my PhpStorm doesn't recognize them anymore.
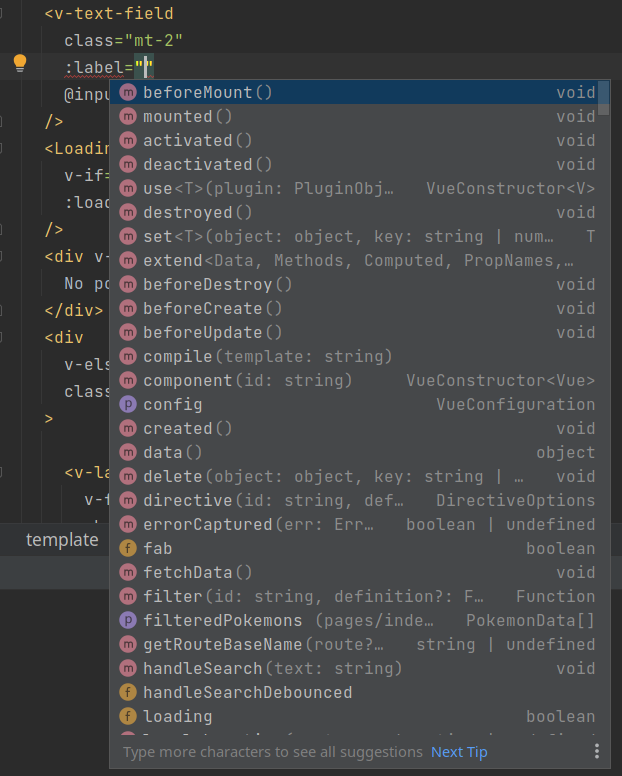
On the other hand, I get code completion for component properties as well as some default Vue methods.
Here is my tsconfig.json and package.json:
{
"compilerOptions": {
"target": "ES2018",
"module": "ESNext",
"moduleResolution": "Node",
"lib": [
"ESNext",
"ESNext.AsyncIterable",
"DOM"
],
"jsx": "preserve",
"emitDecoratorMetadata": true,
"esModuleInterop": true,
"allowJs": true,
"sourceMap": true,
"strict": true,
"noEmit": true,
"experimentalDecorators": true,
"baseUrl": ".",
"paths": {
"~/*": [
"./*"
],
"@/*": [
"./*"
]
},
"types": [
"@types/node",
"@types/lodash",
"@nuxt/types",
"@nuxt/i18n",
"@nuxtjs/axios",
"@nuxtjs/auth-next",
"@nuxtjs/sentry",
"@nuxtjs/vuetify",
"@nuxtjs/i18n",
"@nuxtjs/proxy",
"vuetify",
]
},
"exclude": [
"node_modules",
".nuxt",
"dist"
]
}
{
"name": "pokemon-vue",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint:js": "eslint --ext \".js,.ts,.vue\" --ignore-path .gitignore .",
"lint:prettier": "prettier --check .",
"lint": "npm run lint:js && npm run lint:prettier",
"lintfix": "prettier --write --list-different . && npm run lint:js -- --fix"
},
"dependencies": {
"@nuxt/typescript-runtime": "^2.1.0",
"@nuxt/webpack": "^2.15.8",
"@nuxtjs/axios": "^5.13.6",
"@nuxtjs/i18n": "^7.2.2",
"@nuxtjs/pwa": "^3.3.5",
"core-js": "^3.19.3",
"lodash": "^4.17.21",
"nuxt": "^2.15.8",
"nuxt-property-decorator": "^2.9.1",
"nuxt-typed-vuex": "^0.3.1",
"pokedex-promise-v2": "^4.0.0",
"vue": "^2.6.14",
"vue-router": "^3.5.4",
"vue-server-renderer": "^2.6.14",
"vue-template-compiler": "^2.6.14",
"vuetify": "^2.6.1"
},
"devDependencies": {
"@babel/eslint-parser": "^7.16.3",
"@nuxt/types": "^2.15.8",
"@nuxt/typescript-build": "^2.1.0",
"@nuxtjs/eslint-config-typescript": "^8.0.0",
"@nuxtjs/eslint-module": "^3.0.2",
"@nuxtjs/vuetify": "^1.12.3",
"@typescript-eslint/eslint-plugin": "^5.28.0",
"@typescript-eslint/parser": "^5.28.0",
"eslint": "^8.15.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-nuxt": "^3.1.0",
"eslint-plugin-prettier": "^4.0.0",
"eslint-plugin-vue": "^8.2.0",
"prettier": "^2.5.1",
"vue-eslint-parser": "^9.0.2",
"@types/lodash": "^4.14.182"
}
}
I followed all the steps in typescript.nuxtjs, even with adding this to my /types/index.d.ts
import { CreateElement, VNode } from 'vue'
import 'vue-class-component/hooks'
declare module 'vue/types/vue' {
// Augment component instance type
interface Vue {
render?(createElement: CreateElement): VNode
}
}
// https://typescript.nuxtjs.org/guide/setup/#configuration
declare module '*.vue' {
import Vue from 'vue'
export default Vue
}
Deleting the .idea folder and "reimporting" the project to PhpStorm also didn't help :(
Now I am out of ideas how to fix this issue and I am very happy for any tips.
CodePudding user response:
It's a bug in the IDE, please follow WEB-56522 for updates